CanvasContext.scale
CanvasContext.scale(number scaleWidth, number scaleHeight)
CanvasContext 是旧版的接口,新版 Canvas 2D 接口与 Web 一致
从基础库 2.9.0 开始,本接口停止维护,请使用 RenderingContext 代替
小程序插件:支持
相关文档: 旧版画布迁移指南、canvas 组件介绍
功能描述
在调用后,之后创建的路径其横纵坐标会被缩放。多次调用倍数会相乘。
参数
number scaleWidth
横坐标缩放的倍数 (1 = 100%,0.5 = 50%,2 = 200%)
number scaleHeight
纵坐标轴缩放的倍数 (1 = 100%,0.5 = 50%,2 = 200%)
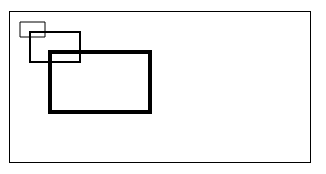
示例代码
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(10, 10, 25, 15)
ctx.scale(2, 2)
ctx.strokeRect(10, 10, 25, 15)
ctx.scale(2, 2)
ctx.strokeRect(10, 10, 25, 15)
ctx.draw()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~