CanvasContext.clearRect
CanvasContext.clearRect(number x, number y, number width, number height)
CanvasContext 是旧版的接口,新版 Canvas 2D 接口与 Web 一致
从基础库 2.9.0 开始,本接口停止维护,请使用 RenderingContext 代替
小程序插件:支持
相关文档: 旧版画布迁移指南、canvas 组件介绍
功能描述
清除画布上在该矩形区域内的内容
参数
number x
矩形路径左上角的横坐标
number y
矩形路径左上角的纵坐标
number width
矩形路径的宽度
number height
矩形路径的高度
示例代码
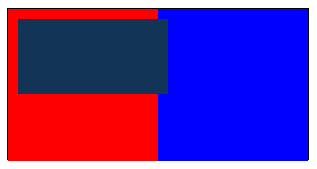
clearRect 并非画一个白色的矩形在地址区域,而是清空,为了有直观感受,对 canvas 加了一层背景色。
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/>
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(0, 0, 150, 200)
ctx.setFillStyle('blue')
ctx.fillRect(150, 0, 150, 200)
ctx.clearRect(10, 10, 150, 75)
ctx.draw()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通