调试
调试
WARNING
weex-toolkit 是三方插件, 不由 Apache Weex 开发或维护。
本文档主要演示如何使用 weex-toolkit 中内置的调试工具进行代码调试。
#安装
首先需要通过 npm 或 yarn 安装 weex-toolkit 工具
$ npm i weex-toolkit@beta -g
$ weex -v // 检查是否安装成功
#运行
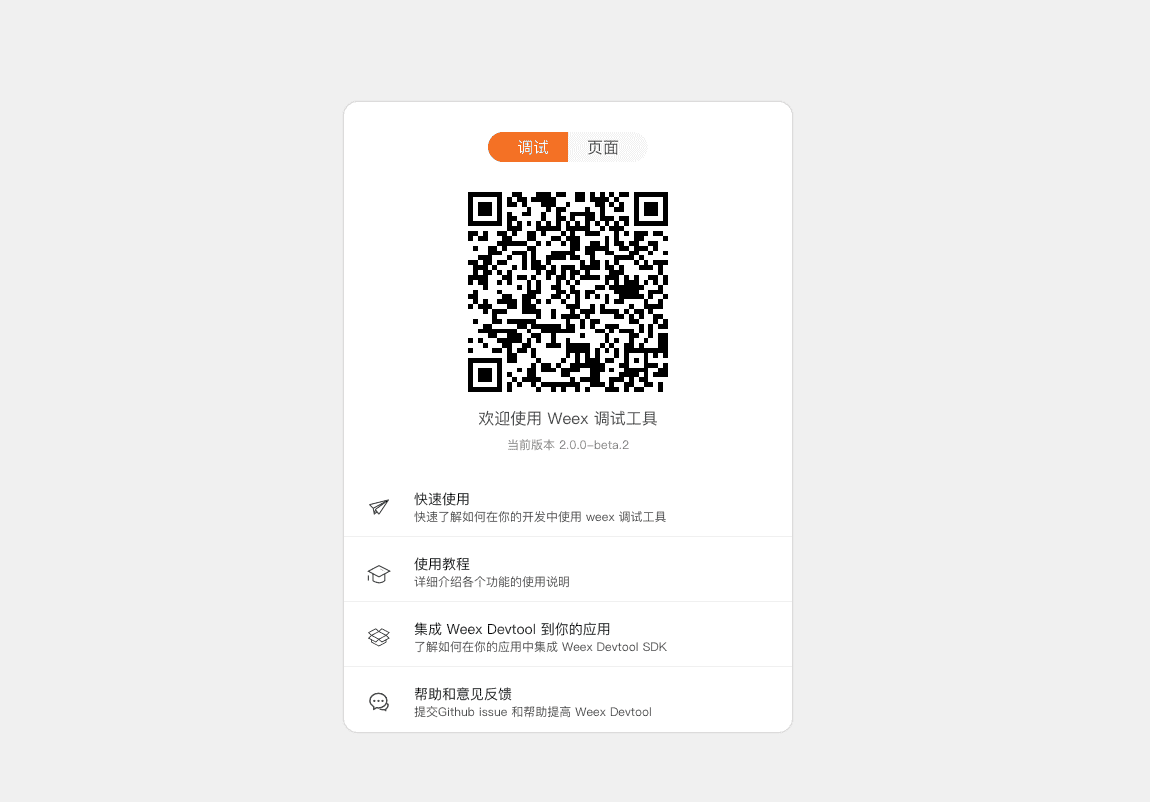
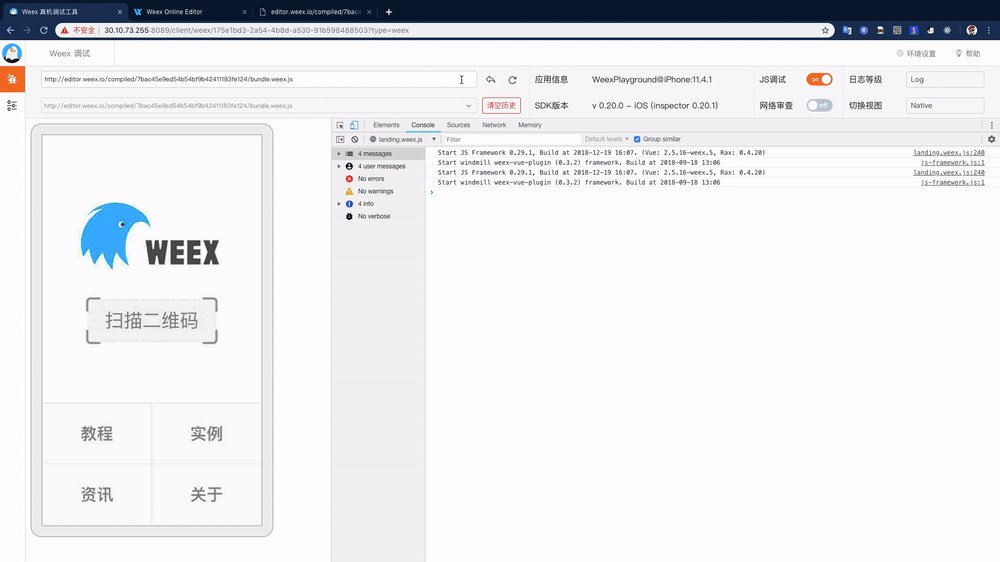
安装完成后,运行 weex debug 命令启动调试控制台,运行后程序将会自动打开如下界面:

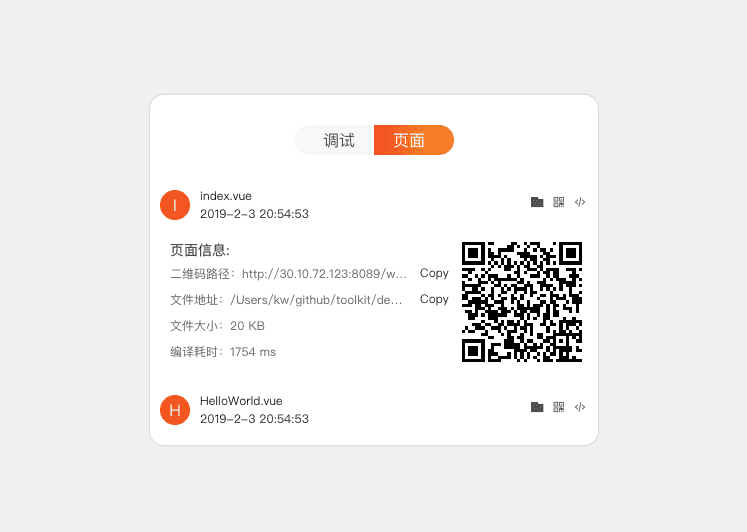
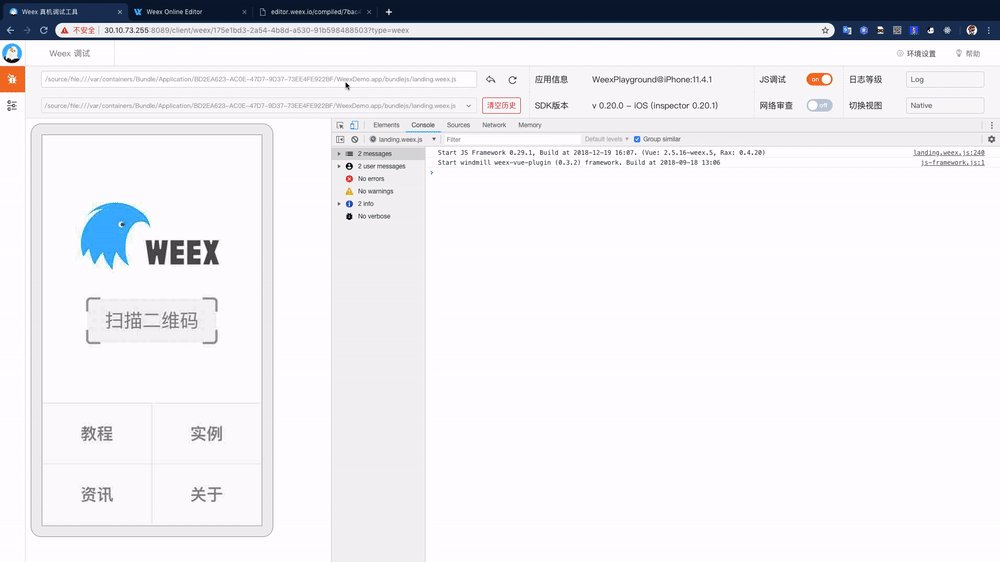
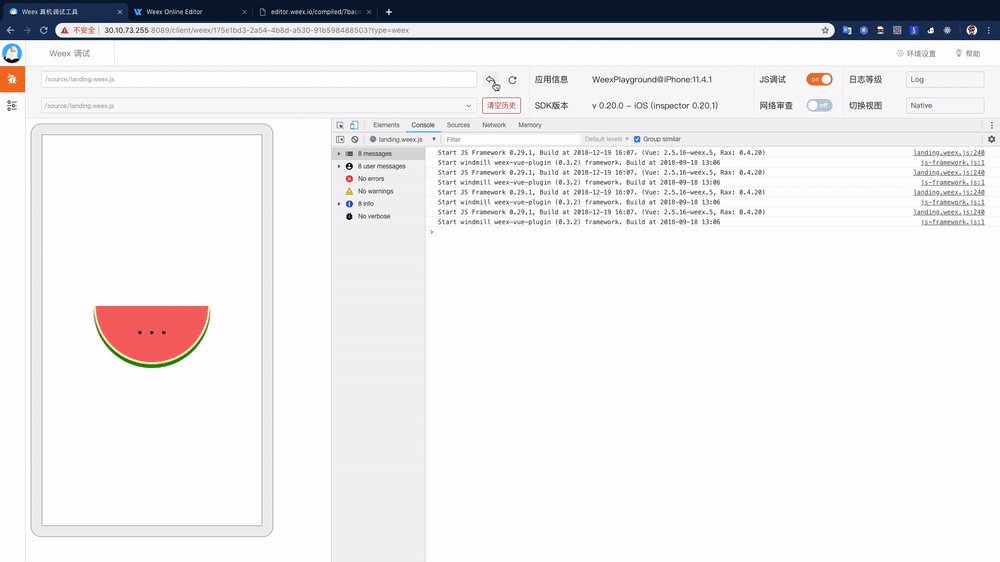
如果你有需要编译的页面,你也可以通过 weex debug [ folder | file ] 命令进行编译,如运行 weex debug src ,编译后的页面将会在 页面 这个标签下显示,如图所示:

#开始调试
TIP
在调试开始前,请确保安装了调试应用的手机与PC处于同一局域网下,同时关闭VPN等代理设置,否则将无法正常进行调试,同时,我们在使用功能时,尽量保证其他功能为关闭状态,如在使用JS调试功能时将无关的网络审查功能关闭,将会有更好的开发体验。
调试需要使用集成了Weex调试工具的APP进行扫码调试,相关文档可参考:
[1] Android Weex Detool集成文档。
[2] iOS Weex Detool集成文档。
你也可以使用Weex官方提供的Playground App进行代码调试,下载地址见:Weex Playground。
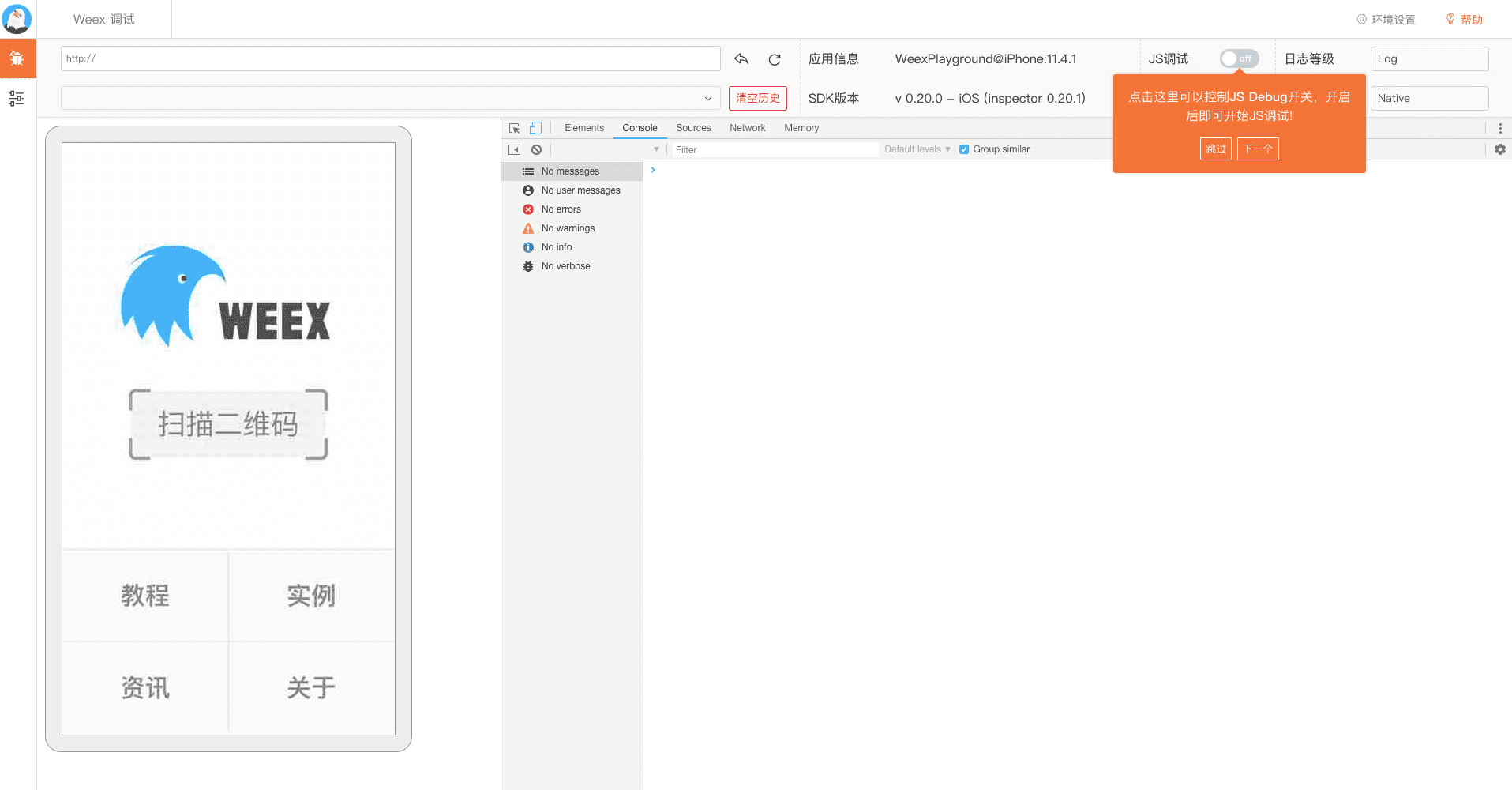
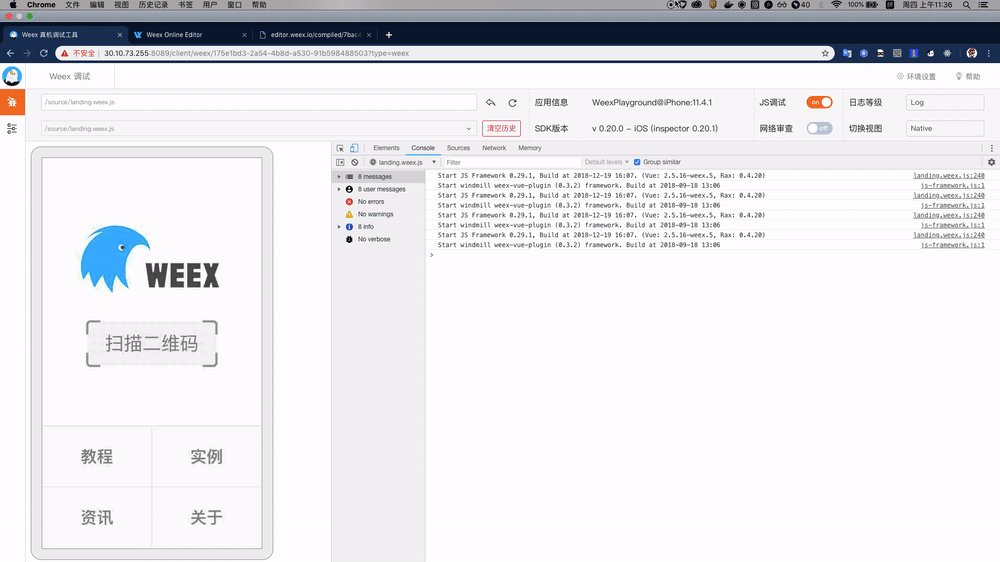
回到调试二维码页面,用应用的扫码功能进行扫码,即可进入调试控制台,如图所示:

初次进入调试界面会有提示界面引导你了解调试中会使用的相关功能,对于首次使用调试工具的开发者建议完整看完所有提示。
#JS调试
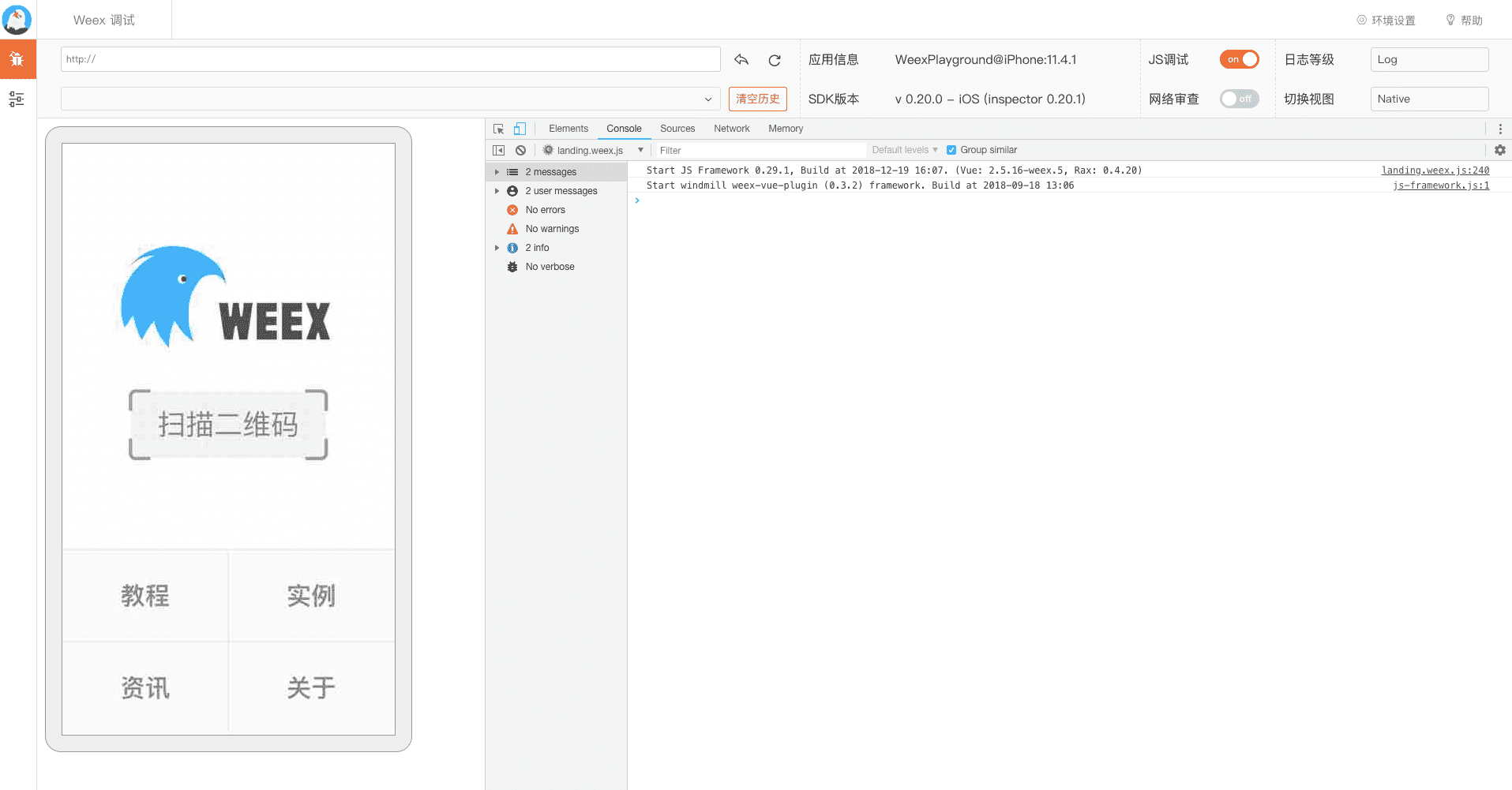
开启JS调试功能即可进入Weex代码调试模式,如图所示:

#日志等级
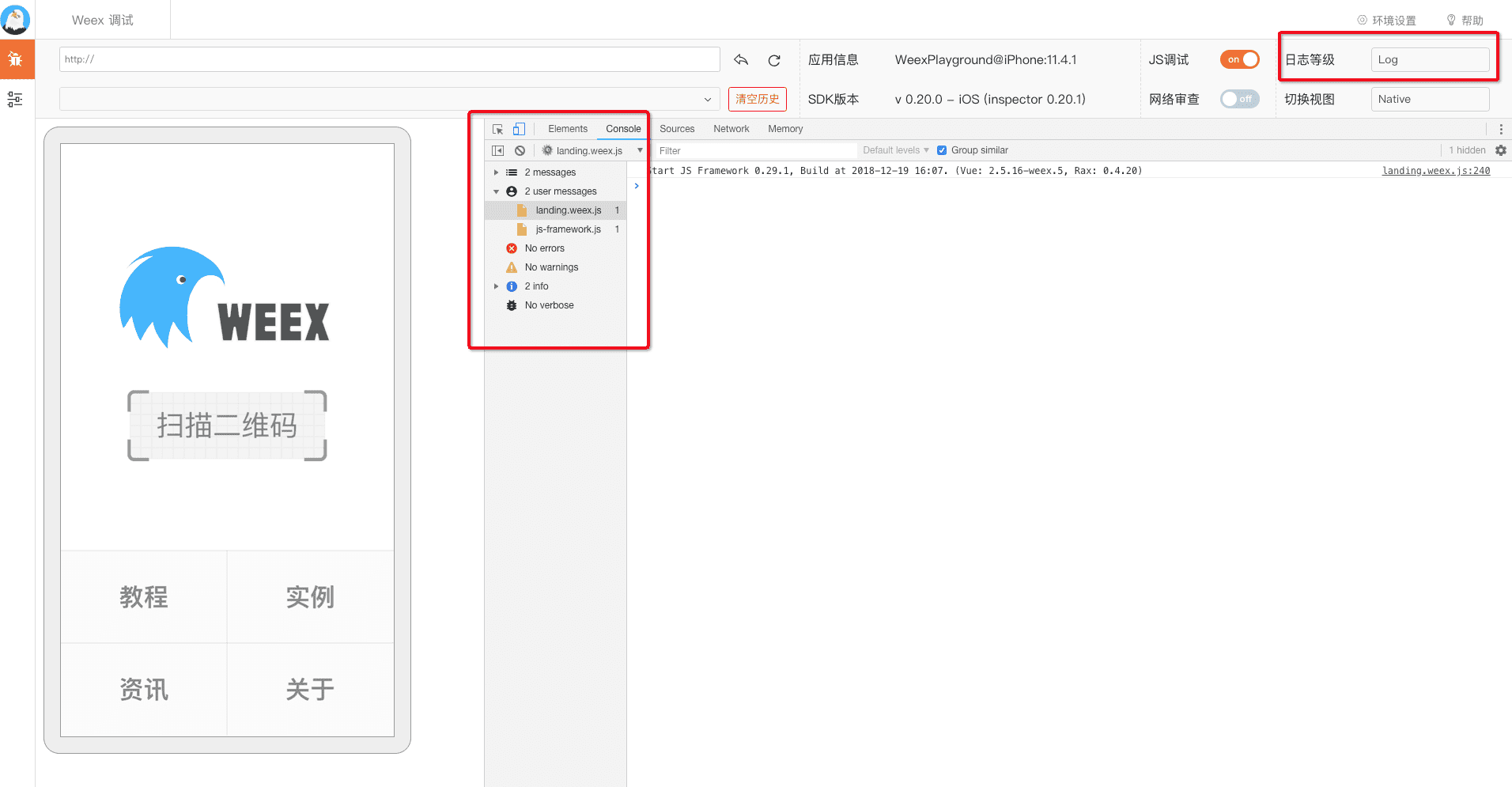
通过控制台及日志等级选项对日志进行筛选过滤,保留你关注的日志内容,如图所示:

#网络审查
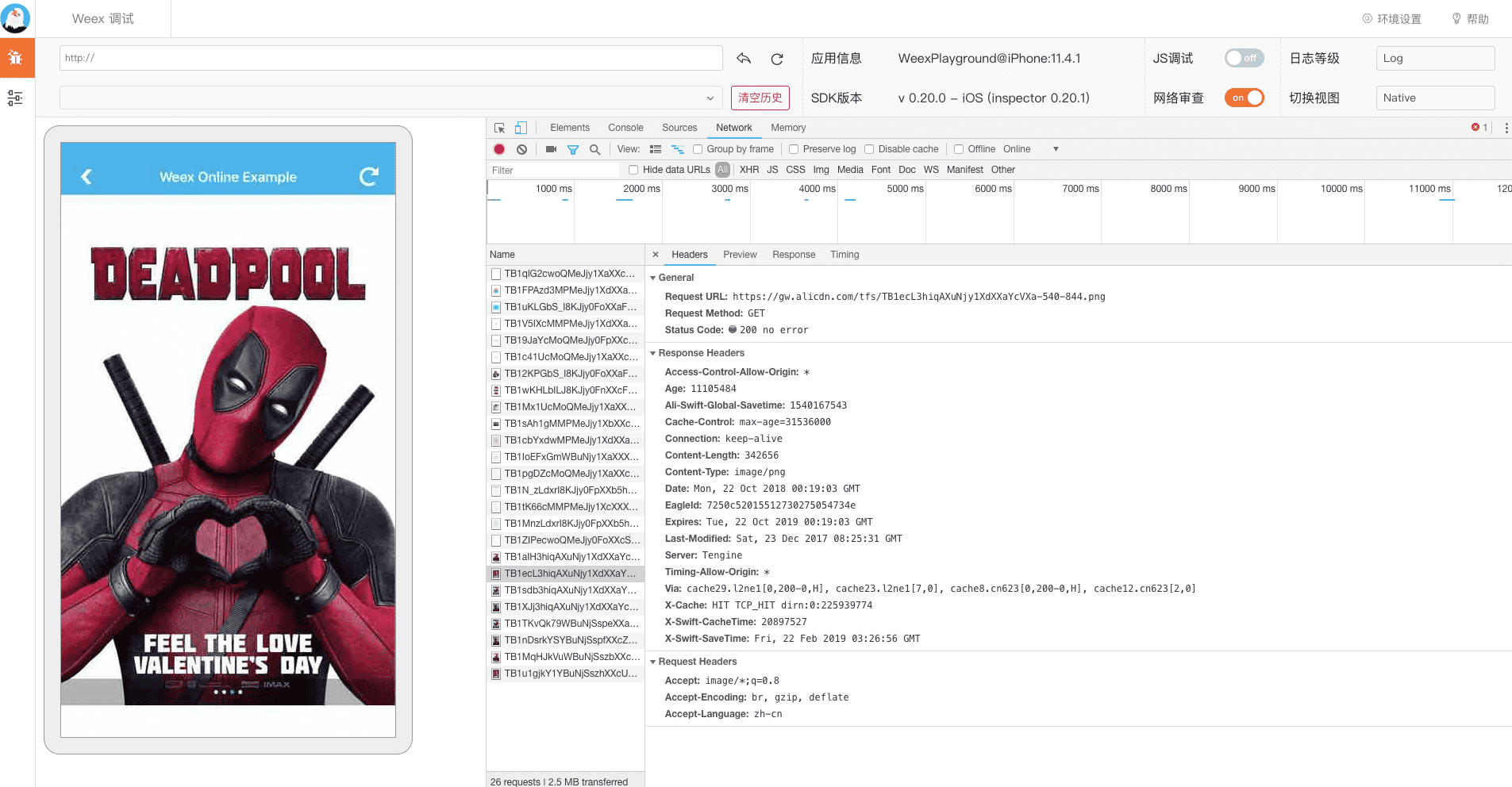
开启网络审查功能可以查看应用的网络请求信息,对页面的请求进行有效的分析,如图所示: 
#节点审查
TIP
节点审查模式下会发送大量的页面信息,默认情况下为开启状态,在页面较为复杂的情况下,我们一般建议通过重置台的 按钮关闭该功能,否则可能会影响到JS调试相关功能的速度。
按钮关闭该功能,否则可能会影响到JS调试相关功能的速度。
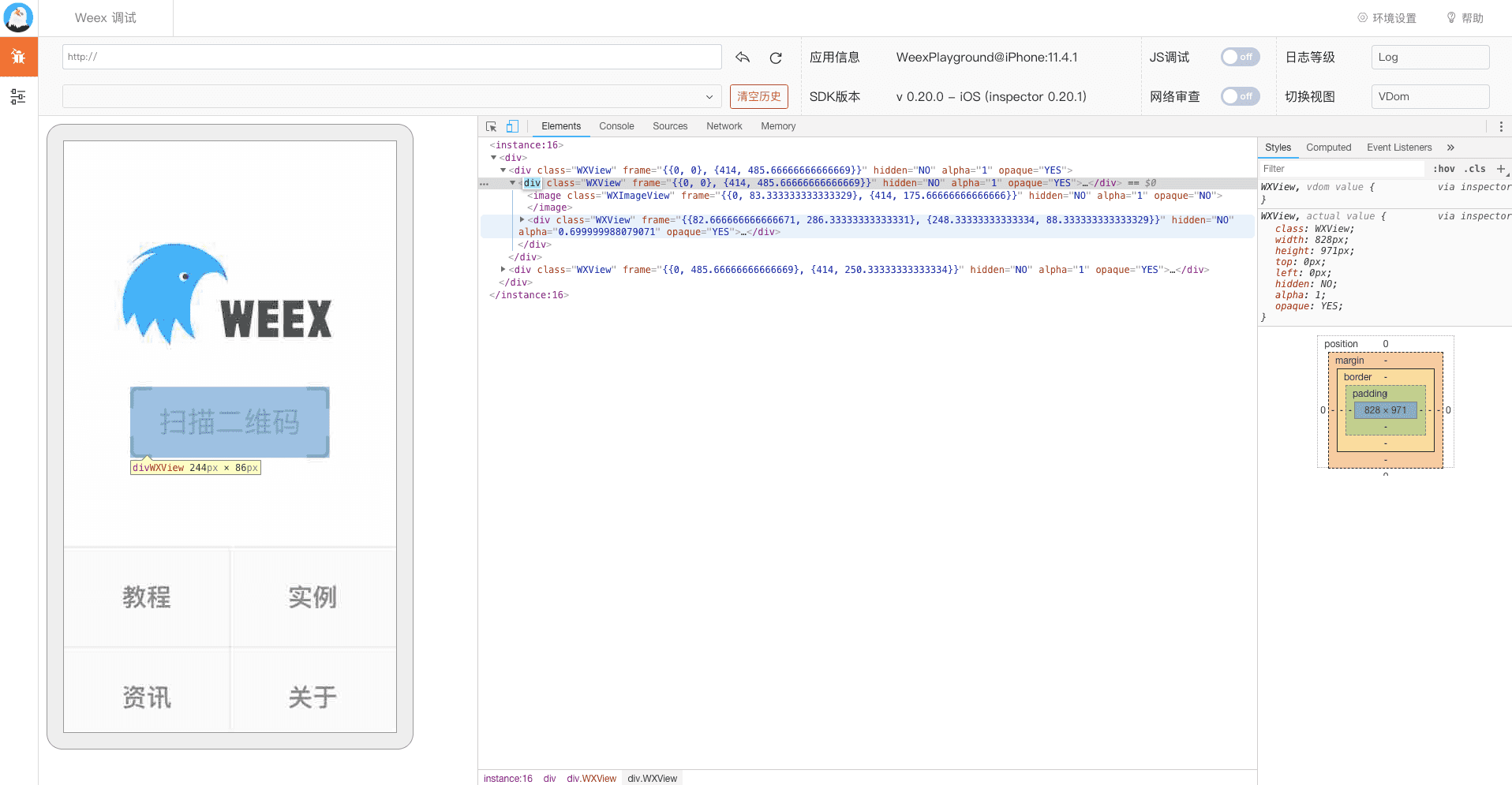
通过选择切换视图选项可切换当前视图的显示情况,可对页面的视图层级进行对应分析,如图所示:

#拓展功能
以下拓展功能需在JS调试功能开启并且处于Weex页面内才可使用。
#快速导航

#文件替换
点击控制台顶部的 环境设置 菜单,可针对weex页面运行的依赖文件进行修改替换,修改完成后依次点击生成文件 -> 更改设置 即可对运行环境进行替换。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具