React Tailwind CSS
React Tailwind CSS
在 React 项目中使用 Tailwind CSS 是一个很流行的选择,因为它提供了一种实用工具优先的方法来编写 CSS,使得你可以直接在类名中应用样式。这种方法使得样式编写更加简洁和直观。
Tailwind CSS 官网:https://tailwindcss.com/
Github 地址:https://github.com/tailwindlabs/tailwindcss
Tailwind CSS 是一个功能强大的 CSS 框架,它通过实用工具优先的方法使得样式编写更加简洁和模块化。与传统的基于类的 CSS 框架不同,Tailwind 提供了一组低级实用工具类,这些类可以直接在 HTML 元素上使用,以便快速、灵活地构建自定义设计。
以下是如何在 React 项目中使用 Tailwind CSS 的详细步骤。
1. 安装 Tailwind CSS
如果你是从零开始创建一个新的 React 项目,可以使用 create-react-app,如果你已经有一个现有的 React 项目,可以跳过项目创建步骤。
创建新的 React 项目:
npx create-react-app my-app
cd my-project
安装 Tailwind CSS
在你的项目目录中运行以下命令来安装 Tailwind CSS 及其所需的依赖项:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
这将创建一个 tailwind.config.js 文件和一个 postcss.config.js 文件。
你的项目结构应该类似于以下内容:
my-app/
├── node_modules/
├── public/
├── src/
│ ├── App.js
│ ├── index.css
│ ├── index.js
│ └── ...(其他文件)
├── .gitignore
├── package-lock.json
├── package.json
├── postcss.config.js
└── tailwind.config.js
2. 配置 Tailwind CSS
编辑 tailwind.config.js 文件,配置 Tailwind 以清理未使用的样式。更新 content 数组以包含你的所有模板文件路径:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
3. 添加 Tailwind 的基础样式
在你的项目中,打开 src/index.css 文件,并添加以下内容来包含 Tailwind 的基础样式、组件样式和实用工具样式:
@tailwind base;
@tailwind components;
@tailwind utilities;
4. 使用 Tailwind CSS 编写样式
现在你可以开始在你的 React 组件中使用 Tailwind CSS 类名来编写样式。
App.js 文件代码:
import React from 'react';
const App = () => {
return (
<div className="min-h-screen bg-gray-100 flex items-center justify-center">
<div className="bg-white p-8 rounded-lg shadow-lg">
<h1 className="text-2xl font-bold text-gray-900">Hello, RUNOOB!</h1>
<p className="mt-4 text-gray-600">菜鸟教程,学的不仅是技术,更是梦想!</p>
<button className="mt-6 bg-blue-500 text-white py-2 px-4 rounded hover:bg-blue-700">
点我试试
</button>
</div>
</div>
);
};
export default App;
确保你的 src/index.js 文件正确导入了 App 组件,并渲染到 DOM 中。
src/index.js 文件代码:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
运行:
npm start
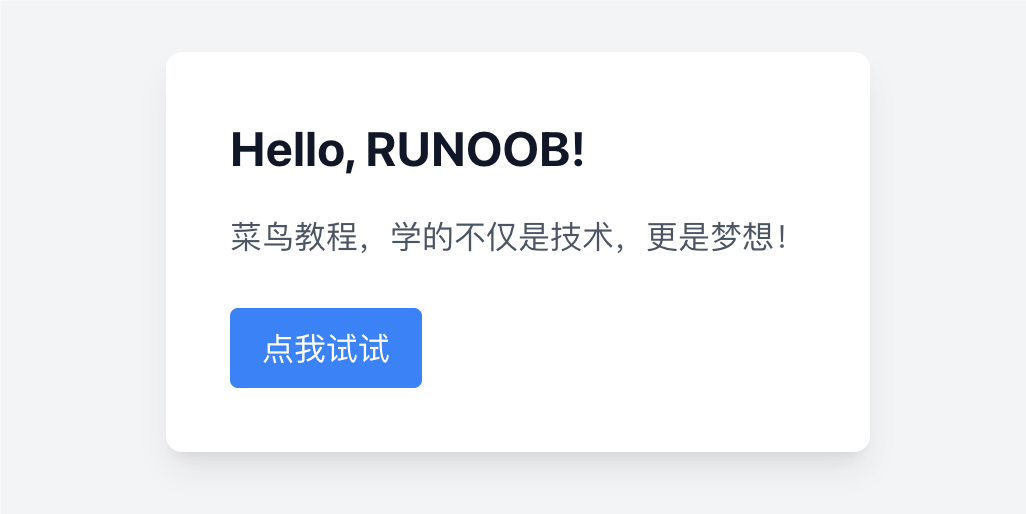
然后打开你的浏览器并导航到 http://localhost:3000,你应该会看到一个使用 Tailwind CSS 样式的简单 React 应用。

通过以上步骤,你已经成功地在 React 项目中集成了 Tailwind CSS,并使用它来编写样式。Tailwind CSS 的实用工具类名使得你可以快速地为你的组件添加样式,同时保持样式代码的简洁和模块化。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具