IE8、IE7、IE6、Firefox2.0.0.12的一些CSS HACK测试
对IE8、IE7、IE6、Firefox2.0.0.12做了简单的一些CSS HACK测试。下文中的 IE8 暂时仅代表IE8 beta1)。
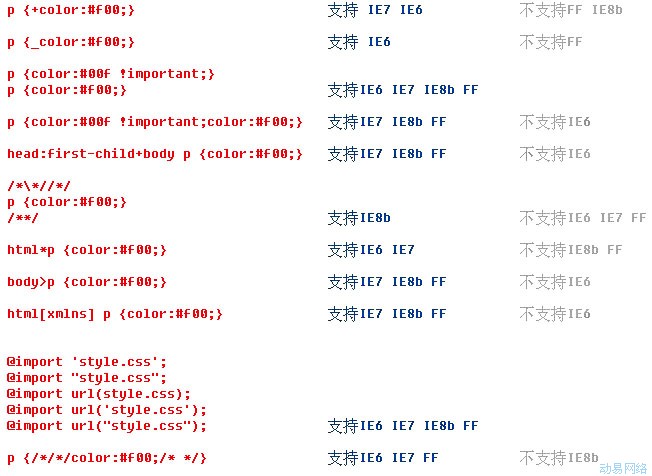
CSS定义:p {color:#f00;}
xhtml结构:<p>文字</p>
主要是测试“文字”这个颜色在不同浏览器下使用hack的一些结果报告:
* html p {color:#f00;} 支持 IE6 不支持FF IE7 IE8b
*+html p {color:#f00;} 支持 IE7 IE8b 不支持FF IE6
p {*color:#f00;} 支持 IE7 IE6 不支持FF IE8b
相关测试:
IE8 中增加了 CSS3 中的子串匹配的属性选择器(substring matching attribute selectors),具体规则与正则中的匹配很相似:
E[att^=’val’] //子串以’val’ 开始
E[att$=’val’] //子串以’val’ 结束
E[att*=’val’] //子串中包含’val’
IE8 支持绝大多数基本的 CSS2.1 选择器,不支持的包括但不限于:[:first-line] 、[:first-letter]。
对于 CSS2.1 中的 generated content 部分,即通过使用伪元素 :before 和 :after 添加文本内容,IE8 中支持 并未完全 。
而对于几乎在其他浏览器中都支持的 opacity 和 RGBA ,IE8 中依旧没有支持。
对于原来用来区分 IE 的 HACK 在 IE8 中基本失效(比如*property:value、*property:value等)。
原有 IE 的 list-item whitespace bug 在 IE8 中依旧存在。
原有 IE 的 z-index bug 在 IE8 中依旧存在。
IE8 中产生新的 bug:当 line-heigth 小于正常值时,超出的部分将被裁切掉。
IE8 中依然不支持 display:table 。
IE8 中依然不支持 border 的 transparent 值。
IE8 中 @import 只支持三层嵌套。
IE8中 border的 transparent 不被支持
IE8中产生新的BUG:line-heigth BUG
/*/p{ color:#1e90ff}/*/ 只针对IE8的hack,可以是属性也可以是类
申明
非源创博文中的内容均收集自网上,若有侵权之处,请及时联络,我会在第一时间内删除.再次说声抱歉!!!
博文欢迎转载,但请给出原文连接。