WPF DataTrigger的使用方法
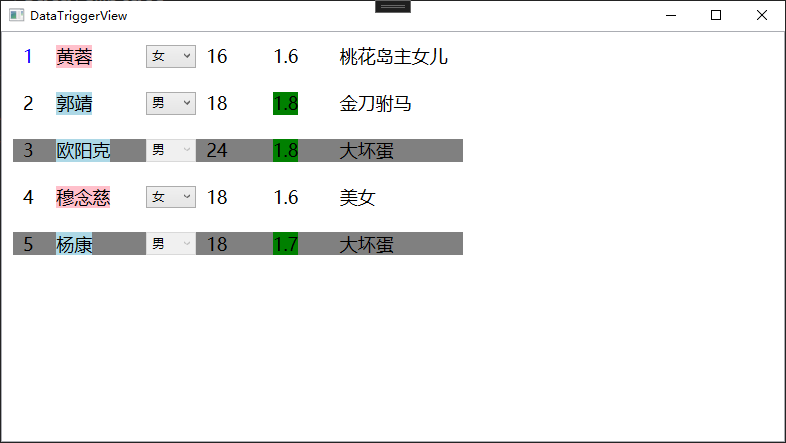
效果如下

后台代码
1 using Microsoft.Toolkit.Mvvm.ComponentModel; 2 using System; 3 using System.Collections.Generic; 4 using System.Collections.ObjectModel; 5 using System.ComponentModel; 6 using System.Globalization; 7 using System.Linq; 8 using System.Text; 9 using System.Threading.Tasks; 10 using System.Windows.Data; 11 12 namespace MvvmToolkit学习 13 { 14 public enum EGender 15 { 16 [Description("男")] 17 Men, 18 19 [Description("女")] 20 Women, 21 22 [Description("其他")] 23 Other 24 } 25 26 public class DataTriggerViewModel : ObservableValidator 27 { 28 public DataTriggerViewModel() 29 { 30 var stu1 = new Student() 31 { 32 Id = 1, 33 Name = "黄蓉", 34 Age = 16, 35 Gender = EGender.Women, 36 Height = 1.6, 37 Description = "桃花岛主女儿" 38 }; 39 var stu2 = new Student() 40 { 41 Id = 2, 42 Name = "郭靖", 43 Age = 18, 44 Height = 1.8, 45 Gender = EGender.Men, 46 Description = "金刀驸马", 47 }; 48 var stu3 = new Student() 49 { 50 Id = 3, 51 Name = "欧阳克", 52 Age = 24, 53 54 Gender = EGender.Men, 55 Height = 1.8, 56 Description = "大坏蛋", 57 }; 58 var stu4 = new Student() 59 { 60 Id = 4, 61 Name = "穆念慈", 62 Age = 18, 63 Height = 1.6, 64 Gender = EGender.Women, 65 Description = "美女" 66 }; 67 var stu5 = new Student() 68 { 69 Id = 5, 70 Name = "杨康", 71 Age = 18, 72 Height = 1.7, 73 Gender = EGender.Men, 74 Description = "大坏蛋", 75 }; 76 Students = new ObservableCollection<Student>(); 77 Students.Add(stu1); 78 Students.Add(stu2); 79 Students.Add(stu3); 80 Students.Add(stu4); 81 Students.Add(stu5); 82 } 83 84 public ObservableCollection<Student> Students { get; set; } 85 } 86 87 public class HeightValueConverter : IValueConverter 88 { 89 public double Height { get; set; } = 1.5d; 90 91 public object Convert(object value, Type targetType, object parameter, CultureInfo culture) 92 { 93 if (value == null) 94 { 95 return false; 96 } 97 var height = System.Convert.ToDouble(value); 98 return height >= Height; 99 } 100 101 public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) 102 { 103 throw new NotImplementedException(); 104 } 105 } 106 107 public class Student : ObservableObject 108 { 109 private int _age; 110 private string _description; 111 private EGender _gender; 112 private double _height; 113 private int _id; 114 private string _name; 115 116 public int Age 117 { 118 get => _age; 119 set => SetProperty(ref _age, value); 120 } 121 122 public string Description 123 { 124 get => _description; 125 set => SetProperty(ref _description, value); 126 } 127 128 public EGender Gender 129 { 130 get => _gender; 131 set => SetProperty(ref _gender, value); 132 } 133 134 public double Height 135 { 136 get => _height; 137 set => SetProperty(ref _height, value); 138 } 139 140 public int Id 141 { 142 get => _id; 143 set => SetProperty(ref _id, value); 144 } 145 146 public string Name 147 { 148 get => _name; 149 set => SetProperty(ref _name, value); 150 } 151 } 152 }
前台代码
1 <Window 2 x:Class="MvvmToolkit学习.DataTriggerView" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:local="clr-namespace:MvvmToolkit学习" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 xmlns:pu="clr-namespace:Panuon.UI.Silver;assembly=Panuon.UI.Silver" 9 Title="DataTriggerView" 10 Width="800" 11 Height="450" 12 d:DataContext="{d:DesignInstance Type=local:DataTriggerViewModel}" 13 mc:Ignorable="d"> 14 <Window.Resources> 15 <local:HeightValueConverter x:Key="HeightConverter" Height="1.7" /> 16 <Style x:Key="Normal" TargetType="TextBlock"> 17 <Setter Property="VerticalAlignment" Value="Center" /> 18 <Setter Property="HorizontalAlignment" Value="Left" /> 19 <Setter Property="FontSize" Value="18" /> 20 <Setter Property="Margin" Value="10,0" /> 21 </Style> 22 <DataTemplate x:Key="StudentDatatemplate" DataType="{x:Type local:Student}"> 23 <Grid 24 x:Name="BoundaryGrid" 25 Width="450" 26 Margin="5,10"> 27 <Grid.ColumnDefinitions> 28 <ColumnDefinition Width="2*" /> 29 <ColumnDefinition Width="6*" /> 30 <ColumnDefinition Width="3*" /> 31 <ColumnDefinition Width="4*" /> 32 <ColumnDefinition Width="4*" /> 33 <ColumnDefinition Width="8*" /> 34 </Grid.ColumnDefinitions> 35 <TextBlock 36 x:Name="IdTextBlock" 37 Grid.Column="0" 38 Style="{StaticResource Normal}" 39 Text="{Binding Id}" /> 40 <TextBlock 41 x:Name="NameTextBlock" 42 Grid.Column="1" 43 Style="{StaticResource Normal}" 44 Text="{Binding Name}" /> 45 <ComboBox 46 Grid.Column="2" 47 pu:ComboBoxHelper.BindToEnum="{x:Static local:EGender.Men}" 48 SelectedValue="{Binding Gender}" /> 49 <TextBlock 50 Grid.Column="3" 51 Style="{StaticResource Normal}" 52 Text="{Binding Age}" /> 53 <TextBlock 54 x:Name="HeightTextBlock" 55 Grid.Column="4" 56 Style="{StaticResource Normal}" 57 Text="{Binding Height}" /> 58 <TextBlock 59 Grid.Column="5" 60 Style="{StaticResource Normal}" 61 Text="{Binding Description}" /> 62 </Grid> 63 <DataTemplate.Triggers> 64 <!-- 当Age=16时候,改变文本的Foreground --> 65 <DataTrigger Binding="{Binding Age}" Value="16"> 66 <Setter TargetName="IdTextBlock" Property="TextBlock.Foreground" Value="Blue" /> 67 </DataTrigger> 68 <!-- 设置性别的颜色 --> 69 <DataTrigger Binding="{Binding Gender}" Value="{x:Static local:EGender.Women}"> 70 <Setter TargetName="NameTextBlock" Property="TextBlock.Background" Value="Pink" /> 71 </DataTrigger> 72 <DataTrigger Binding="{Binding Gender}" Value="{x:Static local:EGender.Men}"> 73 <Setter TargetName="NameTextBlock" Property="TextBlock.Background" Value="LightBlue" /> 74 </DataTrigger> 75 <!-- 设置高度的颜色 当高度>1.7的时候设置背景色(使用转换器) --> 76 <DataTrigger Binding="{Binding Height, Converter={StaticResource HeightConverter}}" Value="True"> 77 <Setter TargetName="HeightTextBlock" Property="TextBlock.Background" Value="Green" /> 78 </DataTrigger> 79 <!-- 多条件触发,Men和Description为大坏蛋的时候 禁用控件同时设置背景颜色 --> 80 <MultiDataTrigger> 81 <MultiDataTrigger.Conditions> 82 <Condition Binding="{Binding Gender}" Value="{x:Static local:EGender.Men}" /> 83 <Condition Binding="{Binding Description}" Value="大坏蛋" /> 84 </MultiDataTrigger.Conditions> 85 <Setter TargetName="BoundaryGrid" Property="Grid.IsEnabled" Value="False" /> 86 <Setter TargetName="BoundaryGrid" Property="Grid.Background" Value="Gray" /> 87 </MultiDataTrigger> 88 </DataTemplate.Triggers> 89 </DataTemplate> 90 </Window.Resources> 91 92 <Grid> 93 <ListBox ItemTemplate="{StaticResource StudentDatatemplate}" ItemsSource="{Binding Students}" /> 94 </Grid> 95 </Window>



