WPF做一个侧边栏滑动进入的效果
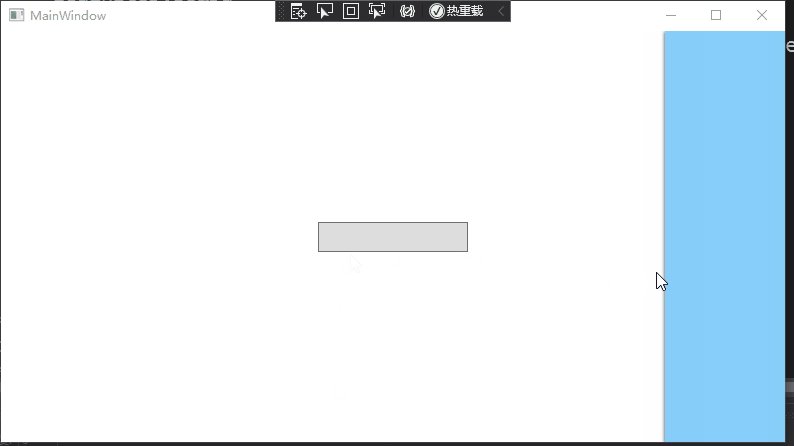
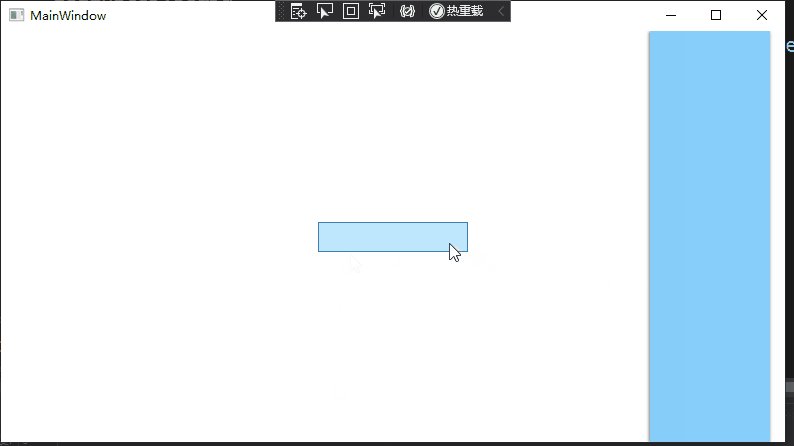
效果

代码
1 <Window x:Class="WpfApp12.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:local="clr-namespace:WpfApp12" 6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 7 Title="MainWindow" 8 Width="800" 9 Height="450" 10 mc:Ignorable="d"> 11 <Grid> 12 13 <Button Width="150" Height="30"> 14 <Button.Triggers> 15 <!-- 用按钮的鼠标进入事件来触发进入动画 --> 16 <EventTrigger RoutedEvent="MouseEnter"> 17 <BeginStoryboard> 18 <!-- 进入动画 --> 19 <Storyboard Storyboard.TargetName="border" Storyboard.TargetProperty="RenderTransform.X"> 20 <DoubleAnimation From="120" 21 To="0" 22 Duration="0:0:1"> 23 <DoubleAnimation.EasingFunction> 24 <!-- 设置缓动模式和振荡次数 --> 25 <BackEase Amplitude="0.5" EasingMode="EaseOut" /> 26 </DoubleAnimation.EasingFunction> 27 </DoubleAnimation> 28 </Storyboard> 29 </BeginStoryboard> 30 </EventTrigger> 31 </Button.Triggers> 32 </Button> 33 <!-- 侧边栏 --> 34 <Border x:Name="border" 35 Width="120" 36 HorizontalAlignment="Right" 37 Background="LightSkyBlue"> 38 <!-- 位移效果 --> 39 <Border.RenderTransform> 40 <TranslateTransform x:Name="tt" X="120" /> 41 </Border.RenderTransform> 42 <Border.Effect> 43 <DropShadowEffect Direction="225" 44 Opacity="0.6" 45 ShadowDepth="1" 46 Color="Black" /> 47 </Border.Effect> 48 <Border.Triggers> 49 <!-- 鼠标的左键按下事件来触发退出动画 --> 50 <EventTrigger RoutedEvent="MouseLeftButtonDown"> 51 <BeginStoryboard> 52 <!-- 退出动画 --> 53 <Storyboard Storyboard.TargetName="tt" Storyboard.TargetProperty="X"> 54 <DoubleAnimation From="0" 55 To="120" 56 Duration="0:0:1" /> 57 </Storyboard> 58 </BeginStoryboard> 59 </EventTrigger> 60 </Border.Triggers> 61 </Border> 62 63 </Grid> 64 </Window>


