h5 页面 实现单选题,多选题功能。
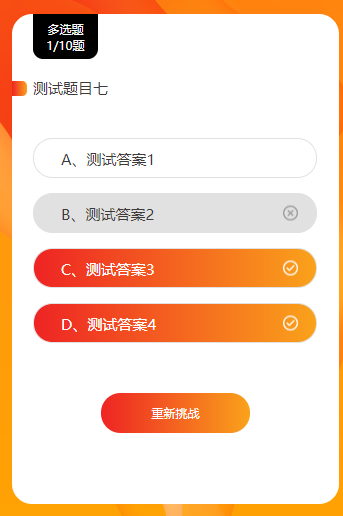
效果图:

项目要求:
1:实现单选题和多选题区分 (这个根据后端传来的数据判断 )
2 单选选中效果 和 多选选中效果(利用input 和label )
3.答题成功与失败 分单选和多选的情况 ; 单选的时候(将选中的答案与正确答案比较,如果相等则正确,反之错误)多选的时候(利用map遍历数组,在利用arr.includes(item) , arr 是遍历的正确答案数组 item 是map 遍历的选中的答案数组 如果item 在 arr 中 (例如:A 在【A,B】中) 则arr.includes(item)返回true 拿一个计数器计数 ,但答对的数量与正确答案的数量相等时 , 则回答正确 ,反之错误)
注意事项:
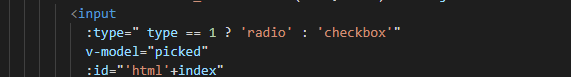
首先input 和 label input 有 type = radio 和 checkbox 来切换单选和多选;

利用input 的 v-model 可以将 选中的值 ,双向绑定在数组picked 数组里 去掉也同时删除.
还有就是!! 可能label 样式不好修改 , 将label的css样式中的display:block ; 则可以实现
当然也可以用 原生 js 遍历 在遍历 什么的 也可以;加油!!



