CSS 小结笔记之文字溢出处理
有时文字会溢出盒子,这时一般要对文字进行溢出处理。一般有以下三种处理方法:
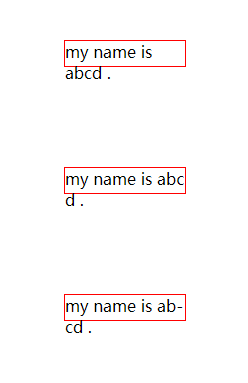
1、word-break:normal | break-all |keep-all
normal 使用浏览器默认的换行
break-all 允许单词内换行即允许单词拆开显示
keep-all 不允许拆开单词显示,连字符除外
这种方法只允许英文是使用,对中文无效。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 120px; height: 25px; border: 1px solid red; margin: 100px; } div:first-child { word-break: normal; } div:nth-child(2) { word-break: break-all; } div:last-child { word-break: keep-all; } </style> </head> <body> <div> my name is abcd . </div> <div> my name is abcd . </div> <div> my name is ab-cd . </div> </body> </html>
结果如下

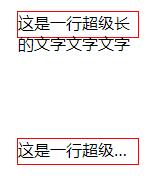
2、white-space:normal |nowrap
normal正常换行
nowrap 强制同一行内显示所有文本
允许中文

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 120px; height: 25px; border: 1px solid red; margin: 100px; } div:first-child { white-space: normal; } div:last-child { white-space: nowrap; } </style> </head> <body> <div> 这是一行超级长的文字文字文字 </div> <div> 这是一行超级长的文字文字文字 </div> </body> </html>

3、text-overflow:clip | ellipsis
clip直接裁剪;
ellipsis 超出的部分用省略号代替;
ellipsis 使用扥前提是
 View Code
View Code
(1)必须让文本先强制一行显示
(2)必须要和overflow搭配使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 120px; height: 25px; border: 1px solid red; margin: 100px; } div:first-child { text-overflow: clip; } div:last-child { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } </style> </head> <body> <div> 这是一行超级长的文字文字文字 </div> <div> 这是一行超级长的文字文字文字 </div> </body> </html>