git 回顾(1)初始化与提交
接触 git 与 github 已经有不少时间了,但是由于经常使用 vs 插件进行操作,而不是命令行操作,近期在使用命令行时发现,一些常用 git 命令还需要查下手册。因此,本篇作为一个 git 回顾复习就产生了。
本文参考微软文档( https://docs.microsoft.com/en-us/learn/modules/intro-to-git/ ) 在此文档中同时提供了 Azure Cloud Shell 虚拟环境来进行测试,学习回顾起来非常方便。
1 配置 Git
(1)首先判断是否安装了 Git
git --version

(2) 配置全局变量(用户名和邮箱)
git config --global user.name "<USER_NAME>" git config --global user.email "<USER_EMAIL>"
(3) 判断设置全局变量是否成功
git config --list

2 建立 Git 仓库
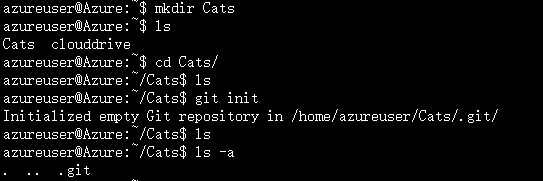
(1)创建文件夹
mkdir Cats
(2)进入该文件夹
cd Cats
(3) 初始化该仓库
git init
(4)可以通过查看命令看到在仓库文件夹下会多出一个 .git 隐藏文件
ls -a

(5)通过命令查看当前工作树状态
git status

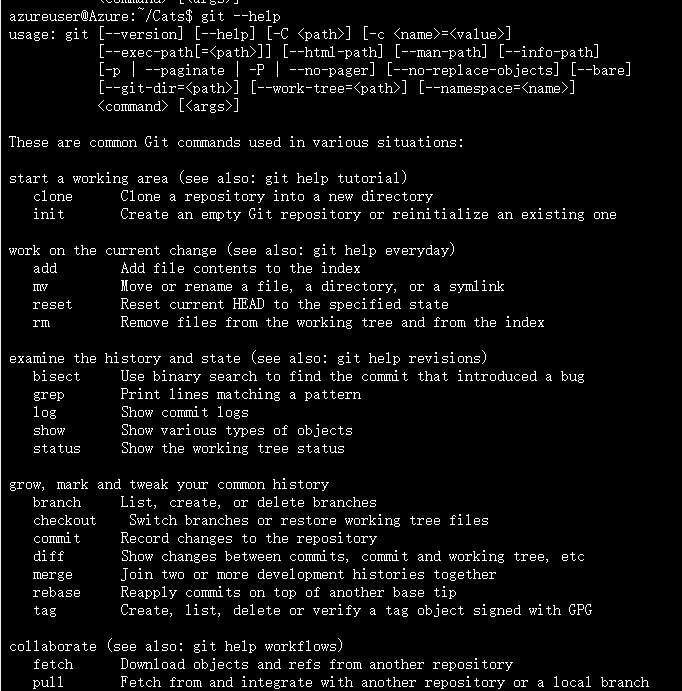
(6)使用 help 参数来查询 git 相关帮助, 同时也可以查询对应命令的相关帮助
git --help git commit --help

3 创建新的文件并添加到 git 仓库中去
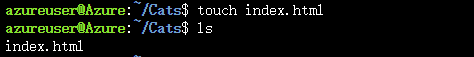
(1)新建一个文件
touch index.html
(2)查看 git 状态
git status


(3)添加刚刚新建的文件
git add index.html 或 git add .
(4) 再次查看 git 状态
git status

4 提交修改
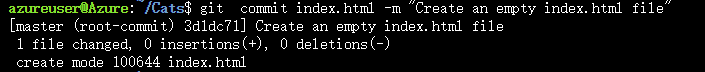
(1)使用命令提交修改
git commit index.html -m "Create an empty index.html file"

(2) 这时再使用 git status 可以发现为空,这时因为在提交完 index.html 之后我们就没有未提交的文件了

(3)使用 git log 查看提交记录
git log

5 修改 index.html 并再次提交
(1)修改文件
code index.html

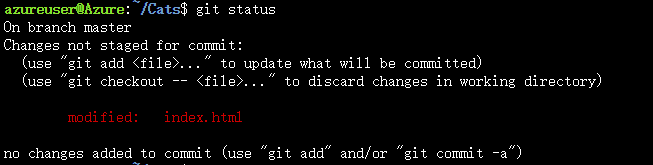
(2) 使用 git status 查看状态,可以发现 index.html 已经修改完成,待提交。

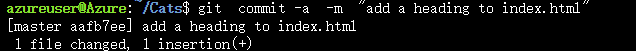
(3)提交修改的文件
git commit -a -m “add a heading to index.html”

这里使用 -a 是自动添加从上次提交后有改动的文件(新建的文件不会自动添加,这时需要再次使用 git add )
6 继续修改文件
(1)在次使用 code index.html 对文件进行修改
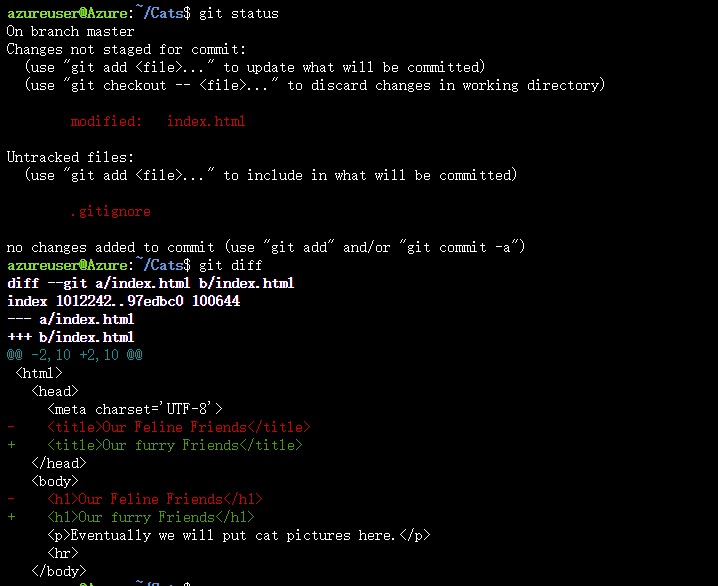
(2)使用 git diff 命令查看文件进行了哪些修改, 红色是删除的,绿色是新增的
git diff

(3) git diff 默认将工作树与索引进行对比,他会显示未添加到索引的全部更改,可以使用 git diff HEAD 来查看与上次提交对比的更改
(4)再次提交,除了可以使用 -a 来进行提交,也可以直接使用文件名来进行只提交对应文件,顺序可以更换
git commit -m "Add HTML boilerplate to index.html" index.html

(5)这时再次使用 git diff 将不会有任何输出,因为在工作树、索引以及 HEAD 中的文件内容完全一致
(6) 创建 .gitignore 文件来告诉 git 有哪些文件不需要提交。例如在使用 vim 或 sed 等对文件进行编辑的时候会产生 index.html~ 和 index.html.bak 等类似的临时文件,这些文件我们不需要进行上传,那么我们只需要在 .gitignore 文件中进行声明即可。 .gitignore 具体内容如下:
*.bak *~
(7)自己的 .gitignore 文件可以参考常见环境以及语言的配置(例如 github 上就会提供各种 .gitignore )
(8)更改 index.html 中的部分内容:例如将 feline 改为 furry ,使用 git status 与 git diff 分别查看对应信息

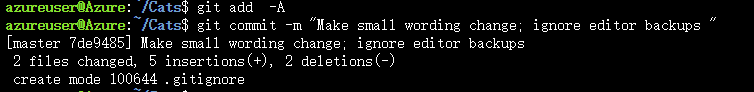
(9)使用 git add -A 和 git commit -m "message" 来进行提交 -A 代表将所有文件(除了 .gitignore 中声明的文件)

7 增加一个目录
(1) 新建一个目录
mkdir CSS
(2)使用 git status 查看,这时会发现,没有更改的文件,这是因为 git 只会自动跟踪文件变化而忽略了文件夹,改变此情况的常见做法是在该文件夹下建立一个空文件,通常命名为 .git-keep
(3) 依次执行命令
touch CSS/.git-keep git status git add CSS git status

8 替换文件
(1)删除 CSS/.git-keep
rm CSS/.git-keep
(2)新建 site.css
touch site.css
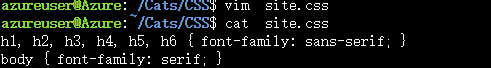
(3)在 site.css 中增加代码,并在 index.html 引入 css 文件 <link rel="stylesheet" href="CSS/site.css">

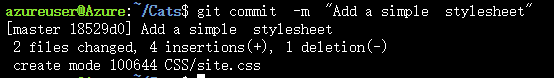
(4) 提交更改
git add . git commit -m " Add a simple stylesheet"

(5) 通过 git log 查看历史更改记录,在有很多更改情况下,可以使用 --oneline 参数进行简化,或者使用 -nX X 想要查看的数量,从 HEAD 往下数




