开发ROS相关的web应用(一) - rosbridge
本文介绍rosbridge并介绍如何开发基于angular的ROS项目
1. rosbridge 介绍
Rosbridge提供了ROS的前端接口,用户可以调用Javascript开发相关功能。
安装rosbridge:
sudo apt-get install ros-<rosdistro>-rosbridge-server
开启rosbridge服务:
roslaunch rosbridge_server rosbridge_websocket.launch
rosbridge protocol
rosbridge协议是一个用于向ROS(以及理论上的任何其他机器人中间件)发送基于JSON的命令的规范。
该规范是编程语言和传输无关的。 其思想是,任何能够发送JSON的语言或传输都可以使用rosbridge协议并与ROS进行交互。 该协议涵盖订阅和发布主题、服务调用、获取和设置参数,甚至压缩消息等等。
{ "op": "subscribe",
"topic": "/cmd_vel",
"type": "geometry_msgs/Twist"
}
2. 开发ROS-web应用的API
http://robotwebtools.org/ 这个网站上提供了很多库可以用来开发和ROS相关的Web应用。常用的roslib, ros2d等等,要注意这些库并不是特别稳定。。。
下面这个例子是一个简单的roslib用例:
首先起一个turtlesim:
rosrun turtlesim turtlesim_node
新建一个html如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 6 <script type="text/javascript" src="http://static.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script> 7 <script type="text/javascript" src="http://static.robotwebtools.org/roslibjs/current/roslib.min.js"></script> 8 9 <script type="text/javascript" type="text/javascript"> 10 // Connecting to ROS 11 // ----------------- 12 13 var ros = new ROSLIB.Ros({ 14 url : 'ws://localhost:9090' 15 }); 16 17 ros.on('connection', function() { 18 console.log('Connected to websocket server.'); 19 }); 20 21 ros.on('error', function(error) { 22 console.log('Error connecting to websocket server: ', error); 23 }); 24 25 ros.on('close', function() { 26 console.log('Connection to websocket server closed.'); 27 }); 28 29 // Publishing a Topic 30 // ------------------ 31 32 var cmdVel = new ROSLIB.Topic({ 33 ros : ros, 34 name : '/turtle1/cmd_vel', 35 messageType : 'geometry_msgs/Twist' 36 }); 37 38 var twist = new ROSLIB.Message({ 39 linear : { 40 x : 0.1, 41 y : 0.2, 42 z : 0.3 43 }, 44 angular : { 45 x : -0.1, 46 y : -0.2, 47 z : -0.3 48 } 49 }); 50 cmdVel.publish(twist); 51 52 // Subscribing to a Topic 53 // ---------------------- 54 55 var listener = new ROSLIB.Topic({ 56 ros : ros, 57 name : '/listener', 58 messageType : 'std_msgs/String' 59 }); 60 61 listener.subscribe(function(message) { 62 console.log('Received message on ' + listener.name + ': ' + message.data); 63 listener.unsubscribe(); 64 }); 65 66 // Calling a service 67 // ----------------- 68 69 var addTwoIntsClient = new ROSLIB.Service({ 70 ros : ros, 71 name : '/add_two_ints', 72 serviceType : 'rospy_tutorials/AddTwoInts' 73 }); 74 75 var request = new ROSLIB.ServiceRequest({ 76 a : 1, 77 b : 2 78 }); 79 80 addTwoIntsClient.callService(request, function(result) { 81 console.log('Result for service call on ' 82 + addTwoIntsClient.name 83 + ': ' 84 + result.sum); 85 }); 86 87 // Getting and setting a param value 88 // --------------------------------- 89 90 ros.getParams(function(params) { 91 console.log(params); 92 }); 93 94 var maxVelX = new ROSLIB.Param({ 95 ros : ros, 96 name : 'max_vel_y' 97 }); 98 99 maxVelX.set(0.8); 100 maxVelX.get(function(value) { 101 console.log('MAX VAL: ' + value); 102 }); 103 </script> 104 </head> 105 106 <body> 107 <h1>Simple roslib Example</h1> 108 <p>Check your Web Console for output.</p> 109 </body> 110 </html>
运行,发现发布的cmd_vel起作用了,乌龟移动

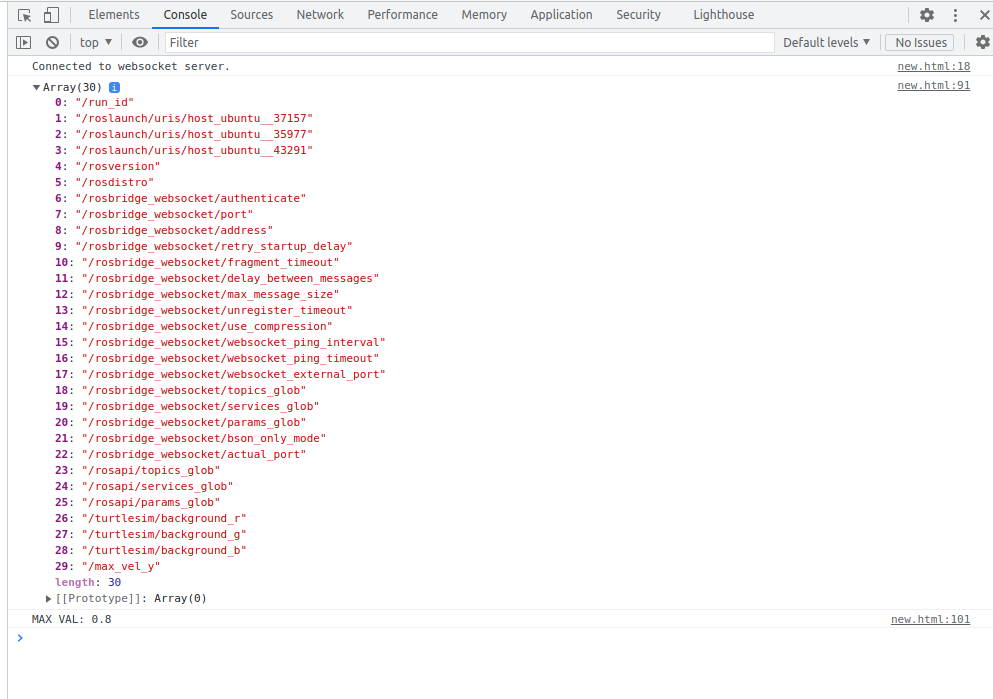
浏览器上可以看到Javascript的输出:

3. 在Angular中开发rosbridge应用
由于roslibrary基本都是以Javascript中的库为主,所以需要采取Angular中使用scripts的方法进行使用。
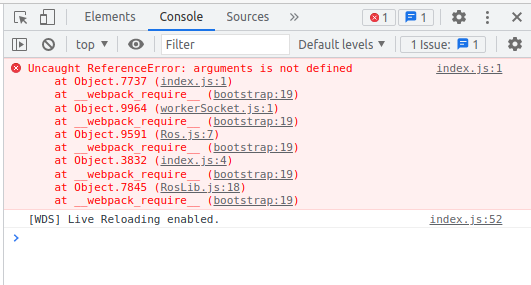
这里提一下roslib含有typescript的版本,理论上可以直接使用,但是亲测会产生错误:
安装@types/roslib:
npm install @types/roslib --save
然后实现:
import * as ROSLIB from "roslib" var ros = new ROSLIB.Ros({url : 'ws://localhost:9090'});
但是会报错,还不知道怎么解决。。。

如何正确使用:
首先安装JS版本的roslib
npm install roslib --save-dev
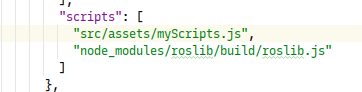
之后修改angular.json,在scripts中加入roslib js路径:

使用时在typescript中需要首先声明:
declare var ROSLIB: any;
之后就可以正常使用了,用下面的代码可以发送消息让turtlesim移动:
1 publishRobotMove() { 2 var ros = new ROSLIB.Ros({url : 'ws://localhost:9090'}); 3 var cmdVel = new ROSLIB.Topic({ 4 ros : ros, 5 name : '/turtle1/cmd_vel', 6 messageType : 'geometry_msgs/Twist' 7 }); 8 9 var twist = new ROSLIB.Message({ 10 linear : { 11 x : 0.1, 12 y : 0.2, 13 z : 0.3 14 }, 15 angular : { 16 x : -0.1, 17 y : -0.2, 18 z : -0.3 19 } 20 }); 21 cmdVel.publish(twist); 22 }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-12-14 使用Google Cloud API进行开发