Angular 学习笔记 (一)
为Angular官网文档,介绍非常详细。
1. 学习Angular的基础
- Html,前端基本知识
- Javascript, Typescript编程语言
- NodeJS
nodejs安装angular包
npm install -g @angular/core
2. Angular常用命令
新建Angular项目
ng new my-first-app
Angular编译
ng build --prod
启动Angular Server
ng serve
默认端口号4200,修改端口号
3. Component组件
组件是 Angular 应用的主要构造块。每个组件包括如下部分:
-
一个 HTML 模板,用于声明页面要渲染的内容
-
一个用于定义行为的 Typescript 类
-
一个 CSS 选择器,用于定义组件在模板中的使用方式
-
(可选)要应用在模板上的 CSS 样式
使用 Angular CLI 创建一个组件:
-
在终端窗口中,导航到要放置你应用的目录。
-
运行
ng generate component <component-name>命令(或 ng g c <component-name>),其中<component-name>是新组件的名字。默认情况下,该命令会创建以下内容:
-
一个以该组件命名的文件夹
-
一个组件文件
<component-name>.component.ts -
一个模板文件
<component-name>.component.html -
一个 CSS 文件,
<component-name>.component.css -
测试文件
<component-name>.component.spec.ts
4. 调试Angular程序
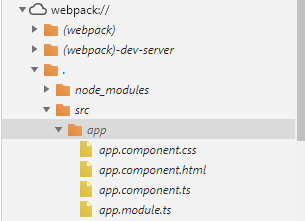
1)webpack路径:

webpack://./src/app/...
这个路径可以找到我们的代码,打上断点就可以进行调试了
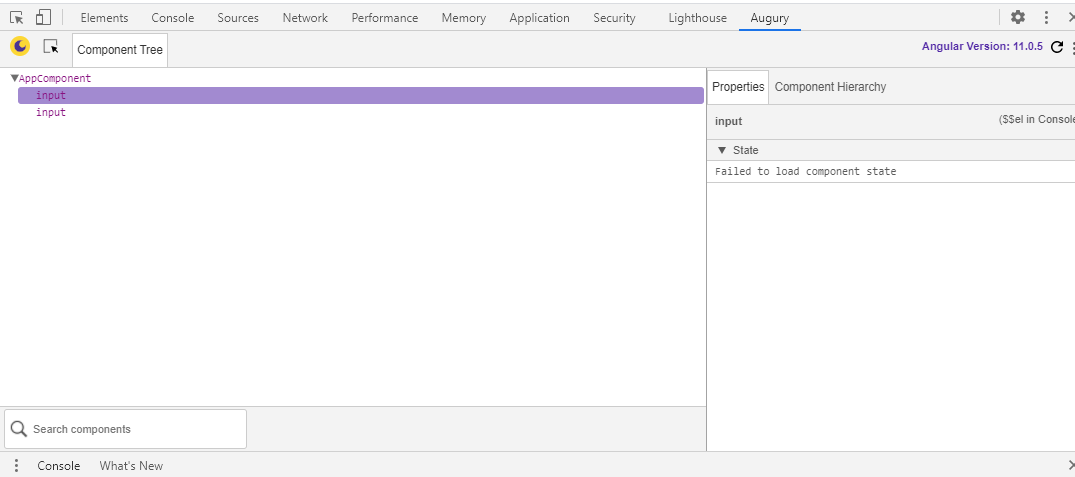
2)Augury
一个方便调试Angular的插件,支持Chrome和Firefox。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号