Day15:数据模型设计等
今日完成的工作:
1.完成首页数据模型的设计,进行了一部分的修改
Before data:[30,30,30]
After data:{page:0,list:[]}
修改完成后的商品数据页才能实现连续的数据传递,而不受数组大小的印象。
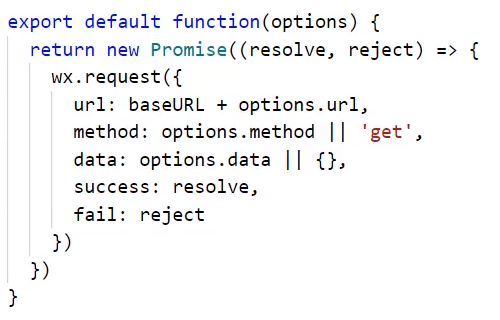
2.学习网络请求封装函数。每次只要涉及网络获取数据,就会有冗余代码的出现。
解决方法是把公共方法写在util.js文件中,然后再从前端调用即可。例:

3.尝试用get方法传输数据,然而还是没有解决两台计算机的连接问题……

明日计划:完成数据模型的设计后,紧接着应该(1)发送网络请求,(2)将数据存储起来,(3)展示标题并可以完成切换
明日会按顺序尽力完成,并且还是非常想解决一下不同计算机的前后端连接问题,今日按照方法查询计算机的ip地址却也无法解决。
每日小结:由于没有经验,不太熟悉小程序开发,没有做封装,现在做了一个项目了解了大致,借封装做一个简单的调用,也方便了以后查找某个接口的简化。并且在编程过程中,了解到在JavaScript中,以下划线开头的函数或者变量被约定为私有函数、私有变量,虽然不是明文规定的,但可以在一定程度上对代码有一个更加清晰和更加直观的认识。


