IE8.0图片路径格式问题
IE8.0图片路径格式问题
IE8.0可以识别的路径格式:
在普通HTML页面中:
- IE8.0未保存前的,file路径格式。
background-image: url(file:///D|/BACKUP/My%20Documents/YE%20Web/Image/1.jpg); - IE8.0保存后的,相对“文档”路径格式。
background-image: url(Image/1.jpg); - IE8.0保存后的,相对“站点目录”路径形:
background-image: url(/Image/1.jpg);
在DWT模版页面中:
- 相对于“文档”:
background-image: url(../Image/1.jpg); - 相对于“站点根目录”:
background-image: url(/Image/1.jpg)
IE8.0识别不了的路径格式:
- 模版生成的网页:相对于“文档”的路径格式,自动转换后的网页路径
background-image: url(file:///D|/BACKUP/My Documents/YE Web/Image/bg.jpg)[软件没有自动处理路径中的“空格”!] - Dreamweaver模版中无法显示,但生成的页面也显示的路径:
background-image: url(Image/1.jpg)
(原因猜测:在普通HTML页面中这个路径格式是可识别的,所以能够在生成后显示;但是在模版中无法显示,最大可能是DreamweaverCS5软件识别问题。)
解决方案:
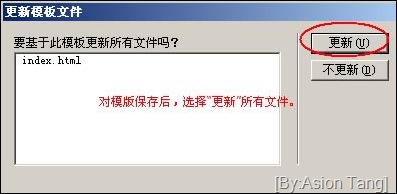
- 首先根据已有模版生成一个网页,然后再在模版中添加背景(相对于“文档”),最后保存的时候选择“更新”。这样的话软件就能自动将路径格式转换为,在普通HTML页面中的相对于“文档”的路径格式。
这样的话,在模版中使用的是它能识别的一种格式,更新后的网页则又被转换为普通网页能识别的路径格式。


- 事先保存图片的文档路径不要添加空格即可!
[By:Asion Tang]
2010年12月20日 18:24:24
作者:Asion Tang
凡是没有注明[转载]的文章,本Blog发表的文章版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


