Java Selenium - 元素操作 (二)
2017-10-09 12:55 鸣仁 阅读(350) 评论(0) 编辑 收藏 举报一篇概括了常用的元素定位方法,但是找到元素还是不够的,模拟鼠标的操作,完成各个功能点的自动操作才是关键。
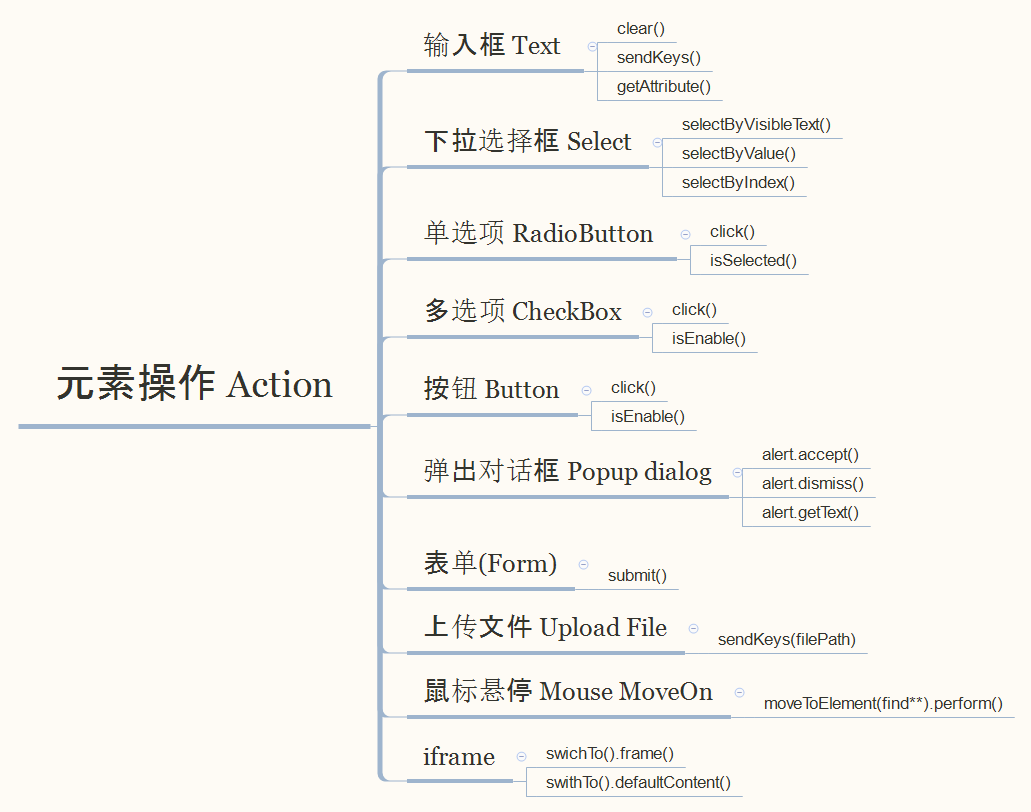
下面是常见的页面元素操作会涉及到的方法,不是很全,比较复杂的后面单独拿出来做案例。

一, 输入框 ,按钮
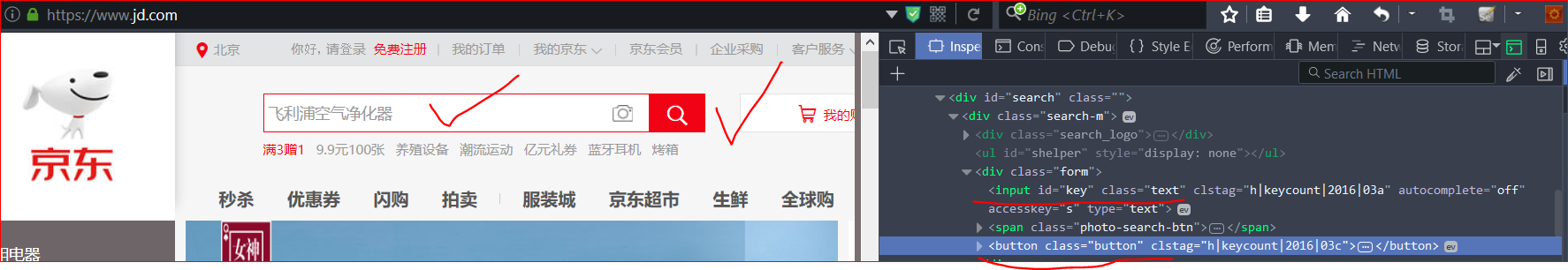
登录到京东,找到主页的搜索框,这就是经典的输入框,然后点击搜索按钮,完成搜索的动作。

public static void SeachText(WebDriver dr, String URL){ dr.get(URL); dr.findElement(By.id("key")).clear();//clear text dr.findElement(By.id("key")).sendKeys("test");//input your test string dr.findElement(By.className("button")).click();//click search button }
真的能搜出京东的测试数据。。。在真实工作场景中,这个输入框的输入内容要做一条完整的case,需要考虑到很多情况,边界值,特殊字符,长度限制等等。

二,下拉选择框 ,iframe , 鼠标悬停
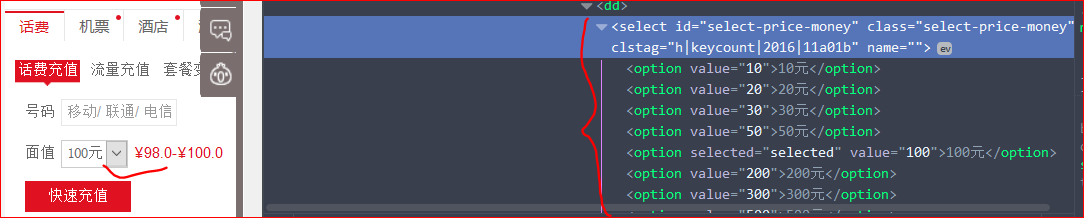
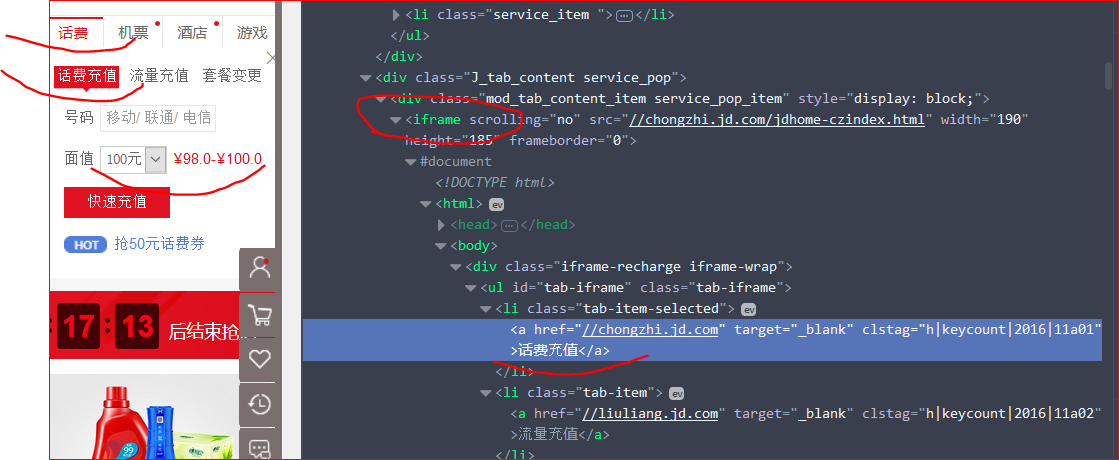
同样是京东首页,右边有个手机充值的下拉选择框,我们用这个做案例,看看Select的用法。
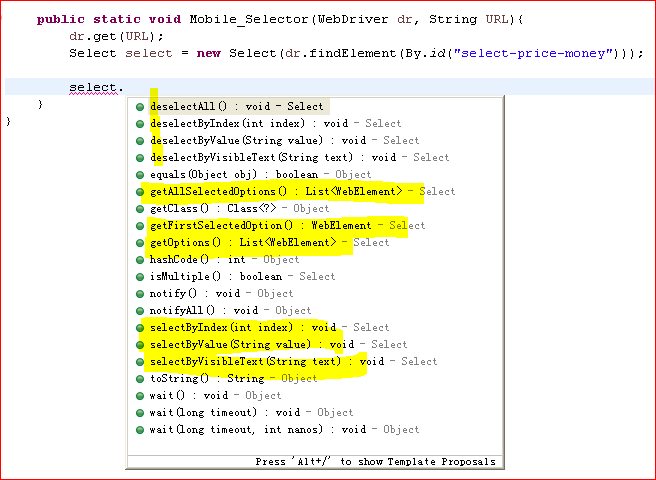
对下拉框进行操作时首先要定位到这个下拉框,new 一个Selcet对象(划重点),然后对它进行操作。

下面可以看到下拉元素的所有操作方法,可以选择指定元素(按索引,显示文本,value),可以获取下拉菜单所有选择项等等。从上图中可以看到,value是10,对应的显示文本是”10元“,现在页面默认显示“100元”,所有100对应的option是“selected”已选择状态。

本以为很简单,按照上面的id定位到下拉菜单就可以操作。。。等写代码才发现不是这样简单的,木事,工作中也一样,有坑填坑。首先,要鼠标指向“话费”悬停,然后指向“话费充值”悬停(这个地方默认是话费充值,不写也没关系,但工作中保险起见,还是写上),最后去找Select.
这个案例覆盖了多个经典元素操作:1.鼠标悬停 2.iframe 3.Select 对象 , 赚到了,有木有:)

代码示例:
public static void Mobile_Selector(WebDriver dr, String URL){ dr.get(URL); Actions actions =new Actions(dr);//悬停操作action actions.moveToElement(dr.findElement(By.className("service_txt"))).perform();//悬停操作方法 dr.switchTo().frame(0);//切入到本页面第一个iframe actions.moveToElement(dr.findElement(By.linkText("话费充值"))).perform(); dr.switchTo().frame(0);//切入子iframe,与上面的iframe存在包含关系,所以index是0. dr.findElement(By.id("phoneNumber")).sendKeys("15012345678");//输入测试手机号,这个真实测试的时候,需要参数化 Select select = new Select(dr.findElement(By.id("select-price-money")));//选择充费钱数 int length = select.getOptions().size(); System.out.println(length); select.selectByIndex(length-1);//下拉菜单索引从0开始 select.selectByIndex(3); //select.selectByValue("10"); //select.selectByVisibleText("20元"); dr.findElement(By.className("btn-submit")).click();//点击快速充值 }
运行成功后:




