ESP32移植LVGL8.1(基于vscode平台)
-
1 PlatformIO下载LVGL库
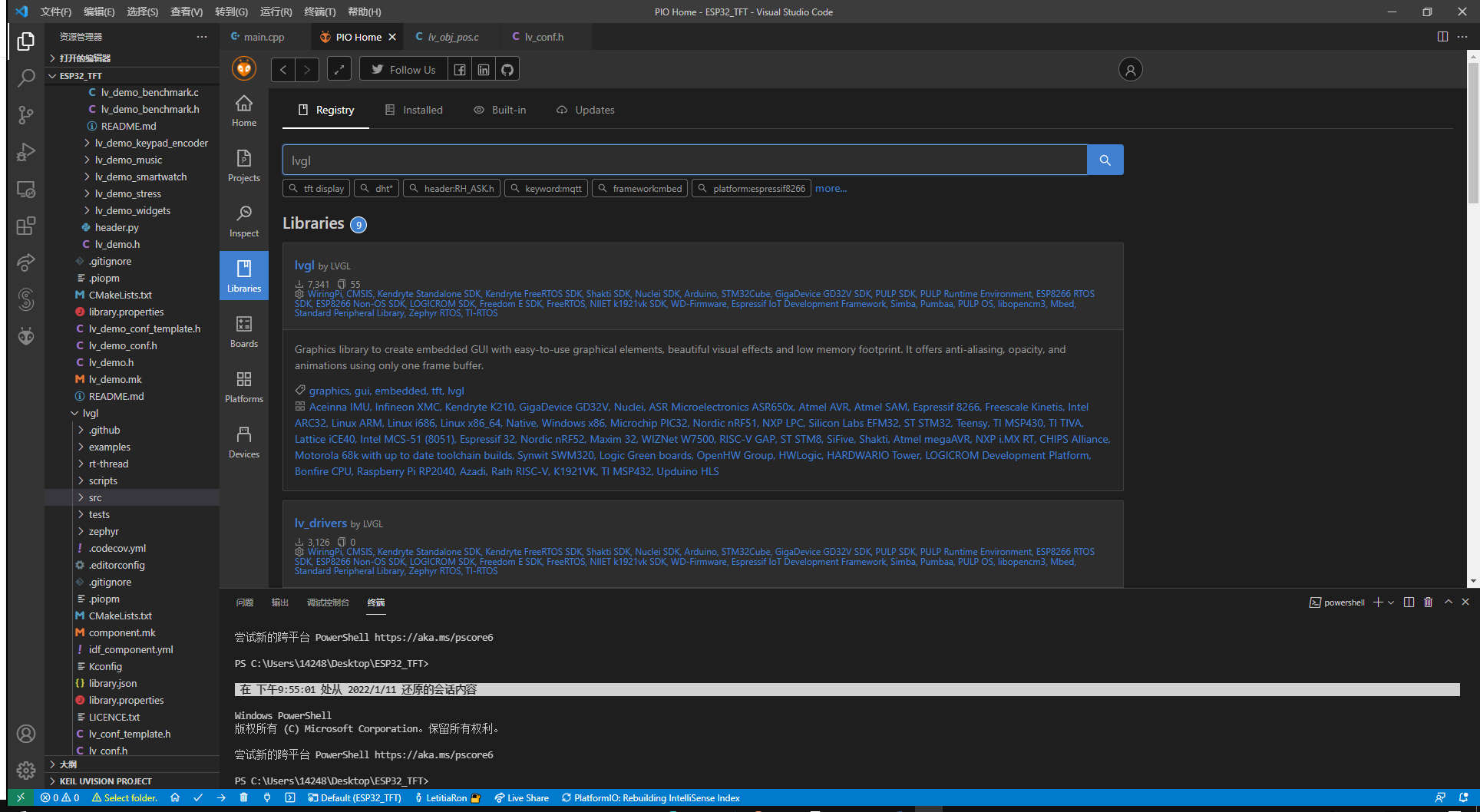
在PlatformIO库中直接搜索Lvgl添加到工程

(ps:因为这里下载的v8.1.0版本没有lv_demos,若需要运行例程可以自己再下载一个,不过注意下载完后需要把lv_demo_conf_template.h改成lv_demo_conf.h,要不然不能编译)
-
2 修改文件名
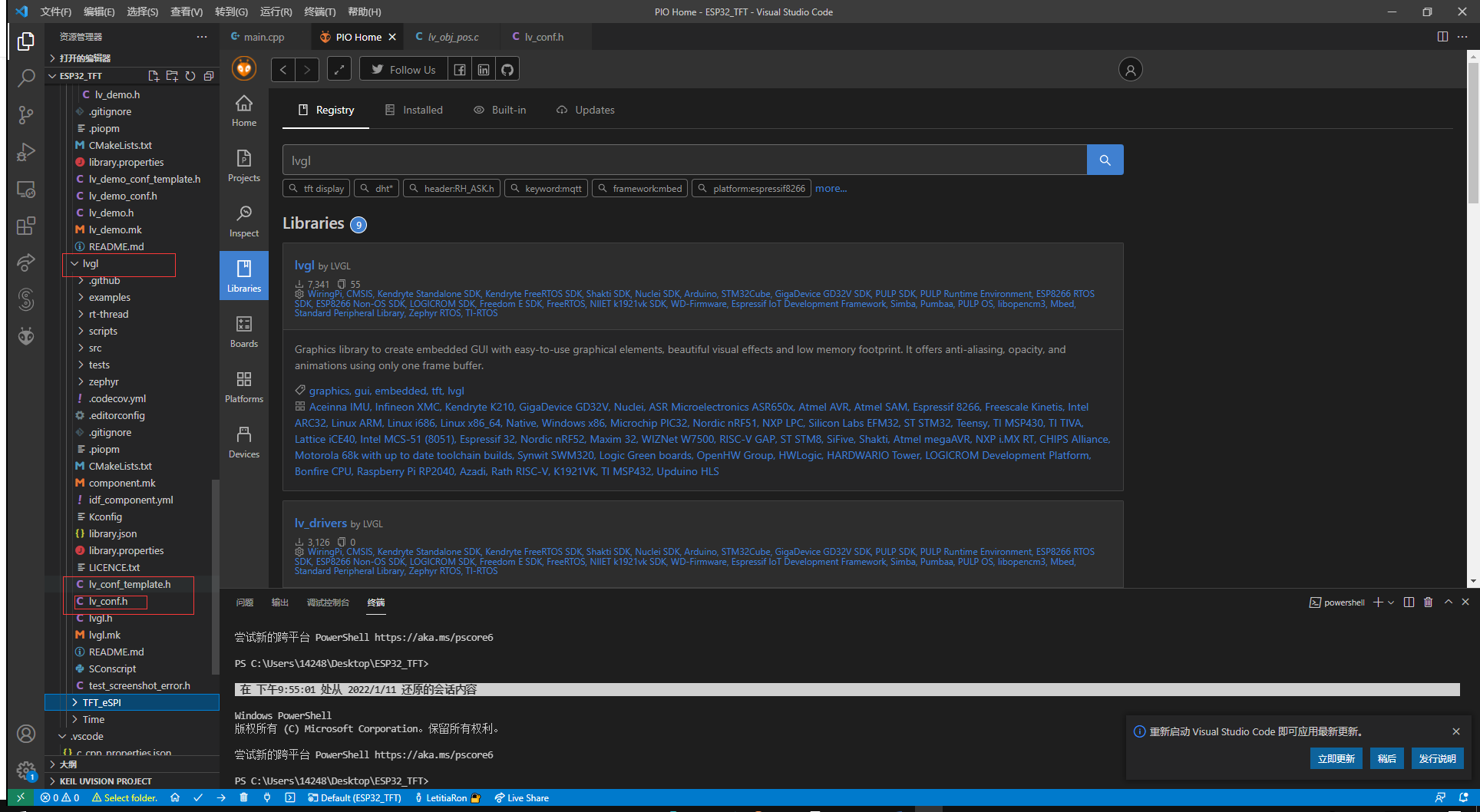
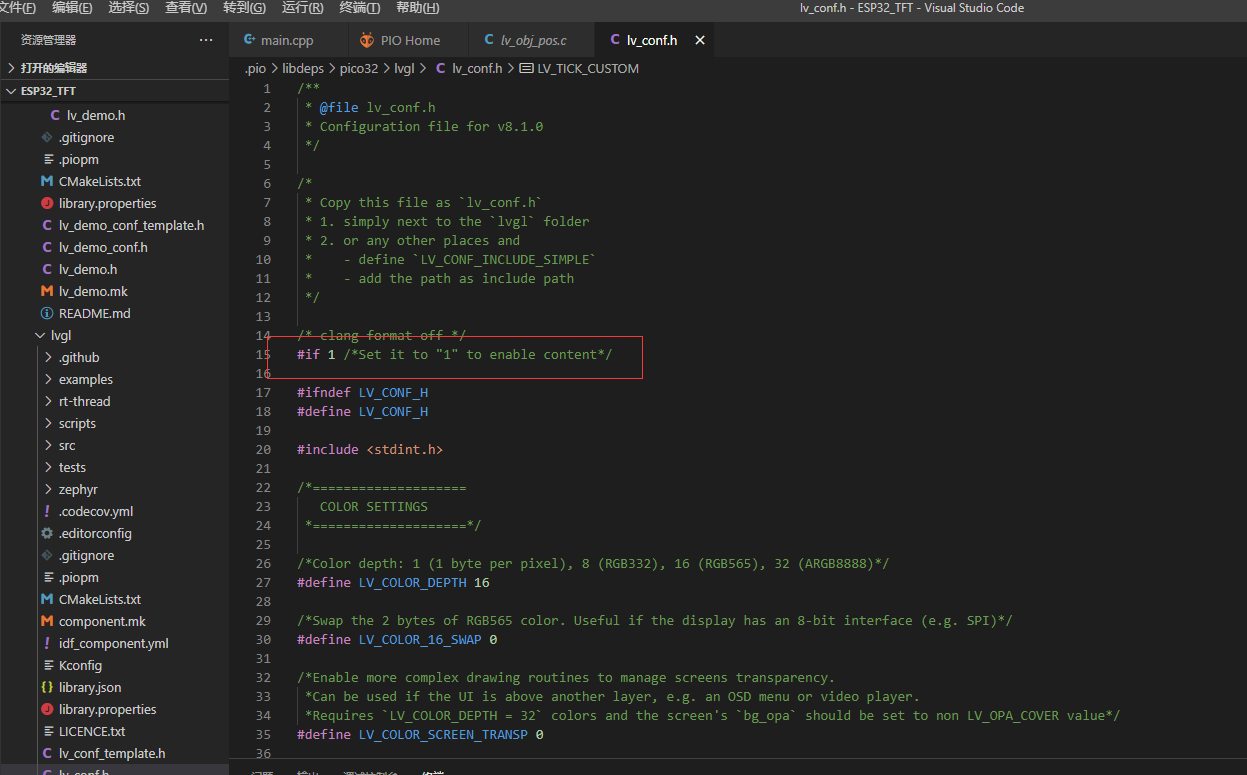
lvgl_config_template.h修改为lvgl_config.h

#if 0 改为1

这时候就可以编译了(否则编译不了)
-
3 移植显示驱动
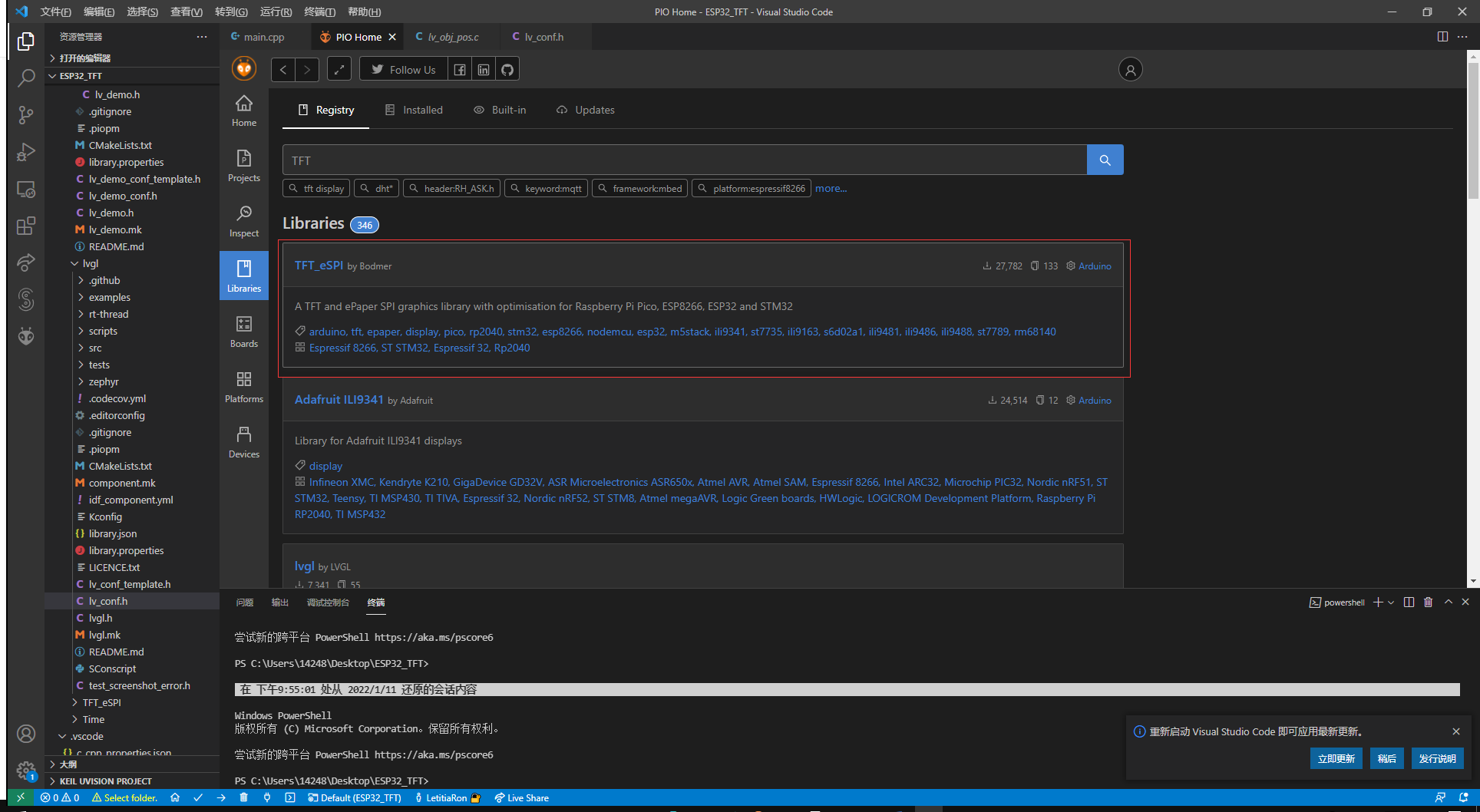
首先添加TFT_eSPI库

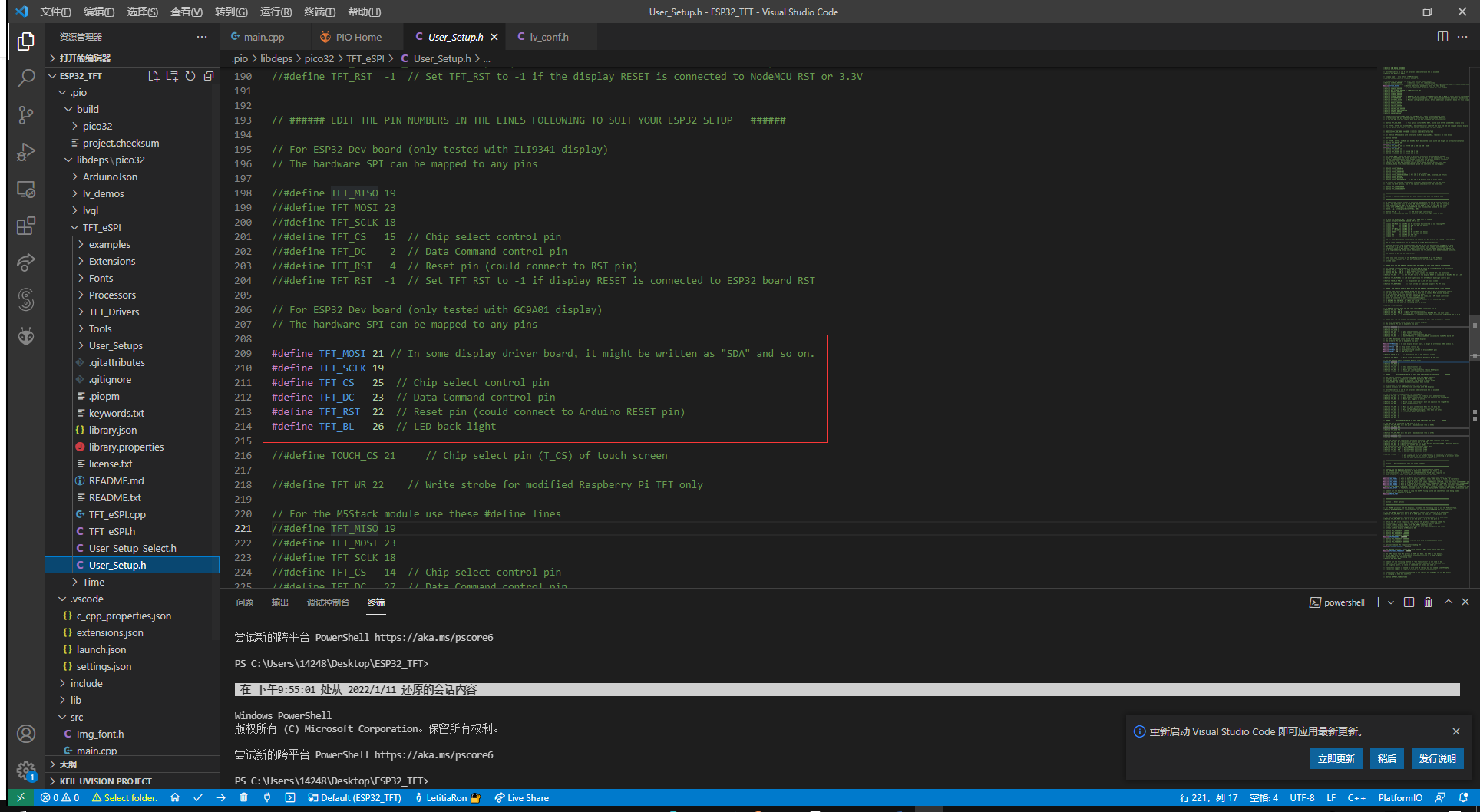
定义彩屏引脚(在User_Setup.h文件里)

剩下的spi引脚是esp32默认的
这里注意如果不接RST将其设为-1、此时一定要把屏幕rst引脚接到高电平3.3V、否则不接为低电平、会一直保持复位状态、屏幕不亮
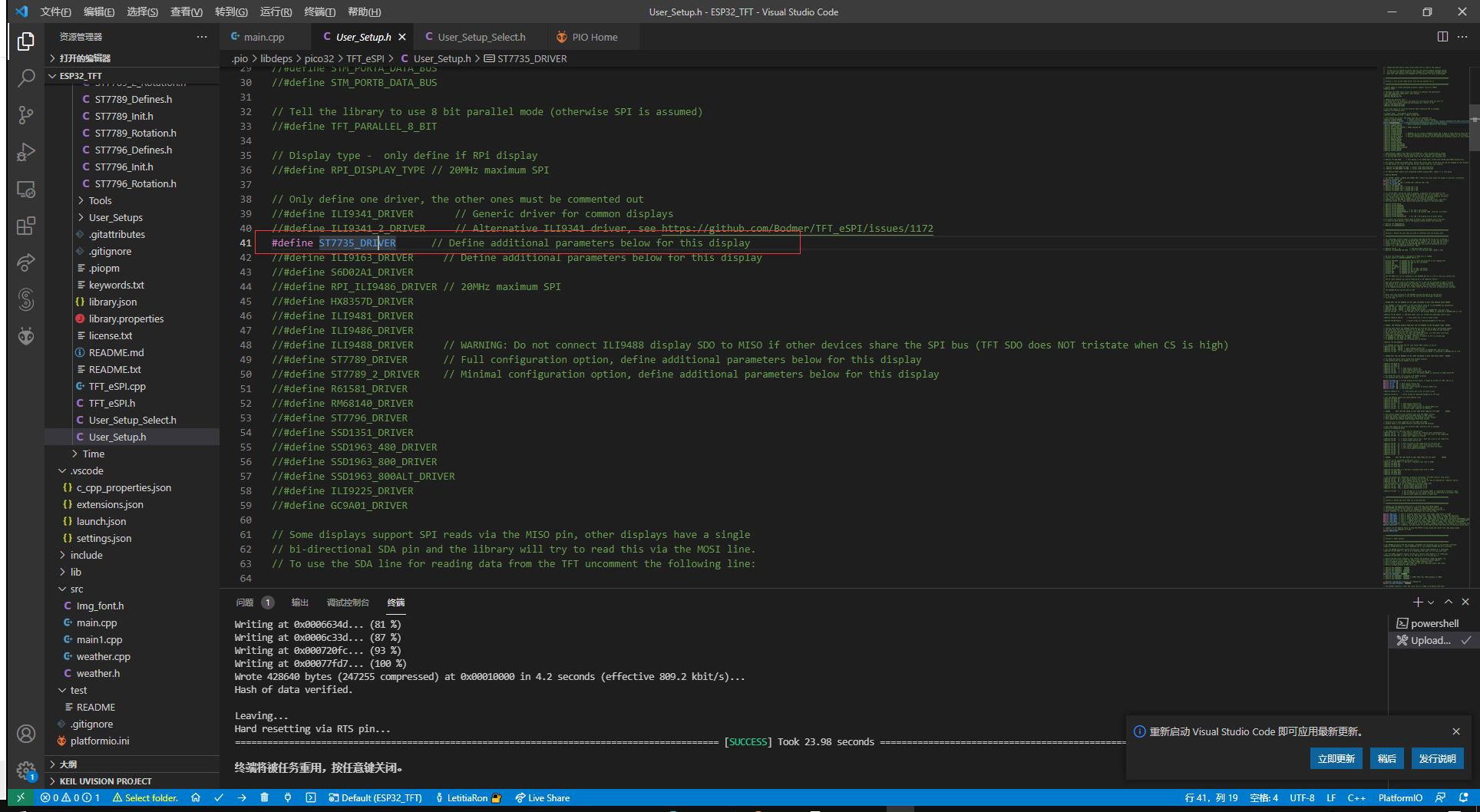
配置文件修改
配置文件修改
在User_Setup_Select.h文件中选择取消注释你需要的屏幕型号驱动文件

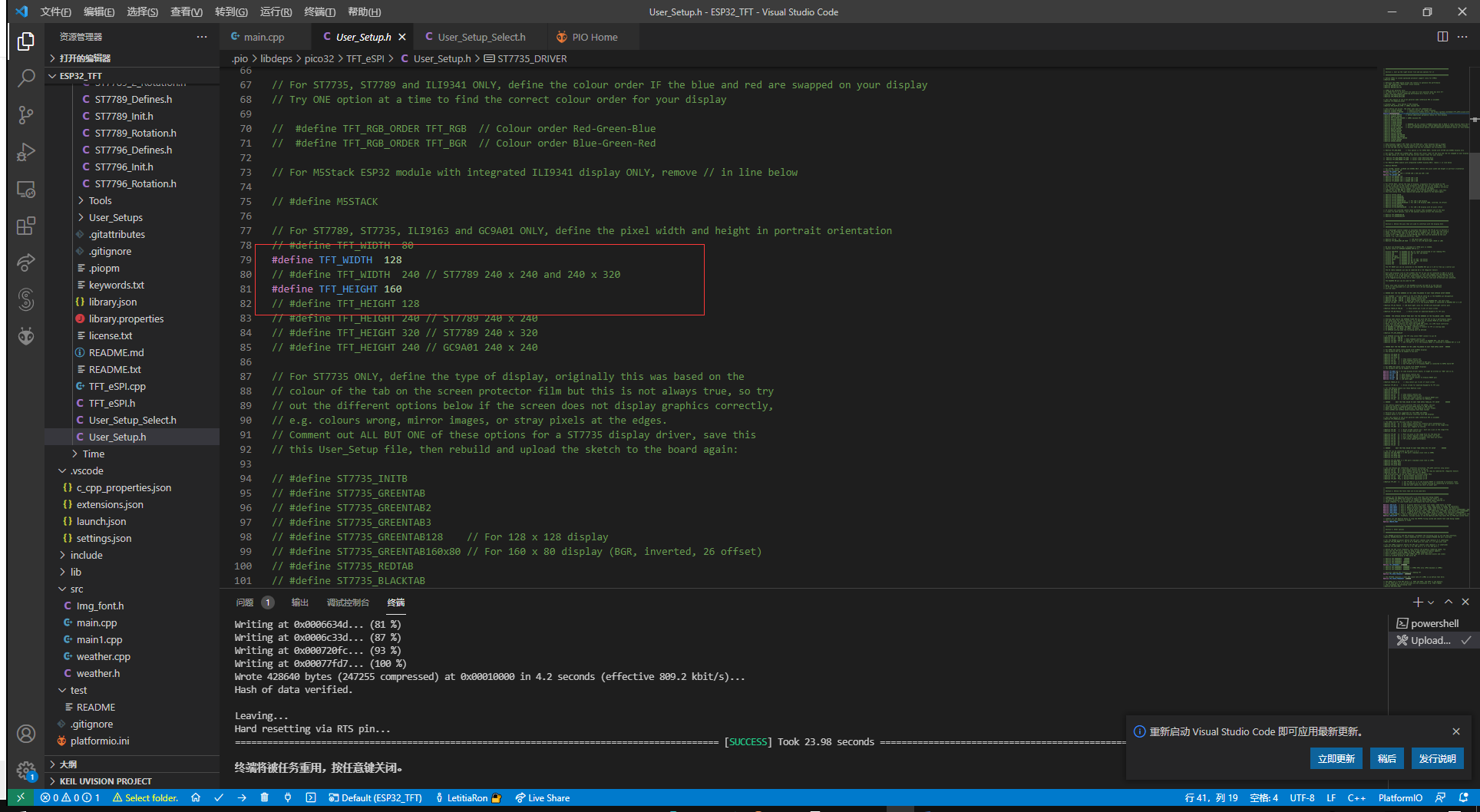
修改此处(我这个彩屏需要、别的也许不需要修改)

(ps:LVGL的长宽设置是横着来看的,原本TFT库的是竖着来看的,所以这里长宽需要反过来,当然视具体情况而定)
-
4 移植驱动
参考arduino的例程 位置:\lvgl\examples\arduino\LVGL_Arduino
7735没有触屏,测试代码如下:

1 #include <lvgl.h> 2 #include <TFT_eSPI.h> 3 4 static lv_disp_draw_buf_t draw_buf; //定义显示器变量 5 static lv_color_t buf[TFT_WIDTH * 10]; //定义刷新缓存 6 7 TFT_eSPI tft = TFT_eSPI(); 8 9 /* Display flushing */ 10 void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p) 11 { 12 uint32_t w = (area->x2 - area->x1 + 1); 13 uint32_t h = (area->y2 - area->y1 + 1); 14 15 tft.startWrite(); //使能写功能 16 tft.setAddrWindow(area->x1, area->y1, w, h); //设置填充区域 17 tft.pushColors((uint16_t *)&color_p->full, w * h, true); //写入颜色缓存和缓存大小 18 tft.endWrite(); //关闭写功能 19 20 lv_disp_flush_ready(disp); //调用区域填充颜色函数 21 } 22 23 void setup() 24 { 25 tft.init(); //初始化 26 tft.setRotation(3); 27 lv_init(); 28 lv_disp_draw_buf_init(&draw_buf, buf, NULL, TFT_WIDTH * 10); 29 30 /*Initialize the display*/ 31 static lv_disp_drv_t disp_drv; 32 lv_disp_drv_init(&disp_drv); 33 /*Change the following line to your display resolution*/ 34 disp_drv.hor_res = TFT_WIDTH; 35 disp_drv.ver_res = TFT_HEIGHT; 36 disp_drv.flush_cb = my_disp_flush; 37 disp_drv.draw_buf = &draw_buf; 38 lv_disp_drv_register(&disp_drv); 39 40 lv_obj_t *label = lv_label_create(lv_scr_act()); 41 lv_label_set_text(label, "Hello world!"); 42 lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); 43 } 44 45 void loop() 46 { 47 48 lv_timer_handler(); /* let the GUI do its work */ 49 delay(5); 50 }
作者:LetitiaRon Z
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。


