JSON&AJAX
JSON
1、什么是JSON?
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。JSON采用完全独立于语言的文本格式,而且很多语言都提供了对json的支持(包括C,C++,C#,Java,JavaScript,Perl,Python等)。这样就使得JSON成为理想的数据交换格式。
- json是一种轻量级的数据交换格式
- 轻量级指的是跟xml作比较
- 数据交换指的是客户端和服务器之间业务数据的传递格式
1.1 JSON在JavaScript中的使用
json是由键值对组成,并且由花括号(大括号)包围。每个键由引号引起来,键和值之间使用冒号进行分隔,多组键值对之间进行逗号进行分隔。
//json数据的定义
var jsonObj = {
"key1" : 12,
"key2" : "abc",
"key3" : true,
"key4" : [11,"arr",false],
"key5" : {
"key5_1" : 551,
"key5_2" : "key5_2_value"
},
"key6" : [{
"key6_1_1" : 6611,
"key6_1_2" : "key6_1_2_value"
},{
"key6_2_1" : 6621,
"key6_2_2" : "key6_2_2_value"
}]
};
//json的访问
//json本身是一个对象。
//json中的key为我们可以理解为是对象中的一个属性
//json中的key访问就跟访问对象的属性一样:json对象.key
alert(jsonObj.key1); //12
alert(jsonObj.key2); //abc
alert(jsonObj.key3); //true
alert(jsonObj.key4); //得到数组[11,"arr",false]
1.2 json的两个常用方法
Json的存在有两种形式。
一种是:对象的形式存在,我们叫它json对象。
一种是:字符串的形式存在,我们叫它json字符串。
一般我们要操作json中的数据的时候,需要json对象的格式。
一般我们要在客户端和服务器之间进行数据交换的时候,使用json字符串。
JSON.stringify() 把json对象转换成为json字符串
JSON.parse() 把json字符串转换成为json对象
1.3 JSON在java中的使用
**gson.toJson() → 把java对象转换成为json字符串**
**gson.fromJson() → 把json字符串转换回Java对象**
#### 1.3.1 JavaBean和Json的互转
@Test
public void test1(){
Person person = new Person(1,"国歌好帅!");
//创建Gson对象实例
Gson gson = new Gson();
//toJson方法可以把java对象转换成为json字符串
String personJsonString = gson.toJson(person);
System.out.println(personJsonString);
//fromJson把json字符串转换回Java对象
//第一个参数是json字符串
//第二个参数是转换回去的Java对象类型
Person person1 = gson.fromJson(personJsonString,Person.class);
System.out.println(person1);
}
#### 1.3.2 List和json的互转
@Test
public void test2(){
List<Person> personList = new ArrayList<>();
personList.add(new Person(1,"国产"));
personList.add(new Person(2,"康师傅"));
Gson gson = new Gson();
//把List转换为json字符串
String personListJsonString = gson.toJson(personList);
System.out.println(personListJsonString);
//转换回去
List<Person> list = gson.fromJson(personListJsonString,new PersonListType().getType());
System.out.println(list);
Person person = list.get(0);
System.out.println(person);
}
#### 1.3.3 map和json的互转
//json -> map
@Test
public void test3(){
Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString,new TypeToken<HashMap<Integer,Person>>(){}.getType());
}
2. 什么是AJAX?
AJAX即“Asynchronous Javascript And XML”(异步Javascript和XML),是指一种创建交互式网页应用的网页开发技术。
ajax是一种浏览器通过js异步发起请求,局部更新页面的技术。
Ajax请求的局部更新,浏览器地址栏不会发生变化。
局部更新不会舍弃原来页面的内容。
jQuery中的AJAX请求
$.ajax方法
url 表示请求的地址
type 表示请求的类型GET或POST请求
data 表示发送给服务器的数据
格式有两种:
一:name=value&name=value
二:{key:value}
success 请求成功,响应的回调函数
dataType 响应的数据类型
常用的数据类型有:
text 表示纯文本
xml 表示xml数据
json 表示json对象
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080/16_json_ajax/ajaxServlet",
//data:"action=jQueryAjax",
data:{action:"jQueryAjax"},
type:"GET",
success:function(data){
//alert("服务器返回的数据是:" + data);
//var jsonObj = JSON.parse(data)
$("#msg").html("编号:" + data.id + ",姓名:" + data.name);
},
dataType:"json"
});
});
$.get方法和$.post方法
url 请求的url地址
data 发送的数据
callback 成功的回调函数
type 返回的数据类型
$.getJSON方法
url 请求的url地址
data 发送给服务器的数据
callback 成功的回调函数
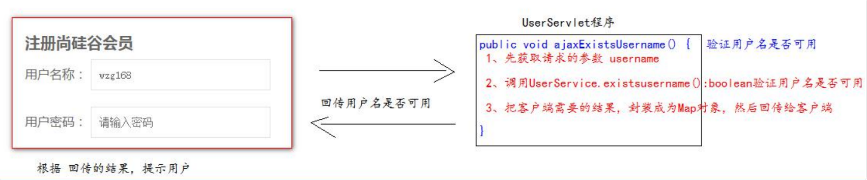
3. 使用AJAX验证用户名是否可用

**//UserServlet程序中ajaxExistsUsername方法:**
protected void ajaxExistsUsername(HttpServletRequest req,HttpServletResponse resp) throws ServletException,IOException{
// 获取请求的参数username
String username = req.getParameter("username");
// 调用userService.existsUsername();
boolean existsUsername = userService.existsUsername(username);
// 把返回的结果封装成为map对象
Map<String,Object> resultMap = new HashMap<>();
resultMap.put("existsUsername",existsUsername);
Gson gson = new Gson();
String json = gson.toJson(resultMap);
resp.getWriter().write(json);
}
**//regist.jsp页面中的代码:**
$("#username").blur(function(){
//1 获取用户名
var username = this.value;
$.getJSON("http://localhost:8080/book/userServlet","action=ajaxExistsUsername&username="
+ username,function(data){
if(data.existsUsername){
$("span.errorMsg").text("用户名已存在!");
}else {
$("span.errorMsg").text("用户名可用!");
}
});
});



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!