CSS基础
HTML
目前更新到HTML5
W3C World Wide Web consortiun (万维网联盟)
W3C 标准包括
- 结构化标准语言 (HTML , XML)
- 表现标准语言 (css)
- 行为标准 (DOM,ECMAscript)
网页的基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号标签
CSS3 模块
CSS3被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要CSS3模块如下:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
边框属性:
- border-radius 圆角边框
- box-shadow 阴影框
- border-image 图像作为边界
基本入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范, 编写css代码-->
<!--语法; 每一个声明 使用分号结尾
选择器 {
声明1;
声明2;
声明3;
}-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
一般使用 分离 规范

CSS优势
- 内容表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于html的css文件
- 利于SEO,容易被搜索引擎收录!
- Vue 不容易SEO
CSS的N中导入方式
优先级
- 行内样式
- 内部样式
- 外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="../CSS/style.css">
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
扩展:外部样式的两种写法
- 链接式
<!--外部样式-->
<link rel="stylesheet" href="../CSS/style.css">
- 导入式 (先导入框架 再渲染)
@import url("css/style.css")
选择器
作用:选择页面上的某一个或者某一类元素
基本选择器
- 标签选择器
<style>
/* 标签选择器 , 会选择到页面上所有的这个标签的元素*/
h1{
color : red;
}
p{
font-size :10px;
}
</style>
</head>
<body>
<h1>zzz</h1>
<h1>lll</h1>
<h2>qqq</h2>
- 类选择器 class
<style>
/*类选择器格式 .class的名称{} 可以复用 */
.zzz{
color: red;
}
.lll{
color: blue;
}
</style>
</head>
<body>
<h1 class="zzz">zzz</h1>
<h1 class="lll">lll</h1>
<h2 class="qqq">qqq</h2>
<p>sssss</p>
-
id选择器
<style> /*ID选择器格式 #ID的名称{} id必须全局唯一 */ #zzz{ color: red; } </style> </head> <body> <h1 id="zzz">zzz</h1> <h1 id="lll">lll</h1> <h2 class="qqq">qqq</h2> <p>sssss</p>优先级
id > class > 标签
层次选择器
-
后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
/* 后代选择器*/ body p{ background: red; } -
子选择器:一代
/* 后代选择器*/ body>p{ background: red; } -
相邻兄弟选择器 同辈 定位的下一个
/* 后代选择器*/ .active + p{ background: red; } -
通用选择器
/* 后代选择器*/ .active~p{ background: red; }
结构伪类选择器
/* ul的第一个子元素*/
ul li:first-child{
background: #02ff00;
}
/*ul的最后一个元素*/
ul li:last-child{
background: #ff4832;
}
<body>
<p>p1<p/>
<p>p2<p/>
<p>p3<p/>
<ul>
<li>li1<li/>
<li>li1<li/>
<li>li1<li/>
<ul/>
<body/>
属性选择器
id 和 class 结合
/* 属性名 属性名=属性值 = 绝对等于 *= 包含这个元素 ^= 以什么开头 $=以什么结尾*/
a[id = first]{
background: #63ff23;
}
<a href = "https://baidu.com" class = "links item first" id = first> 1 <a/>
美化网页元素
- 有效传递页面信息
- 页面漂亮,吸引客户
- 凸显页面主题
- 提高用户体验
背景属性:
- background-image
- background-size
- background-origin
- background-clip
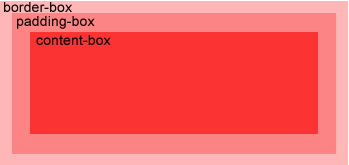
background-origin 属性
background-origin 属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。

CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。



