JavaScript基础
还是先从基础学起吧。
一、Java和JavaScript没有任何关系。
二、JavaScript三块:ECMAScript、DOM、BOM
(1)ECMAScript是ECMA制定的262标准,是JavaScript的核心语法
(2)DOM(Document Object Model)编程是通过JavaScript对HTML中的dom节点进行操作
(3)BOM(Browser Object Model)编程是对浏览器本身进行操作,例如:前进、后退、地址栏、弹窗等等
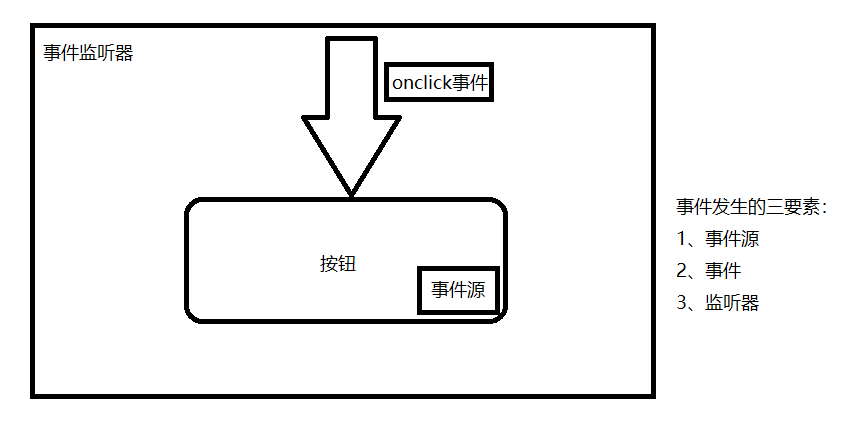
三、JavaScript是一种事件驱动型编程语言,当发生某个事件的时候,去执行某段代码。其中包括很多事件,例如:鼠标单击事件click,鼠标经过事件mouseover等。在JavaScript中每一个事件都有对应的事件句柄。例如click事件对应的句柄是onclick,mouseover对应的事件是onmouseover。所有的事件句柄以标签的属性形式存在。例如input button中有一个onclick属性,只要有用户点击以下按钮对象,此时按钮对象上发生了鼠标单击事件,那么注册在onclick事件句柄中的JS代码会被执行,onclick后面的代码由浏览器执行。

四、嵌入js的第一种方式 行间事件
<!-- JS代码弹窗 在JS中有一个内置的bom对象,可以直接用,window,在window对象中有一个方法叫alert,这个函数用来弹出对话框 window.alert('hello world'); 通过这个代码可以发现,js字符串可以用单引号也可以用双引号,还可以去掉分号 --> <input type="button" value="hello1" onclick="window.alert('hello world');"/> <input type="button" value="hello2" onclick='window.alert("hello world");'/> <input type="button" value="hello3" onclick="window.alert('hello world')"/> <!-- window.还可以省略 --> <input type="button" value="hello4" onclick="alert('hello world');"/>
五、嵌入js的第二种方式 脚本块
<!-- 脚本块位置随意 没有限制 且一个页面中脚本块可以出现多个 --> <script type="text/javascript"> /*js代码遵循自上而下顺序逐行执行*/ alert("hello world1"); alert("hello world2"); alert("hello world3"); </script>
六、嵌入js的第三种方式 引入外部独立的js文件
<!-- 引入外部独立的js文件 注意是src不是href--> <script type="text/javascript" src="js/1.js"></script> <!-- 第二次引入,无意义,只要第一次引入,js文件就会全部执行一遍 --> <script type="text/javascript" src="js/1.js"></script> <!-- 引入js文件,标签里不能写js代码,写了也不执行 --> <script type="text/javascript" src="js/1.js"> alert("没有执行"); </script>
七、标识符和关键字
<script type="text/javascript"> /* 以js的for循环为例 关键字:var、for 标识符:i、alert 标识符命名规则: 标识符只能由数字、字母、下划线、美元符号组成,不能有其他特殊符号 标识符不能以数字开始 标识符严格区分大小写 关键字不能做标识符 标识符理论上没有长度限制 */ for(var i=0;i<10;i++){ alert(" i = " + i); } </script>
八、JavaScript变量
<script type="text/javascript"> /* java中变量的声明: int i; double d; String s; 赋值: i=100; d=3.14; s="abc"; 总结: java语言是一种强类型语言,有编译阶段,属于编译型语言 java语言在编译阶段确定数据类型,程序还没有运行,变量 的数据类型已经确定了,且该变量的数据类型永远不可变 int x = 1200;//【x = true;java中会报错,语法不对,java是强类型】 double d = x; 将x变量保存的值1200赋值给d变量,但x变量还是int类型,d变量是double类型,不可变 js中的变量声明: var 变量名; 赋值: 变量名 = 值; i =100; var a,b,c = 300; 声明三个变量a,b,c,其中c赋值300;a,b没有赋值,系统默认赋值undefined undefined在js中是一个具体的值,这个值就是undefined 总结: js是一种弱类型语言,没有编译阶段,直接打开浏览器解释执行,在js中声明变量时不需要 指定变量的数据类型,程序在运行过程中,赋什么类型的值,变量就是什么数据类型,且变量的数据 类型是可变的。 var i;//variable——变量,取前三个字母 i = 100;//到这里i是整数型 i = false;//到这里i是布尔型 i = true; i = 3.14; i = new Object(); */ var i; alert(i);//变量只声明不赋值,默认赋值undefined,在js中是一个具体存在的值 var x="undefined"; alert(x);//"undefined"不是undefined,它是一个字符串 //声明时同时赋值 var k=300; alert(k); k=false; alert(k); k="abc"; alert(k); //一行可以同时声明多个 var a,b,c = 100; alert(a);//undefined alert(b);//undefined alert(c);//100 </script>
九、函数
<script type="text/javascript"> /* 回顾java中的方法: [修饰符列表]返回值类型 方法名(形式参数列表){ 方法体; } 例如: public static int sum(int a,int b){ return a+b; } JavaScript中的函数: 定义格式? function 函数名(形式参数列表){ 函数体; } 例如: function sum(a,b){ return a+b; } 函数名:sum 形式参数列表:a,b js中的函数返回值类型是不需要指定的,因为可以返回任何类型的数据 关于js的调试方法: 在某个位置alert()出某个变量的值,看是否正确; 通过F12的"控制台""查看器""网络"; */ function sum(x,y){ alert(x + "," +y); //alert("sum函数执行");//函数需要调用才能执行 } //调用sum函数 sum();//undefined,undefined //调用sum函数 sum(1);//1,undefined //调用sum函数 sum(1,2);//1,2 //调用sum函数 sum(1,2,3);//1,2 /*js函数的另一种声明方式:*/ /*function sum(a,b){ return a+b; }*/ //等价于 mysum = function(a,b){ return a+b; } //调用函数 var result = mysum(10,20); alert(result);//30 //定义一个函数 function sayHello(username){ alert("欢迎"+username+"光临"); } </script> <!-- 在事件句柄中调用sayHello函数 --> <input type="button" value="hello" onclick="sayHello('张三')">
测试js中函数声明的优先级?
<input type="button" value="hello" onclick="sayHello()"> <script type="text/javascript"> //在这里调用呢?答案是也可以调用sayHello()函数 //sayHello();//hello world //函数需要调用才会执行。js中函数声明优先级比较高,打开网页的时,所有函数先进行声明 function sayHello(){ alert('hello world'); } //这行代码暴露在script标签当中,在页面打开的时候遵循自上而下顺序执行 sayHello();//hello world //调用 sayHello();//hello world </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现