在博客园主页添加一个Live2D moc3
起初是因为在b站刷视频看到了一个非常好看的live2d模型,想添加博客园主页上,结果发现自身前端能力很差,对live2d也不是很了解,所以在添加过程中遇到了许多问题,如果在这篇文章中有什么错误的地方,希望了解的朋友能为我指正。
在添加的过程中,我发现一个问题就是:大多数人所写的教程千篇一律,而且基本上所使用的模型也就那么几个,利用的是unpkg现成的json文件;而配置自定义模型的几个教程,经过我的测试,发现对我并没有用,这可能是和live2d的版本有关,这个我不太了解不同版本有什么区别,总之我目前使用的是moc3版的,如果像添加这个版本的,可以继续往下看。
-------------------------------------------------------------------
接下来写我是如何配置的:
首先,需要把资源上传到仓库,我使用的是GitHub(关于GitHub我也是第一次使用,如果有说错的地方希望能为我指正)
新建仓库教程:https://docs.github.com/cn/github/getting-started-with-github/create-a-repo
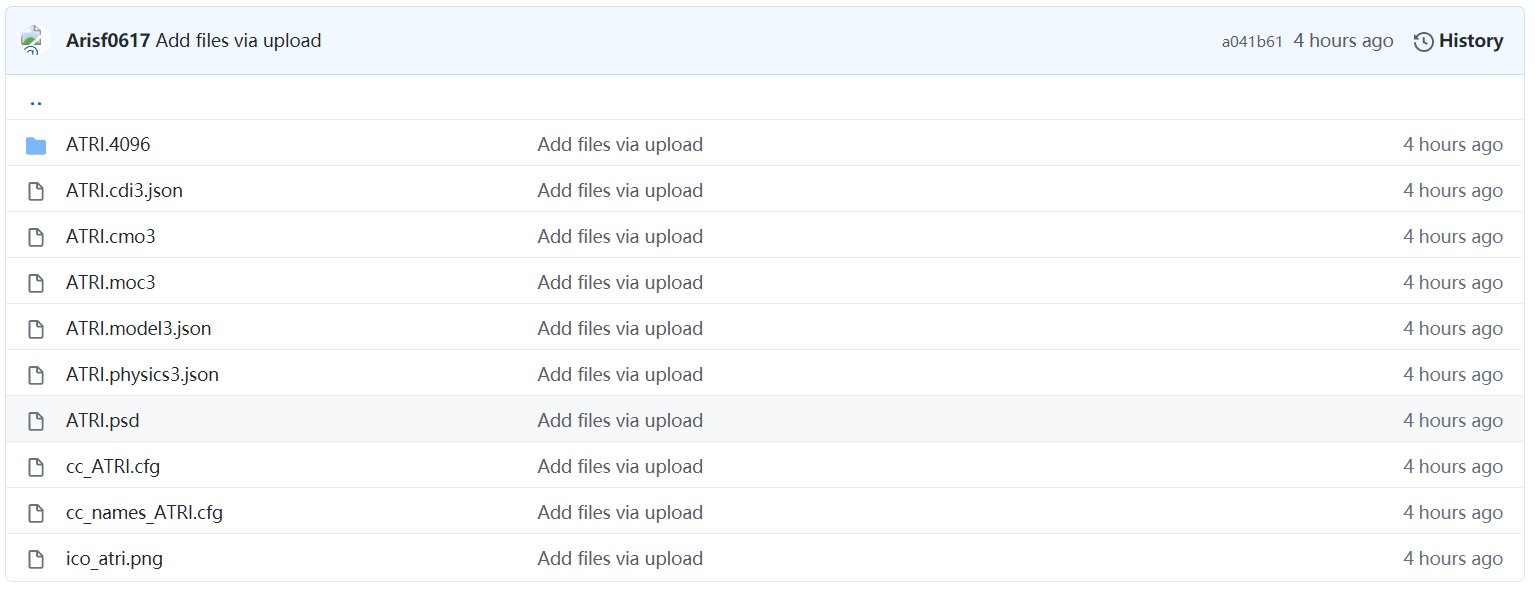
将下载好的live2d文件上传到仓库中(如果文件过大可以试试用命令行远程推送,有类似教程)


(注:之前的教程有说将json文件Raw之后的链接作为资源链接填入,我发现这是不行的,个人猜测和live2d版本或者是raw被墙有关,这位大佬和我遇到的情况相同并提出了解决方法https://www.cnblogs.com/rujianming/p/11798240.html)
之后我们将项目release,教程https://blog.csdn.net/weixin_41287260/article/details/97617620
因为github的release功能会在jsdelivr上生成类似于unpkg所提供的src(也就是大多数人所用的那种),路径名为"https://cdn.jsdelivr.net/gh/用户/库@版本号/资源路径",这个路径之后会用到
这时我们资源的准备工作就已经完成了
-------------------------------------------------------------------
下一步准备两个js文件
这个是我做好的也可以直接用
(名称当时起反了,不过不影响)
https://blog-static.cnblogs.com/files/Arisf/live2dcubismcore.js
https://blog-static.cnblogs.com/files/Arisf/bundle.js
新建txt文件,打开链接,复制代码到txt文件,改后缀为js,将做好的js文件上传到博客园中
最后在博客园后台设置中,编辑侧边栏公告(需要先申请js支持)
写在侧边栏,因为侧边栏中js已经很多了,加载会稍微慢一点
写在页脚,加载比较快
live2d和鼠标移动特效只会同时触发一种
先调用js文件
<script src="https://blog-static.cnblogs.com/files/Arisf/live2dcubismcore.js"></script> <script src="https://blog-static.cnblogs.com/files/Arisf/bundle.js"></script>
加载live2d文件
<canvas id="live2d" width="400" height="400" class="live2d" style="position: fixed; opacity: 1; left: -110px; bottom: -135px; z-index: 99999; pointer-events: none;"></canvas> <script type="text/javascript"> var resourcesPath = 'https://cdn.jsdelivr.net/gh/Arisf0617/ATRI@v1.0/'; // 指定资源文件(模型)保存的路径,使用github的release版本,路径如下https://cdn.jsdelivr.net/gh/用户/库@版本号/资源路径 var backImageName = ''; // 指定背景图片 ,默认为空 var modelDir = ['ATRI']; // 指定需要加载的模型 initDefine(resourcesPath, backImageName, modelDir); // 初始化模型</script>
大功告成
-------------------------------------------------------------------
重要参考:
https://www.cnblogs.com/rujianming/p/11798240.html
https://www.cnblogs.com/wstong/p/12874732.html
https://www.bilibili.com/read/cv6839709
Live2D模型来源于B站up主 @丛雨-ムラサメ,uid12351533

