如何一步一步新建一个Owin项目
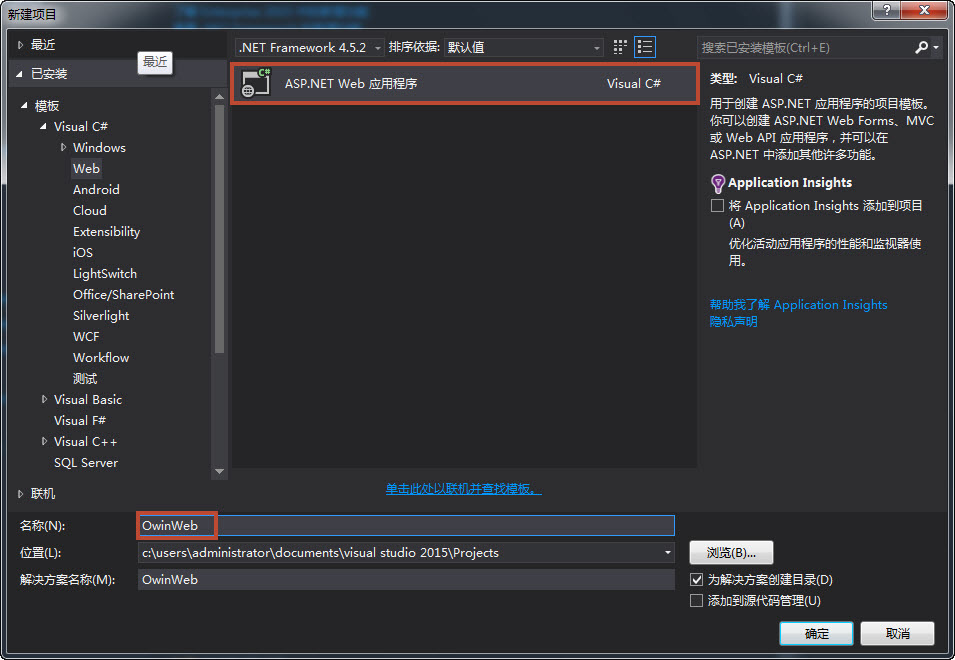
打开VS2015,新建Web应用程序,命名为OwinWeb(名字随意)。

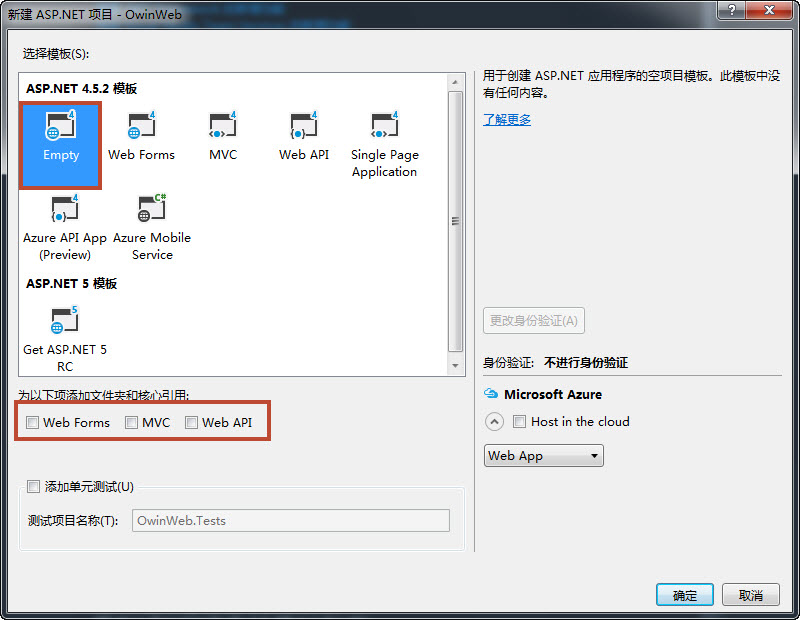
在弹出的“新建ASP.NET项目”窗口中选择“Empty”模板,“为以下项添加文件夹和核心引用”处全不选。点击确定。

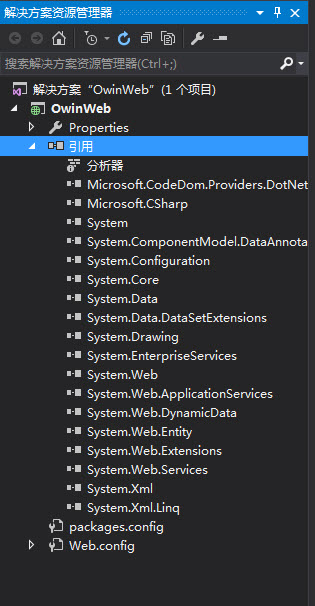
创建完后,解决方案如下所示。空的,干净的。

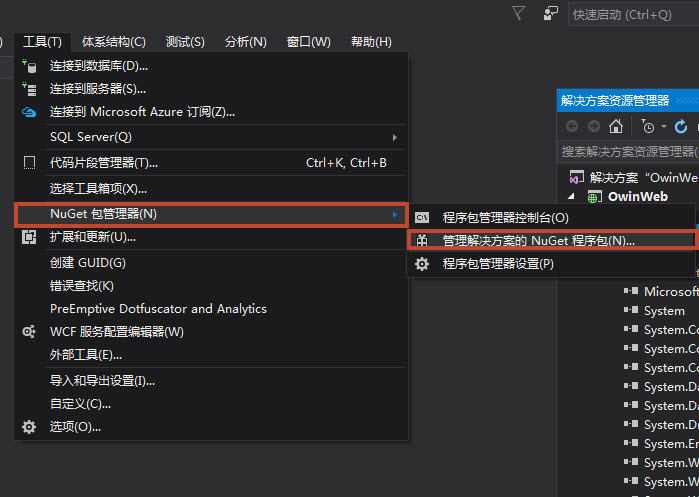
打开NuGet包管理器,

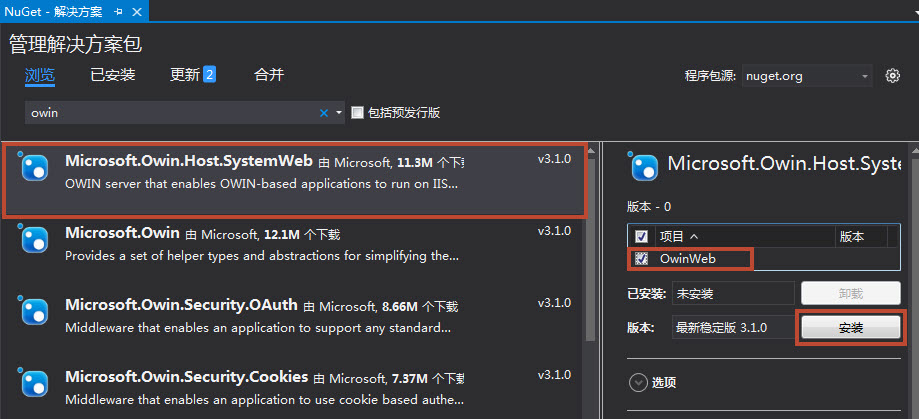
在"浏览"Tab页的输入框中输入owin,回车。在结果中选择“Microsoft.Owin.Host.SystemWeb”,右侧选择安装到的项目,点击安装按钮。

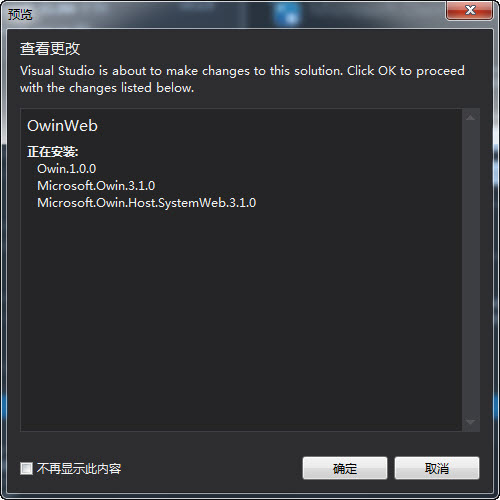
安装过程中会弹出如下窗口,点击确定。从这个窗口中可以看到要安装的程序集,及它的依赖项。本次安装将会向项目中添加如下图所示的三个DLL引用。

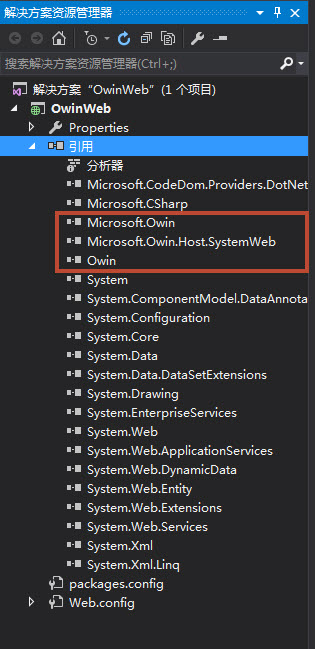
安装完成后,打开解决方案资源管理器,可以看到与安装前变化。

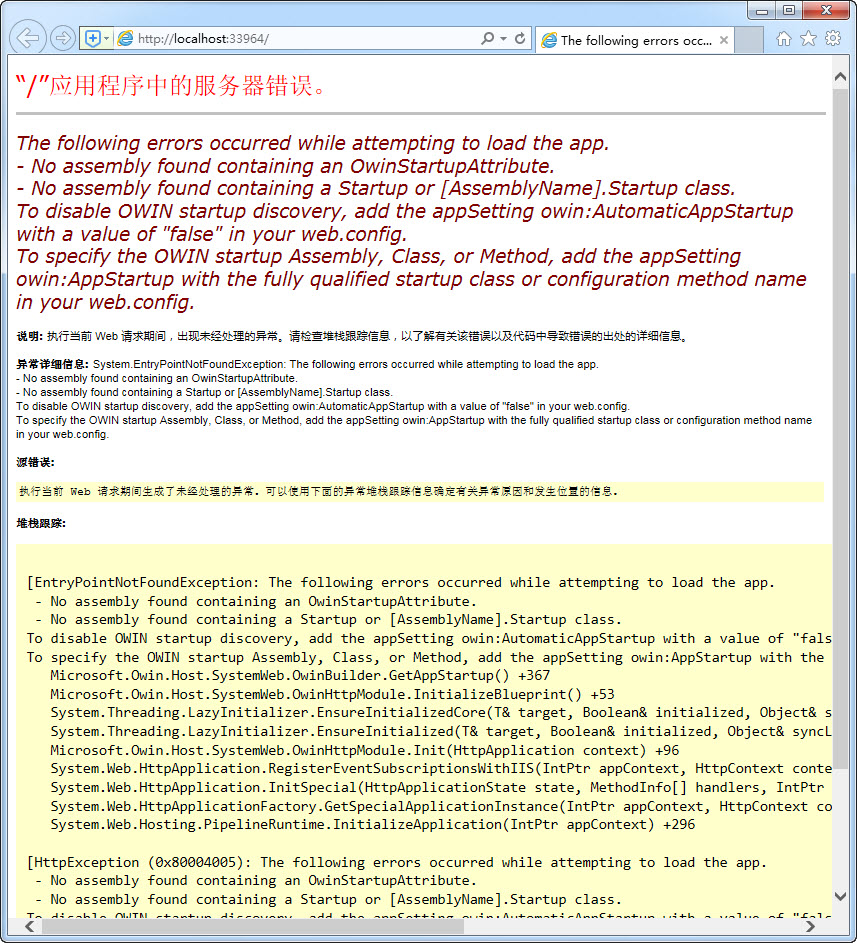
按F5,运行,会得到如下提示。正常的,因为还缺少内容,Owin已参与到请求处理,但还没有正确配置。

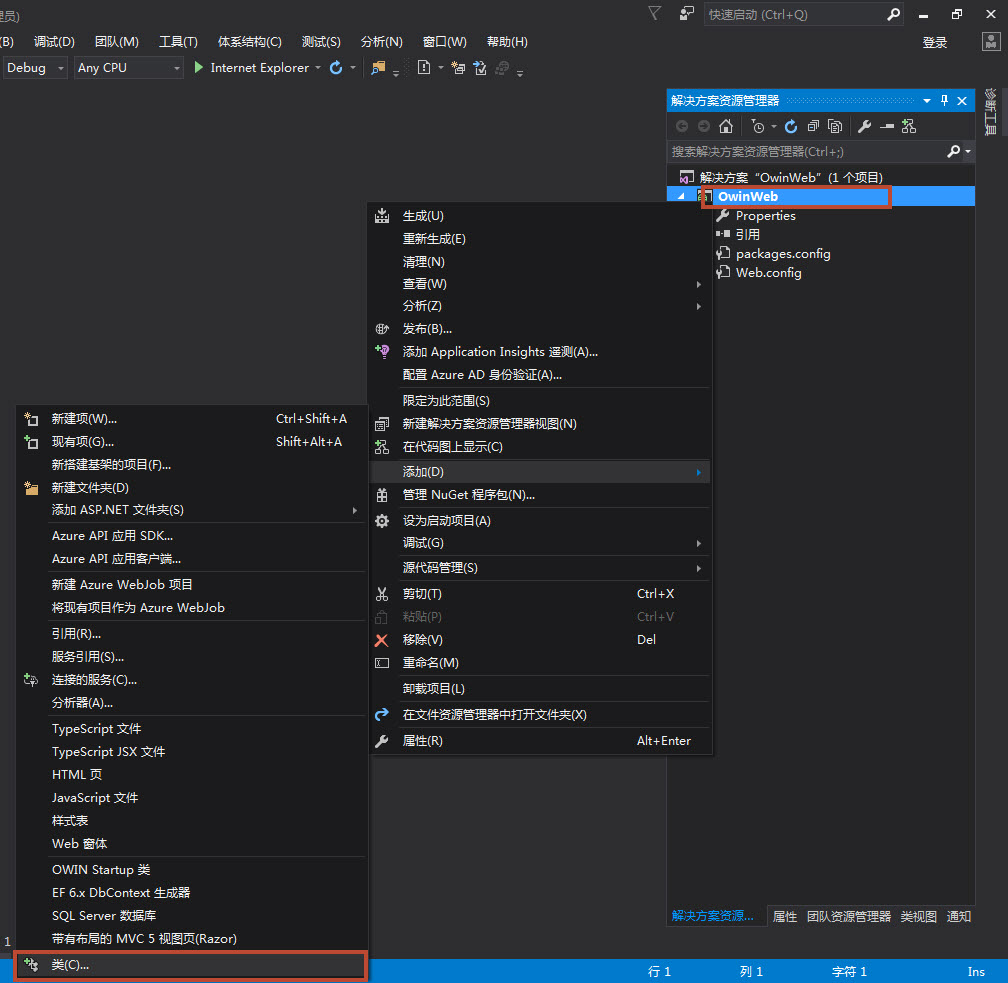
在解决方案资源管理器中,在项目上右键,添加》类。

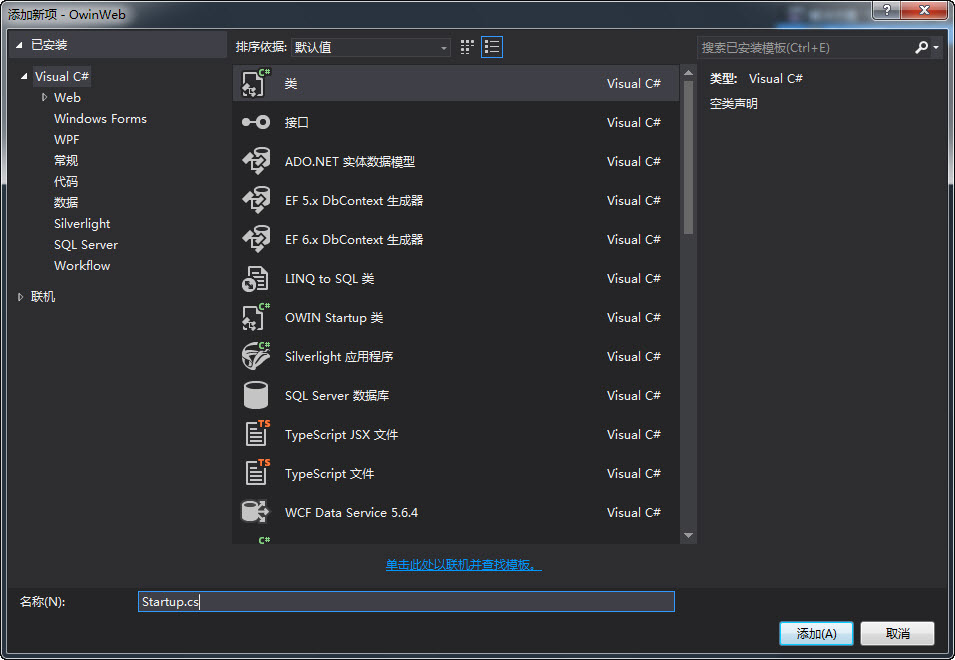
命名为Startup,名字必须为此名字(实际可以改的,但如果改为别的名字,就需要更多的配置。这是最少配置下的约定命名)。

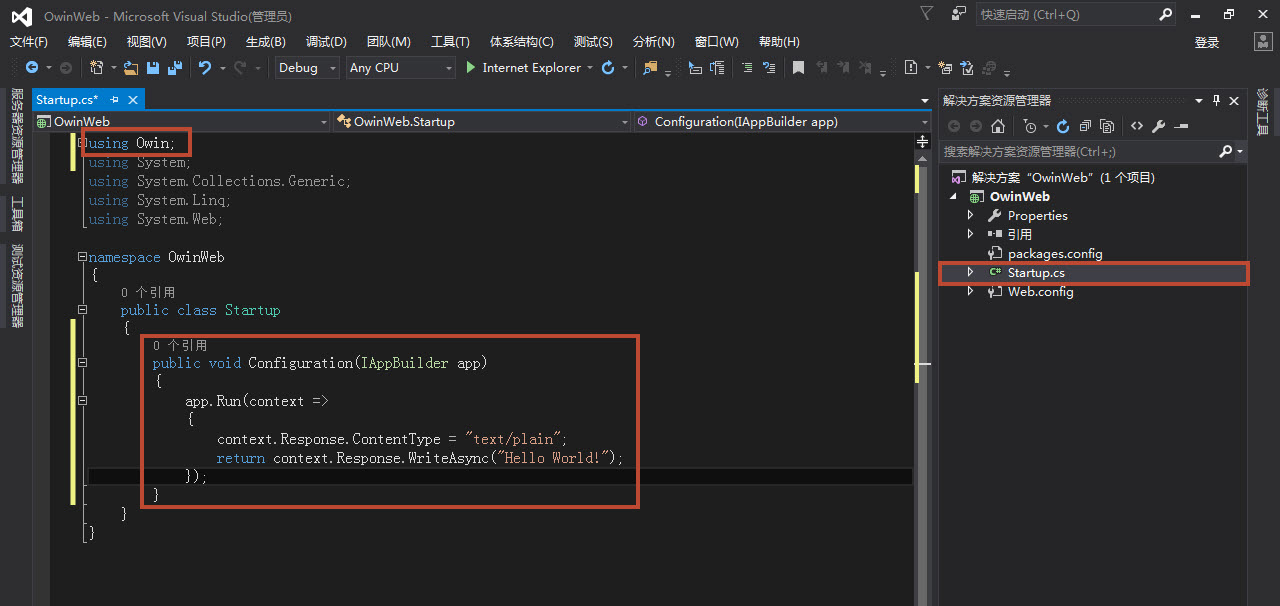
在新建的类中添加Configuration方法,注意要添加相应的using

public void Configuration(IAppBuilder app) { app.Run(context => { context.Response.ContentType = "text/plain"; return context.Response.WriteAsync("Hello World!"); }); }
好了,再次F5运行,结果如下:

是不是很简单。
==========================================================
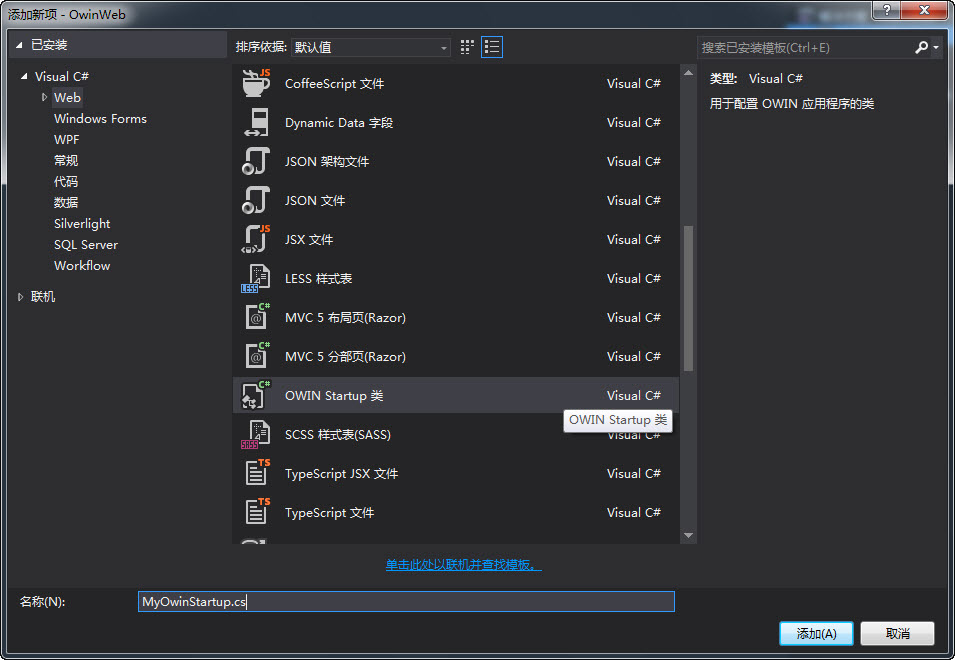
下面讲一下Startup另外的添加方法,及使用自定义命名

添加后如下所示

在Configuration方法中添加如下代码:
app.Run(context => { context.Response.ContentType = "text/plain"; return context.Response.WriteAsync("Hello World!"); });
F5运行,页面显示正常。不是说不是Startup的名字的时候必须得有另外的配置才能行吗?这怎么也可以?
看上图命名空间声名的上面一行
[assembly: OwinStartup(typeof(OwinWeb.MyOwinStartup))]
就是这句话起的作用,让Owin找到了入口在哪里。
试试 ,把这行注释掉,再F5运行,看到你期待的页面了吧。^_^
=======================================================
再来换一种方式:
保持[assembly: OwinStartup(typeof(OwinWeb.MyOwinStartup))]的注释,
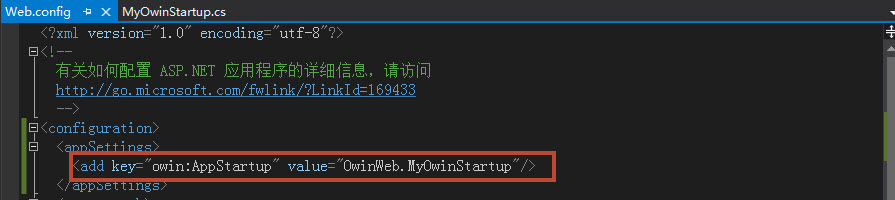
打开Web.Config文件,添加如下配置:

F5,运行。Ok了吧?
具体用哪种方式,看个人喜好吧。都一样的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」