Vue.js中集成summernote
首先引用summernote样式及js:
<!--summernote css -->
<link href="${ctxPath}/static/css/summernote/summernote-0.8.8.css" rel="stylesheet">
<!--summernote-->
<script src="${ctxPath}/static/plugins/summernote/summernote.js"></script>
<script src="${ctxPath}/static/plugins/summernote/summernote-zh-CN.min.js"></script>
Add.html:
<input id="content" name="content" type="hidden" v-model="sysNotify.notifyContent"> <div class="col-sm-11"> <div class="ibox-content no-padding"> <div id="content_sn" class="summernote"></div> </div> </div>
Add.js:
$().ready(function() { $('.summernote').summernote({ height : '220px', lang : 'zh-CN', callbacks : { onImageUpload: function(files, editor, $editable) { sendFile(files); } } }); }); var vm = new Vue({ el:'#dpLTE', data: { sysNotify: { id: 0 } }, methods : { /* html_encode: function (str) { var s = '' if (str.length === 0) return '' s = str.replace(/&/g, '&') s = s.replace(/</g, '<') s = s.replace(/>/g, '>') s = s.replace(/ /g, ' ') s = s.replace(/'/g, ''') s = s.replace(/"/g, '"') s = s.replace(/\n/g, '<br>') return s }, html_decode: function (str) { var s = '' if (str.length === 0) return '' s = str.replace(/&/g, '&') s = s.replace(/</g, '<') s = s.replace(/>/g, '>') s = s.replace(/ /g, ' ') s = s.replace(/'/g, '\'') s = s.replace(/"/g, '"') s = s.replace(/<br>/g, '\n') return s }, */ acceptClick: function() { if (!$('#form').Validform()) { return false; } var content_sn = $("#content_sn").summernote('code'); $("#content").val(content_sn); //vm.sysNotify.notifyContent=html_encode(content_sn); //采用js中直接转义方式,调用公用的转义函数encode vm.sysNotify.notifyContent=content_sn; //采用过滤器的方式,在数据提交时进行转义 //alert(vm.sysNotify.notifyContent); $.SaveForm({ url: '../../sys/notify/save?_' + $.now(), param: vm.sysNotify, success: function(data) { $.currentIframe().vm.load(); } }); } } })
Edit.js:
$().ready(function() { $('.summernote').summernote({ height : '220px', lang : 'zh-CN', callbacks: { onImageUpload: function(files, editor, $editable) { sendFile(files); } } }); }); var vm = new Vue({ el:'#dpLTE', data: { sysNotify: { id: 0 } }, methods : { /* html_encode: function (str) { var s = '' if (str.length === 0) return '' s = str.replace(/&/g, '&') s = s.replace(/</g, '<') s = s.replace(/>/g, '>') s = s.replace(/ /g, ' ') s = s.replace(/'/g, ''') s = s.replace(/"/g, '"') s = s.replace(/\n/g, '<br>') return s }, html_decode: function (str) { var s = '' if (str.length === 0) return '' s = str.replace(/&/g, '&') s = s.replace(/</g, '<') s = s.replace(/>/g, '>') s = s.replace(/ /g, ' ') s = s.replace(/'/g, '\'') s = s.replace(/"/g, '"') s = s.replace(/<br>/g, '\n') return s }, */ setForm: function() { $.SetForm({ url: '../../sys/notify/info?_' + $.now(), param: vm.sysNotify.id, success: function(data) { vm.sysNotify = data; ///alert(vm.sysNotify.notifyContent); //$('#content_sn').summernote('code', html_decode(vm.sysNotify.notifyContent)); //采用js中直接转义方式,调用公用的转义函数decode $('#content_sn').summernote('code', vm.sysNotify.notifyContent); //采用过滤器的方式,在数据提交时进行转义 } }); }, acceptClick: function() { if (!$('#form').Validform()) { return false; } var content_sn = $("#content_sn").summernote('code'); $("#content").val(content_sn); vm.sysNotify.notifyContent=vm.html_encode(content_sn); $.ConfirmForm({ url: '../../sys/notify/update?_' + $.now(), param: vm.sysNotify, success: function(data) { $.currentIframe().vm.load(); } }); } } })
summernote图片上传回调函数sendFile:
//编辑器新增的ajax上传图片函数 function sendFile(files, editor, $editable) { var size = files[0].size; if((size / 1024 / 1024) > 2) { alert("图片大小不能超过2M..."); return false; } console.log("size="+size); var formData = new FormData(); formData.append("file", files[0]); $.ajax({ data : formData, type : "POST", url : "/sys/file/upload", // 图片上传出来的url,返回的是图片上传后的路径,http格式 cache : false, contentType : false, processData : false, dataType : "json", success: function(data) {//data是返回的hash,key之类的值,key是定义的文件名 $('.summernote').summernote('insertImage',data.fileName); }, error:function(){ alert("上传失败"); } }); }
后台upload方法:
@ResponseBody @PostMapping("/upload") R upload(@RequestParam("file") MultipartFile file, HttpServletRequest request) { /*if ("test".equals(getUsername())) { return R.error(1, "演示系统不允许修改,完整体验请部署程序"); }*/ String fileName = file.getOriginalFilename(); fileName = FileUtil.renameToUUID(fileName); SysFileEntity sysFile = new SysFileEntity(FileType.fileType(fileName), "/files/" + fileName, new Date()); try { FileUtil.uploadFile(file.getBytes(), dpConfig.getUploadPath(), fileName); } catch (Exception e) { return R.error(); } if (sysFileService.save(sysFile) > 0) { return R.ok().put("fileName",sysFile.getUrl()); } return R.error(); }
文件上传路径虚拟映射:
registry.addResourceHandler("/files/**").addResourceLocations("file:///"+dpConfig.getUploadPath());
文件路径过滤:
public FilterRegistrationBean xssFilterRegistration() { XssFilter xssFilter = new XssFilter(); FilterRegistrationBean registration = new FilterRegistrationBean(xssFilter); registration.setOrder(Integer.MAX_VALUE); registration.addUrlPatterns("/upload"); return registration; }
这样就不需要在前端encode和decode,xssFilter过滤器会自动做这些事情。
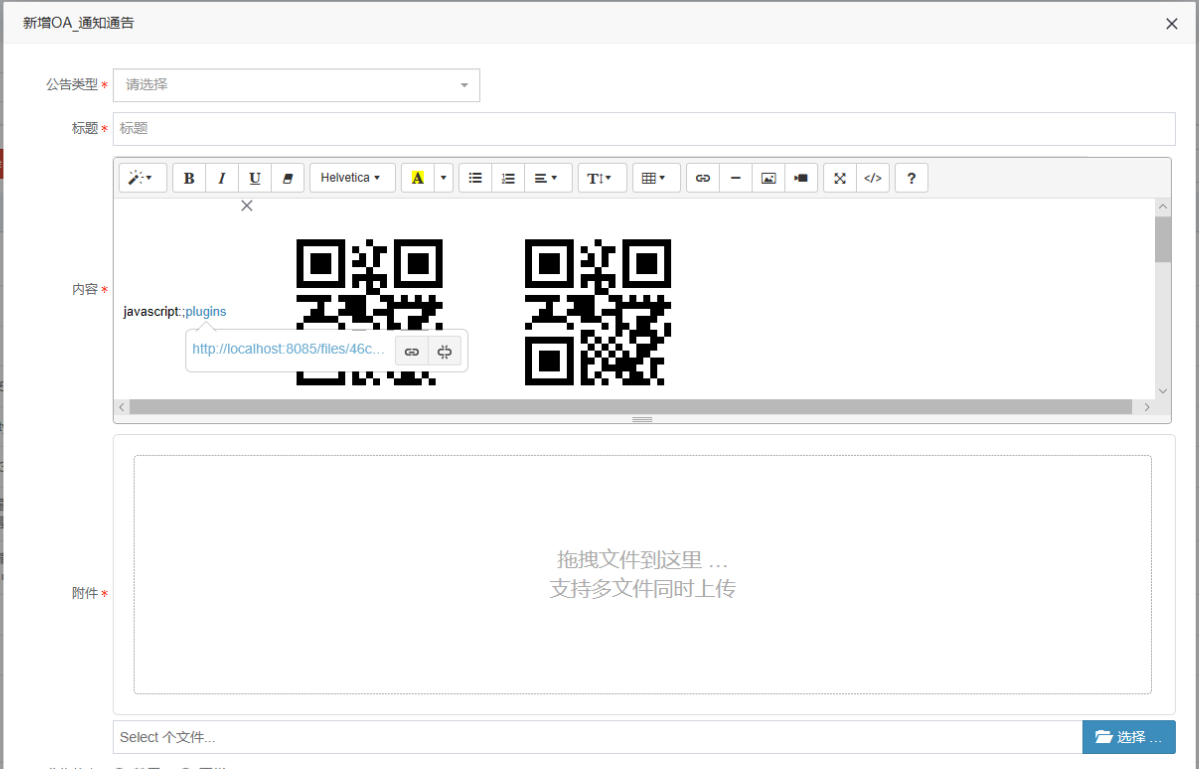
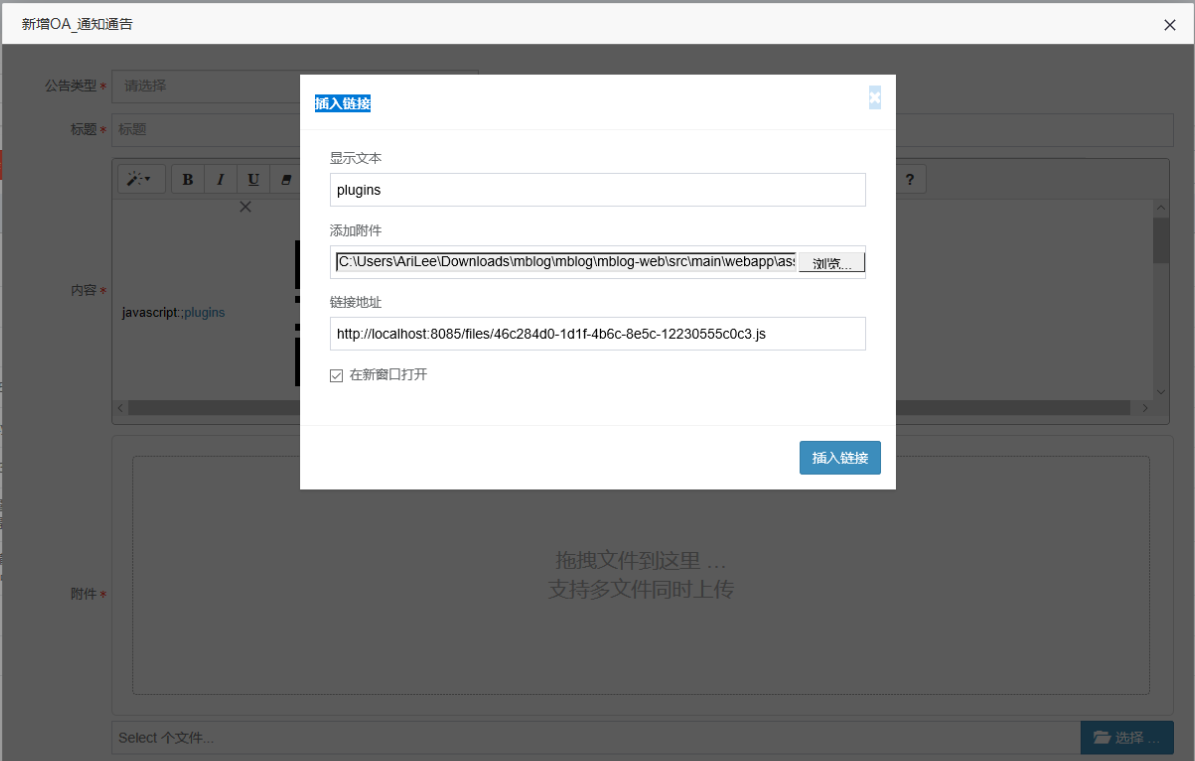
测试图例: