vue 切换主题(换肤)功能
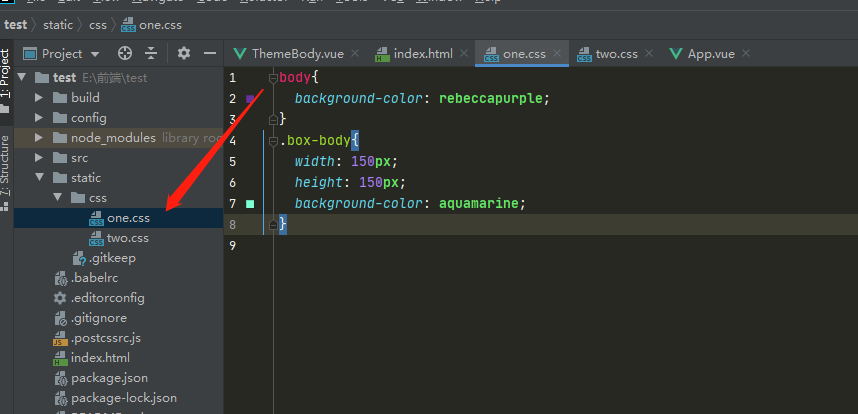
一:先写好两个css样式放在static文件夹中

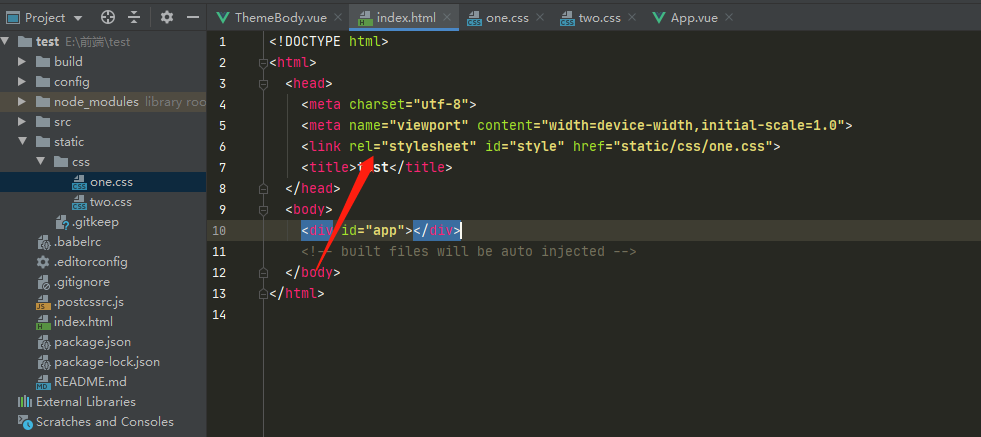
二:在index.html中添加css link链接
<link rel="stylesheet" id="style" href="static/css/one.css">

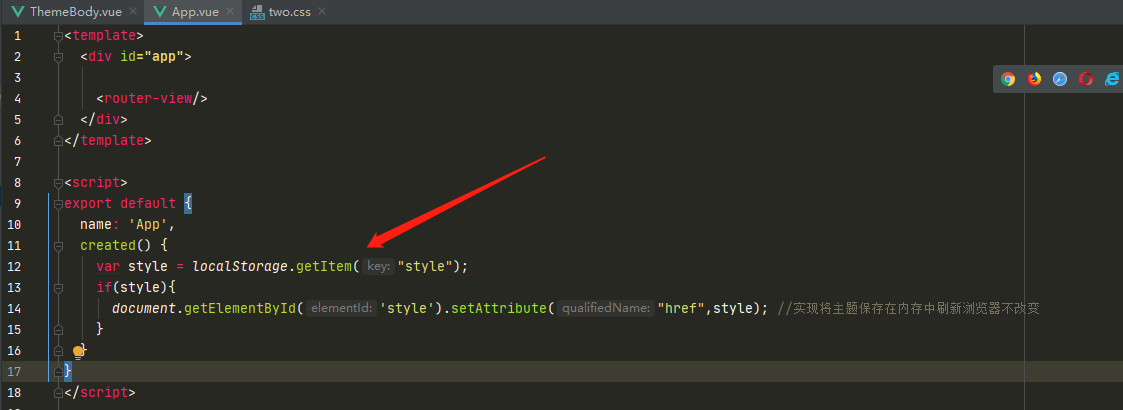
三:在App.vue中的 created中添加默认执行方法
created() { var style = localStorage.getItem("style"); if(style){ document.getElementById('style').setAttribute("href",style); //实现将主题保存在内存中刷新浏览器不改变 } }

四:最后在需要的页面写上切换主题功能
<template> <div> <div class="box-body">主题切换</div> <button @click="change(1)">切换到紫色主题</button> <button @click="change(2)">切换到蓝色主题</button> </div> </template> <script> export default { name: "ThemeBody", data(){ return{ body_now:null } }, methods:{ change:function (type) { if(type == 1){ document.getElementById('style').setAttribute("href","../static/css/one.css"); localStorage.setItem("style","../static/css/one.css"); }else if(type == 2){ document.getElementById('style').setAttribute("href","../static/css/two.css"); localStorage.setItem("style","../static/css/two.css"); } } } } </script> <style scoped> </style>

完成效果