JQuery操作SharePoint Web Services之添加列表数据
上一篇中我介绍了JQuery操作SharePoint Web Services之查询列表数据 ,这一篇我介绍一下添加列表数据 。
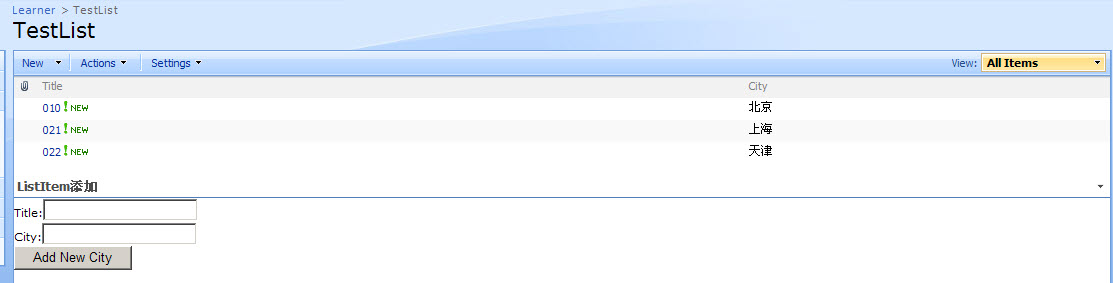
一些基本的要求和上一篇一样,效果图如下:

输入 Title和City的值,列表项的数据就会更新。(不过需要你刷新一下页面,原理嘛,大家都知道)
代码如下:
Title:<input type="text" id="txtNewTitle" /> <br />
City:<input type="text" id="txtNewCity" /> <br />
<input type="button" id="btnAddCity" value="Add New City" onclick="AddCity('txtNewTitle','txtNewCity')" />
<script language="javascript" src="/js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function AddCity(titleId,cityId) {
var title=$("#"+titleId).val();
var city=$("#"+cityId).val();
var batch =
"<Batch OnError='Continue'> \
<Method ID='1' Cmd='New'> \
<Field Name='Title'>"+title+"</Field> \
<Field Name='City'>"+city+"</Field> \
</Method> \
</Batch>";
var soapEnv =
"<soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'> \
<soapenv:Body> \
<UpdateListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'> \
<listName>TestList</listName> \
<updates>" + batch + "</updates> \
</UpdateListItems> \
</soapenv:Body> \
</soapenv:Envelope>";
$.ajax({
url: "/sites/learner/_vti_bin/lists.asmx",
beforeSend: function(xhr) {
xhr.setRequestHeader("SOAPAction",
"http://schemas.microsoft.com/sharepoint/soap/UpdateListItems");
},
type: "POST",
dataType: "xml",
data: soapEnv,
complete: processResult,
contentType: "text/xml; charset=utf-8"
});
}
function processResult(xData, status) {
alert(status);
}
</script>
City:<input type="text" id="txtNewCity" /> <br />
<input type="button" id="btnAddCity" value="Add New City" onclick="AddCity('txtNewTitle','txtNewCity')" />
<script language="javascript" src="/js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function AddCity(titleId,cityId) {
var title=$("#"+titleId).val();
var city=$("#"+cityId).val();
var batch =
"<Batch OnError='Continue'> \
<Method ID='1' Cmd='New'> \
<Field Name='Title'>"+title+"</Field> \
<Field Name='City'>"+city+"</Field> \
</Method> \
</Batch>";
var soapEnv =
"<soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'> \
<soapenv:Body> \
<UpdateListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'> \
<listName>TestList</listName> \
<updates>" + batch + "</updates> \
</UpdateListItems> \
</soapenv:Body> \
</soapenv:Envelope>";
$.ajax({
url: "/sites/learner/_vti_bin/lists.asmx",
beforeSend: function(xhr) {
xhr.setRequestHeader("SOAPAction",
"http://schemas.microsoft.com/sharepoint/soap/UpdateListItems");
},
type: "POST",
dataType: "xml",
data: soapEnv,
complete: processResult,
contentType: "text/xml; charset=utf-8"
});
}
function processResult(xData, status) {
alert(status);
}
</script>
需要注意的地方已经在代码中标识。
Powered By D&J (URL:http://www.cnblogs.com/Areas/)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号