一步一步学Silverlight 2系列(10):使用用户控件
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第10篇,主要介绍Silverlight 2中的用户控件使用。
创建用户控件
在Silverlight 2中,我们可以根据开发自定义控件或者创建用户控件,以达到控件重用的目的,添加一个新的用户控件:
编写用户控件实现代码:
<Grid x:Name="LayoutRoot" Background="White"> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Opacity="0.7" Fill="#FF8A8A8A"/> <Border CornerRadius="15" Width="400" Height="150" Background="LightPink" Opacity="0.9"> <StackPanel Orientation="Horizontal" Height="50"> <Image Source="info.png" Margin="10 0 0 0"></Image> <Button Background="Red" Width="120" Height="40" Content="OK" Margin="10 0 0 0" FontSize="18"/> <Button Background="Red" Width="120" Height="40" Content="Cancel" Margin="50 0 0 0" FontSize="18"/> </StackPanel> </Border> </Grid>
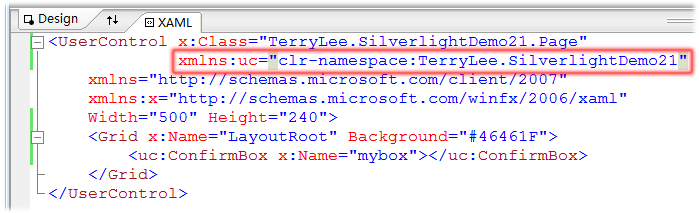
在需要使用该用户控件的页面XAML中注册命名空间:
使用用户控件:
<Grid x:Name="LayoutRoot" Background="#46461F"> <uc:ConfirmBox x:Name="mybox"></uc:ConfirmBox> </Grid>
为用户控件添加属性
简单的修改一下上面示例中的XAML文件,添加一个文本块控件,用它来显示文字提示信息。
<Grid x:Name="LayoutRoot" Background="White"> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Opacity="0.7" Fill="#FF8A8A8A"/> <Border CornerRadius="15" Width="400" Height="150" Background="LightPink" Opacity="0.9"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="60"></RowDefinition> <RowDefinition Height="90"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock x:Name="message" FontSize="18" Foreground="White" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="50 20 0 0"/> <StackPanel Orientation="Horizontal" Height="50" Grid.Row="1"> <Image Source="info.png" Margin="10 0 0 0"></Image> <Button Background="Red" Width="120" Height="40" Content="OK" Margin="10 0 0 0" FontSize="18"/> <Button Background="Red" Width="120" Height="40" Content="Cancel" Margin="50 0 0 0" FontSize="18"/> </StackPanel> </Grid> </Border> </Grid>
定义属性:
public partial class ConfirmBox : UserControl { public ConfirmBox() { InitializeComponent(); } public String Message { get { return this.message.Text; } set { this.message.Text = value; } } }
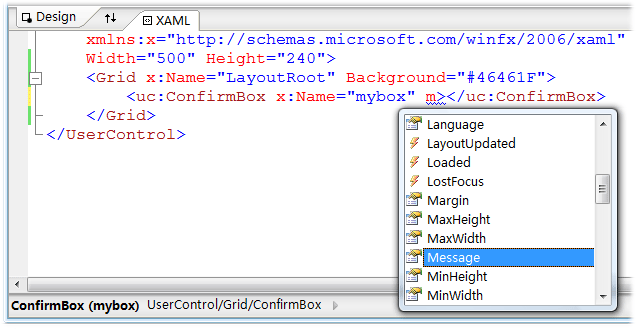
在页面使用用户控件的属性,XAML编辑器能够识别出属性并提示:
为ConfirmBox控件的Message属性赋值:
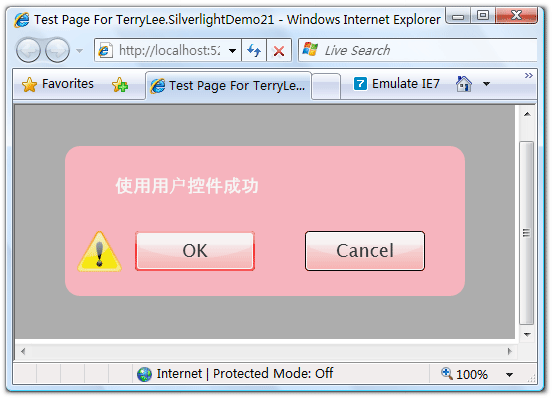
<Grid x:Name="LayoutRoot" Background="#46461F"> <uc:ConfirmBox x:Name="mybox" Message="使用用户控件成功"></uc:ConfirmBox> </Grid>
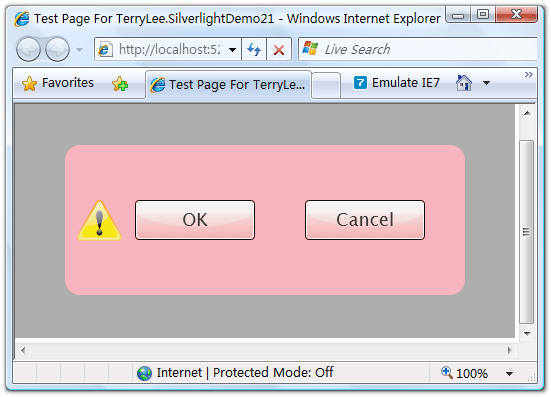
运行后效果如下所示:
动态添加用户控件
用户控件可以动态的添加到页面中,修改一下Page.xaml中的XAML代码,放入一个Canvas作为用户控件的容器。
<Grid x:Name="LayoutRoot" Background="#46461F"> <Canvas x:Name="ContainerCanvas"> </Canvas> </Grid>
编写添加用户控件代码:
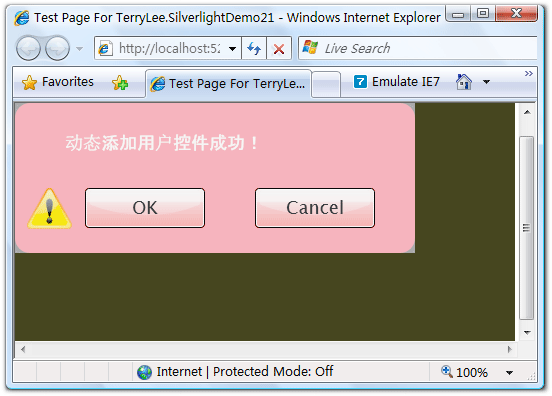
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e) { ConfirmBox confirmbox = new ConfirmBox(); confirmbox.Message = "动态添加用户控件成功!"; ContainerCanvas.Children.Add(confirmbox); }
运行后效果如下所示,当然我们也可以控制用户控件显示的位置等。
结束语
本文简单介绍了在Silverlight 2中使用用户控件,包括创建用户控件、添加属性、动态添加用户控件等内容,你可以从这里下载本文示例代码。
Powered By D&J (URL:http://www.cnblogs.com/Areas/)