再议WSS RenderingTemplate
修改WSS的控件的RenderingTemplate,可以灵活的控制表单页面的显示。
以前写过几篇相关的文章:
WSS3.0开发--页面定制(1)--修改列表的表单页面
WSS页面定制系列(2)---定制单个列表的表单页面
WSS页面定制系列(3)---重写表单的保存逻辑
WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面
以上几篇提到了RenderingTemplate的简单修改方法,貌似很多朋友仍然不能掌握具体的方法,就再来一篇吧。
WSS里有一个类TemplateBasedControl,从这个类继承下来,控件就具有了加载模板的功能。
看一下这个类的方法:
{ // Methods
public TemplateBasedControl();
[SharePointPermission(SecurityAction.Demand, ObjectModel=true)]
protected override void CreateChildControls();
public static TemplateBasedControl GetParentTemplateBasedControl(Control control);
[SharePointPermission(SecurityAction.Demand, ObjectModel=true)]
protected override void OnLoad(EventArgs e);
[SharePointPermission(SecurityAction.Demand, ObjectModel=true)]
protected override void Render(HtmlTextWriter output);
// Properties
[TemplateContainer(typeof(TemplateContainer))]
public ITemplate AlternateTemplate { get; set; }
public string AlternateTemplateName { get; set; }
public override ControlCollection Controls { [SharePointPermission(SecurityAction.Demand, ObjectModel=true)] get; }
protected virtual ITemplate ControlTemplate { get; }
[TemplateContainer(typeof(TemplateContainer)), PersistenceMode(PersistenceMode.InnerProperty)]
public ITemplate CustomAlternateTemplate { get; set; }
[TemplateContainer(typeof(TemplateBasedControl)), PersistenceMode(PersistenceMode.InnerProperty)]
public ITemplate CustomTemplate { get; set; }
protected virtual string DefaultAlternateTemplateName { get; }
protected virtual string DefaultTemplateName { get; }
public SPContext RenderContext { get; set; }
[TemplateContainer(typeof(TemplateBasedControl))]
public ITemplate Template { get; set; }
public virtual TemplateContainer TemplateContainer { get; }
public string TemplateName { get; set; }
protected TemplateOverride TemplateOverride { get; set; }
public virtual SPWeb Web { get; }
}
注意两个重要的属性:DefaultTemplateName 和TemplateName,这两个属性配置了控件的默认模板和自定义模板。若没有指定TemplateName,则TemplateName跟DefaultTemplateName一致,见如下代码:
 public string TemplateName
public string TemplateName {
{ get
get {
{ if (this.m_templateName == null)
if (this.m_templateName == null) {
{ this.m_templateName = this.DefaultTemplateName;
this.m_templateName = this.DefaultTemplateName; }
} return this.m_templateName;
return this.m_templateName; }
} set
set {
{ this.m_templateName = value;
this.m_templateName = value; }
} }
}
在系统的默认模板文件(Defaulttemplate.ascx)中,很多控件都是从TemplateBasedControl继承的,应此他们具有加载模板的能力,很多情况下,一个模板控件还会加载其他的模板,模板中还会有模板控件,于是就形成了一个模板套模板的结构。
系统的模板控件在设计的时候,一般只会指定DefaultTemplateName,这样,我们就可以通过修改TemplateName来替换默认模板。
如ListFieldIterator控件,她只是重载了DefaultTemplateName属性:
 protected override string DefaultTemplateName
protected override string DefaultTemplateName {
{ get
get {
{ return "ListFieldIterator";
return "ListFieldIterator"; }
} }
}
表单页面模板一般为LitstForm ,如下:
 <SharePoint:RenderingTemplate ID="ListForm" runat="server">
<SharePoint:RenderingTemplate ID="ListForm" runat="server"> <Template>
<Template> <SPAN id='part1'>
<SPAN id='part1'> <SharePoint:InformationBar runat="server"/>
<SharePoint:InformationBar runat="server"/> <wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server"> <Template_RightButtons>
<Template_RightButtons> <SharePoint:NextPageButton runat="server"/>
<SharePoint:NextPageButton runat="server"/> <SharePoint:SaveButton runat="server"/>
<SharePoint:SaveButton runat="server"/> <SharePoint:GoBackButton runat="server"/>
<SharePoint:GoBackButton runat="server"/> </Template_RightButtons>
</Template_RightButtons> </wssuc:ToolBar>
</wssuc:ToolBar> <SharePoint:FormToolBar runat="server"/>
<SharePoint:FormToolBar runat="server"/> <TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%> <SharePoint:ChangeContentType runat="server"/>
<SharePoint:ChangeContentType runat="server"/> <SharePoint:FolderFormFields runat="server"/>
<SharePoint:FolderFormFields runat="server"/> <SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ListFieldIterator runat="server"/> <SharePoint:ApprovalStatus runat="server"/>
<SharePoint:ApprovalStatus runat="server"/> <SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/> </TABLE>
</TABLE> <table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table> <TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%> <SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ItemHiddenVersion runat="server"/> <SharePoint:ParentInformationField runat="server"/>
<SharePoint:ParentInformationField runat="server"/> <SharePoint:InitContentType runat="server"/>
<SharePoint:InitContentType runat="server"/> <wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server"> <Template_Buttons>
<Template_Buttons> <SharePoint:CreatedModifiedInfo runat="server"/>
<SharePoint:CreatedModifiedInfo runat="server"/> </Template_Buttons>
</Template_Buttons> <Template_RightButtons>
<Template_RightButtons> <SharePoint:SaveButton runat="server"/>
<SharePoint:SaveButton runat="server"/> <SharePoint:GoBackButton runat="server"/>
<SharePoint:GoBackButton runat="server"/> </Template_RightButtons>
</Template_RightButtons> </wssuc:ToolBar>
</wssuc:ToolBar> </td></tr></TABLE>
</td></tr></TABLE> </SPAN>
</SPAN> <SharePoint:AttachmentUpload runat="server"/>
<SharePoint:AttachmentUpload runat="server"/> </Template>
</Template> </SharePoint:RenderingTemplate>
</SharePoint:RenderingTemplate>LitstForm 模板中嵌入了ListFieldIterator控件,这个控件遍历生成所有的字段控件,ListFieldIterator控件的默认模板是ListFieldIterator,如下:
 <SharePoint:RenderingTemplate ID="ListFieldIterator" runat="server">
<SharePoint:RenderingTemplate ID="ListFieldIterator" runat="server"> <Template>
<Template> <TR><SharePoint:CompositeField runat="server"/></TR>
<TR><SharePoint:CompositeField runat="server"/></TR> </Template>
</Template> </SharePoint:RenderingTemplate>
</SharePoint:RenderingTemplate>

 <SharePoint:RenderingTemplate ID="CompositeField" runat="server">
<SharePoint:RenderingTemplate ID="CompositeField" runat="server"> <Template>
<Template> <TD nowrap="true" valign="top" width="190px" class="ms-formlabel"><H3 class="ms-standardheader"><SharePoint:FieldLabel runat="server"/></H3></TD>
<TD nowrap="true" valign="top" width="190px" class="ms-formlabel"><H3 class="ms-standardheader"><SharePoint:FieldLabel runat="server"/></H3></TD> <TD valign="top" class="ms-formbody" width="400px">
<TD valign="top" class="ms-formbody" width="400px"> <!-- FieldName="<SharePoint:FieldProperty PropertyName="Title" runat="server"/>"
<!-- FieldName="<SharePoint:FieldProperty PropertyName="Title" runat="server"/>" FieldInternalName="<SharePoint:FieldProperty PropertyName="InternalName" runat="server"/>"
FieldInternalName="<SharePoint:FieldProperty PropertyName="InternalName" runat="server"/>" FieldType="SPField<SharePoint:FieldProperty PropertyName="Type" runat="server"/>"
FieldType="SPField<SharePoint:FieldProperty PropertyName="Type" runat="server"/>" -->
--> <SharePoint:FormField runat="server"/>
<SharePoint:FormField runat="server"/> <SharePoint:FieldDescription runat="server"/>
<SharePoint:FieldDescription runat="server"/> <SharePoint:AppendOnlyHistory runat="server"/>
<SharePoint:AppendOnlyHistory runat="server"/> </TD>
</TD> </Template>
</Template> </SharePoint:RenderingTemplate>
</SharePoint:RenderingTemplate>
如果要全面定制一个表单页面,需要修改以上的所有模板。
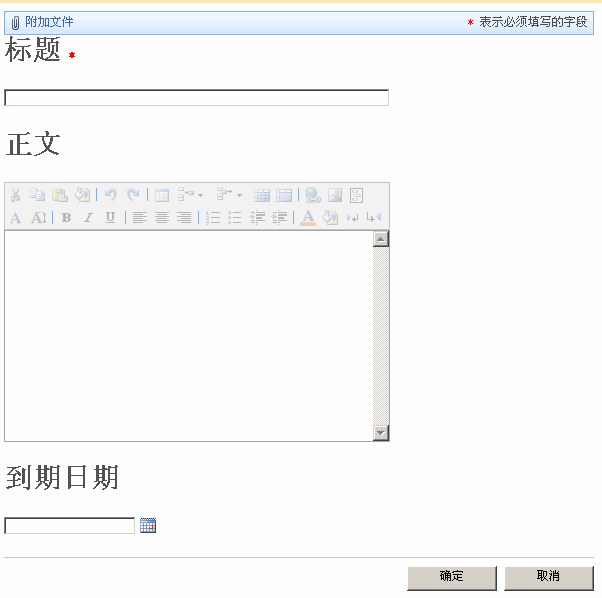
下面,演示一下如何将一个表单定制成如下样式:
新建一个模板文件:TestTemplates.ascx,敲入一下代码:
 <%@ Control Language="C#" AutoEventWireup="false" %>
<%@ Control Language="C#" AutoEventWireup="false" %> <%@Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.WebControls"%>
<%@Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.WebControls"%> <%@Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Utilities"%>
<%@Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Utilities"%> <%@ Register TagPrefix="wssuc" TagName="ToolBar" src="~/_controltemplates/ToolBar.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBar" src="~/_controltemplates/ToolBar.ascx" %> <%@ Register TagPrefix="wssuc" TagName="ToolBarButton" src="~/_controltemplates/ToolBarButton.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBarButton" src="~/_controltemplates/ToolBarButton.ascx" %> <SharePoint:RenderingTemplate ID="ListForm" runat="server">
<SharePoint:RenderingTemplate ID="ListForm" runat="server"> <Template>
<Template> <SPAN id='part1'>
<SPAN id='part1'> <SharePoint:InformationBar runat="server"/>
<SharePoint:InformationBar runat="server"/>
 <SharePoint:FormToolBar runat="server"/>
<SharePoint:FormToolBar runat="server"/>
 <div>
<div> <SharePoint:ListFieldIterator runat="server" TemplateName="ListFieldIterator2" />
<SharePoint:ListFieldIterator runat="server" TemplateName="ListFieldIterator2" /> </div>
</div>
 <TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
 <SharePoint:ChangeContentType runat="server"/>
<SharePoint:ChangeContentType runat="server"/> <SharePoint:FolderFormFields runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
 <SharePoint:ApprovalStatus runat="server"/>
<SharePoint:ApprovalStatus runat="server"/> <SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/> </TABLE>
</TABLE>
 <table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table> <TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%> <SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ItemHiddenVersion runat="server"/> <SharePoint:ParentInformationField runat="server"/>
<SharePoint:ParentInformationField runat="server"/> <SharePoint:InitContentType runat="server"/>
<SharePoint:InitContentType runat="server"/> <wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server"> <Template_Buttons>
<Template_Buttons> <SharePoint:CreatedModifiedInfo runat="server"/>
<SharePoint:CreatedModifiedInfo runat="server"/> </Template_Buttons>
</Template_Buttons> <Template_RightButtons>
<Template_RightButtons> <SharePoint:SaveButton runat="server"/>
<SharePoint:SaveButton runat="server"/> <SharePoint:GoBackButton runat="server"/>
<SharePoint:GoBackButton runat="server"/> </Template_RightButtons>
</Template_RightButtons> </wssuc:ToolBar>
</wssuc:ToolBar> </td></tr></TABLE>
</td></tr></TABLE> </SPAN>
</SPAN> <SharePoint:AttachmentUpload runat="server"/>
<SharePoint:AttachmentUpload runat="server"/> </Template>
</Template> </SharePoint:RenderingTemplate>
</SharePoint:RenderingTemplate>
 <SharePoint:RenderingTemplate ID="ListFieldIterator2" runat="server">
<SharePoint:RenderingTemplate ID="ListFieldIterator2" runat="server"> <Template>
<Template> <SharePoint:CompositeField runat="server" TemplateName="CompositeField2"/>
<SharePoint:CompositeField runat="server" TemplateName="CompositeField2"/> </Template>
</Template> </SharePoint:RenderingTemplate>
</SharePoint:RenderingTemplate>
 <SharePoint:RenderingTemplate ID="CompositeField2" runat="server">
<SharePoint:RenderingTemplate ID="CompositeField2" runat="server"> <Template>
<Template>
 <H3 class="ms-standardheader"><SharePoint:FieldLabel runat="server"/></H3>
<H3 class="ms-standardheader"><SharePoint:FieldLabel runat="server"/></H3> <br/>
<br/> <!-- FieldName="<SharePoint:FieldProperty PropertyName="Title" runat="server"/>"
<!-- FieldName="<SharePoint:FieldProperty PropertyName="Title" runat="server"/>" FieldInternalName="<SharePoint:FieldProperty PropertyName="InternalName" runat="server"/>"
FieldInternalName="<SharePoint:FieldProperty PropertyName="InternalName" runat="server"/>" FieldType="SPField<SharePoint:FieldProperty PropertyName="Type" runat="server"/>"
FieldType="SPField<SharePoint:FieldProperty PropertyName="Type" runat="server"/>" -->
--> <SharePoint:FormField runat="server"/>
<SharePoint:FormField runat="server"/> <SharePoint:FieldDescription runat="server"/>
<SharePoint:FieldDescription runat="server"/> <SharePoint:AppendOnlyHistory runat="server"/>
<SharePoint:AppendOnlyHistory runat="server"/> <br/>
<br/> </Template>
</Template> </SharePoint:RenderingTemplate>
</SharePoint:RenderingTemplate>
以上代码修改了ListFieldIterator,CompositeField两个控件的默认模板。
注意:这个修改几乎对所有的列表表单起作用,因为直接覆盖了ID为ListForm的模板。
若只需要对某个表单起作用,需要将第一个模板的ID改掉,不能跟系统已有模本ID重复,然后按照本文开头罗列的几篇文章中的方法,或者用SPD修改ListFormWebPart的模板名,或者用SmartForm加载新的模板。
文件保存后,重启IIS即可看到效果。







