JQuery操作SharePoint Web Services之查询列表数据
最近整理了使用JQuery来操作SharePoint的Web Services的一些操作,这一篇文章介绍的是:查询列表数据。
首先介绍一下基本的要求:
1.有一个SharePoint的列表。(废话)
2.有jquery-1.3.2.min.js。位置放在SharePoint站点的根目录的js文件夹里面。(如果没有就新建一个)
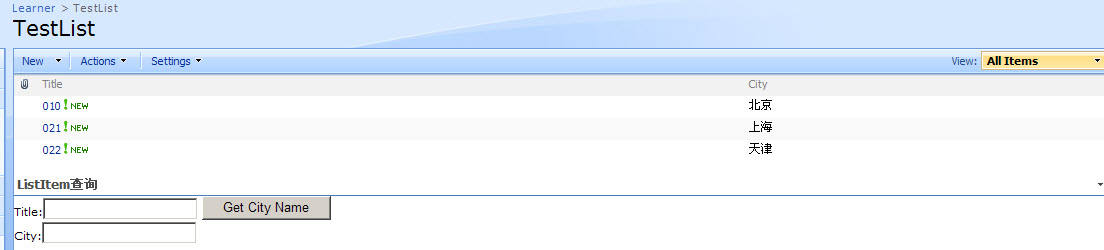
3.这个列表有默认的“Title”和自定义的“city“。前者代表区号,后者代表城市名称。(啰嗦)
效果图如下:
输入titlede 值就可以得到对应的City值。
 在页面上面添加一个内容编辑器,代码如下:
在页面上面添加一个内容编辑器,代码如下:
Title:<input type="text" id="txtTitle" />
<input type="button" id="btnGetCity" value="Get City Name" onclick="QueryCity('txtTitle')" /> <br />
City:<input type="text" id="txtCity" />
<script language="javascript" src="/js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function QueryCity(controlId)
{
var CityNo=$("#"+controlId).val();
$(document).ready(function() {
var soapEnv =
"<soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'> \
<soapenv:Body> \
<GetListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'> \
<listName>TestList</listName> \
<viewFields> \
<ViewFields> \
<FieldRef Name='Title' /> \
<FieldRef Name='City' /> \
</ViewFields> \
</viewFields> \
<query> \
<Query><Where> \
<Eq> \
<FieldRef Name='Title' /> \
<Value Type='Text'>"+CityNo+"</Value> \
</Eq> \
</Where> \
</Query>\
</query> \
</GetListItems> \
</soapenv:Body> \
</soapenv:Envelope>";
$.ajax({
url: "/sites/learner/_vti_bin/lists.asmx",
type: "POST",
dataType: "xml",
data: soapEnv,
complete: processResult,
contentType: "text/xml; charset=\"utf-8\""
});
});
function processResult(xData, status) {
$(xData.responseXML).find("z\\:row").each(function() {
var city=$(this).attr("ows_City");
$("#txtCity").val(city);
});
}
}
</script>
<input type="button" id="btnGetCity" value="Get City Name" onclick="QueryCity('txtTitle')" /> <br />
City:<input type="text" id="txtCity" />
<script language="javascript" src="/js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function QueryCity(controlId)
{
var CityNo=$("#"+controlId).val();
$(document).ready(function() {
var soapEnv =
"<soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'> \
<soapenv:Body> \
<GetListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'> \
<listName>TestList</listName> \
<viewFields> \
<ViewFields> \
<FieldRef Name='Title' /> \
<FieldRef Name='City' /> \
</ViewFields> \
</viewFields> \
<query> \
<Query><Where> \
<Eq> \
<FieldRef Name='Title' /> \
<Value Type='Text'>"+CityNo+"</Value> \
</Eq> \
</Where> \
</Query>\
</query> \
</GetListItems> \
</soapenv:Body> \
</soapenv:Envelope>";
$.ajax({
url: "/sites/learner/_vti_bin/lists.asmx",
type: "POST",
dataType: "xml",
data: soapEnv,
complete: processResult,
contentType: "text/xml; charset=\"utf-8\""
});
});
function processResult(xData, status) {
$(xData.responseXML).find("z\\:row").each(function() {
var city=$(this).attr("ows_City");
$("#txtCity").val(city);
});
}
}
</script>
代码中需要注意的地方都做了颜色标记。
1.引用的Web Services地址是WebUrl+"/_vti_bin/lists.asmx"
2.自定义列要在ViewFields节点里面像<FieldRef Name='city' />这样添加
3.如果自定义列是中文名字,要使用该列的InnerName值
4.获取值的部分:var city=$(this).attr("ows_City");这里对应的值是"ows_"+字段的InnerName。
Powered By D&J (URL:http://www.cnblogs.com/Areas/)




