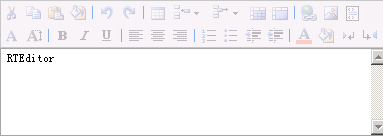
MOSS自带RichText Editor控件的使用
当我们自己在_layouts下或者MOSS的应用程序池里的项目想使用MOSS自带的RichText Editor控件: 
其实用户很简单,2步搞定:
- 复制脚本

<link rel="stylesheet" type="text/css" href="/_layouts/2052/styles/core.css?rev=XygLPcJn29Jca2z%2BY5dhJg%3D%3D"/>
<script type="text/javascript" language="javascript" src="/_layouts/2052/init.js?rev=TM1Msc%2Fl%2BXA2XeDqqb5Kxg%3D%3D"></script>
<script type="text/javascript" language="javascript" src="/_layouts/2052/core.js?rev=oOYctOq3H5IaEOyxwORXzw%3D%3D" defer></script>
<script type="text/javascript" language="javascript" src="/_layouts/portal.js?rev=cRI8b5r5N%2BkLhIuWR03ICg%3D%3D"></script>
<script type="text/javascript" language="javascript" src="/_layouts/2052/ie55up.js?rev=Ni7%2Fj2ZV%2FzCvd09XYSSWvA%3D%3D"></script>
<script type="text/javascript" language="javascript" src="/_layouts/2052/form.js?rev=6SC%2FzbjAV4FBM2lpYMMhtQ%3D%3D"></script>
<script type="text/javascript" language="javascript" src="/_layouts/2052/SpellCheckEntirePage.js?rev=fTgS1Hx3qAogZoY4h%2FsaPg%3D%3D"></script>
<script type="text/javascript" language="javascript" src="/_layouts/Serialize.js?rev=yoPAvZ5aIeY93U62X8ie%2FQ%3D%3D"></script> - 填入脚本

<span dir="none">
<span dir="ltr">
<textarea name="comment" rows="6" cols="20" id="comment" title="说明" class="ms-long" dir="none"></textarea>
<input name="comment_spSave" type="HIDDEN" id="comment_spSave" />
</span>
<script>if (browseris.ie5up && browseris.win32 && !IsAccessibilityFeatureEnabled()){RTE_ConvertTextAreaToRichEdit("comment", true, false, "", "2052", null, null, null, null, null,"Compatible", "\u002f",null,null,false,null,null,null,null,null,null,true,null);}else{document.write(" <br><SPAN class=ms-formdescription><a href='javascript:HelpWindowKey(\"nsrichtext\")'>请单击此处了解有关添加基本 HTML 格式的帮助。</a></SPAN> <br>");};</script>
</span> - 控制大小

#comment
{
width: 356px;
} - 获取RTE: 变量strHtml中

var strHtml;
var strBaseElementID = "comment";
//var elemTextArea=RTE_GetEditorTextArea(strBaseElementID);
var docEditor=RTE_GetEditorDocument(strBaseElementID);
strHtml=docEditor.body.innerHTML; - 更改样式:FullHtml

RTE_ConvertTextAreaToRichEdit("comment", true, false, "", "2052", null, null, null, null, null,"FullHtml", "\u002f",null,null,false,null,null,null,null,null,null,true,null); - 使用示例: 信息反馈收集

- 第二种方法最简单了:

<PublishingWebControls:RichHtmlField id="ArticleAbstract" FieldName="ArticleAbstract"
AllowExternalUrls="false"
AllowFonts="true"
AllowReusableContent="false"
AllowHeadings="false"
AllowHyperlinks="false"
AllowImages="false"
AllowLists="false"
AllowTables="false"
AllowTextMarkup="false"
AllowHTMLSourceEditing="false"
DisalbeBasicFormattingButtons="false"
runat="server"/>
Powered By D&J (URL:http://www.cnblogs.com/Areas/)




