9.切换 iframe
- 定义:iframe 元素会创建包含另外一个文档的内联框架(即行内框架)
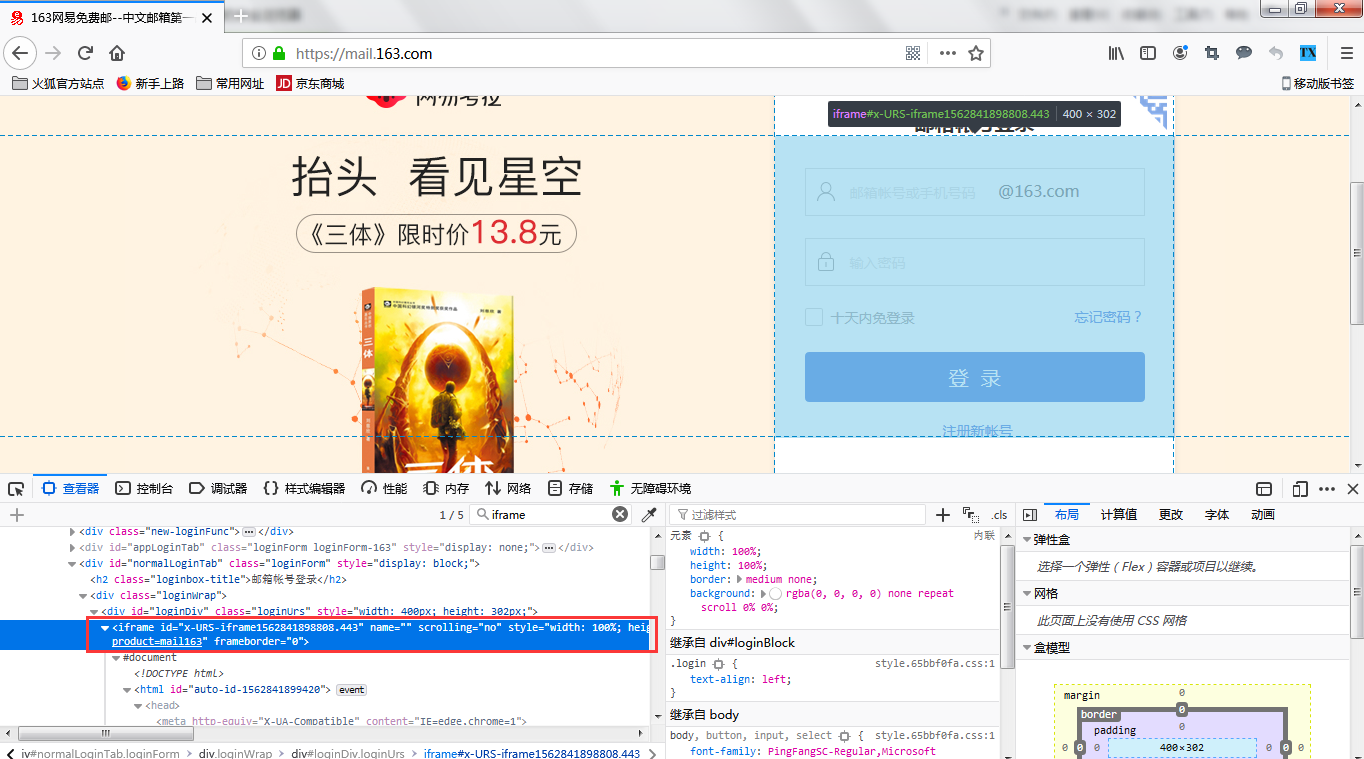
- 以163邮箱为例:
- 如图可知道iframe区域时整个登录框显示区
- iframe 属性 id="x-URS-iframe1562841898808.443",name=" "

- 切换iframe
- 方法switch_to_frame
- 可通过其父元素定位到iframe
-
# coding:utf-8 from selenium import webdriver import time driver=webdriver.Firefox() driver.get("https://mail.163.com/") time.sleep(10) #切换到账号密码登录页面 driver.find_element_by_id('lbNormal').click() time.sleep(10) #切换到iframe driver.switch_to.frame(driver.find_element_by_xpath('//div[@id="loginDiv"]/iframe')) #输入用户名和密码,并点击登录 driver.find_element_by_name("email").send_keys("用户名") driver.find_element_by_name("password").send_keys("密码") driver.find_element_by_id("dologin").click() time.sleep(10) driver.quit()
- 方法switch_to_frame
- 其他定位iframe的方法:
- 有id,并且值唯一,可以直接写明id
-
driver.switch_to_frame("x-URS-iframe") driver.switch_to.frame("x-URS-iframe") - 有name,并且值唯一,可以直接写明name
-
driver.switch_to_frame("xxxx") driver.switch_to.frame("xxxx")
-
- 无id和name,可通过8中元素定位到iframe
- 释放iframe:switch_to_default_content()
-
driver.switch_to.default_content()
-
- 如图可知道iframe区域时整个登录框显示区



