@DATA注解
@Data相当于
- @Getter
- @Setter
- @RequiredArgsConstructor
- @ToString
- @EqualsAndHashCode
这5个注解的合集。所以可知,当使用@Data注解时,则有了@EqualsAndHashCode注解,那么编译后就会自动重写equals() 和 hashCode()方法。用在一般的普通实体类不会出现什么问题,但是当用来派生类上时,可能会导致不必要的错误。

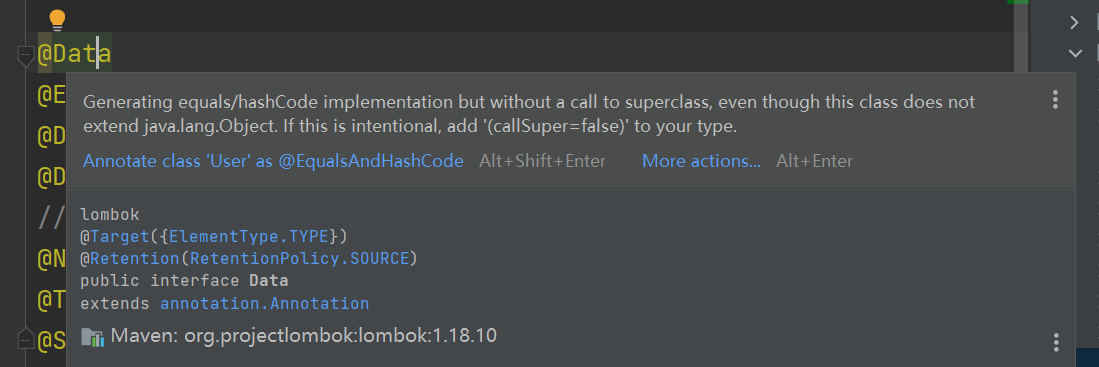
大致意思是默认重写生成子类的equals和hashCode方法,不会包含或者考虑父类的属性。如果这是我们想要的操作,建议加上@EqualsAndHashCode(callSuper = false)注解。
也就是说,@Data注解在派生子类上时默认@EqualsAndHashCode(callSuper = false),即重写子类的equals和hashcode不包含父类
添加注解@EqualsAndHashCode(callSuper = false),报警消失



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程