<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f() {
var name = document.getElementById("name");
var age = document.getElementById("age");
var str = "你的名字是"+name.value+"你的年龄是"+age.value;
alert(str);
var show = document.getElementById("show");
show.value = str;
}
</script>
</head>
<body>
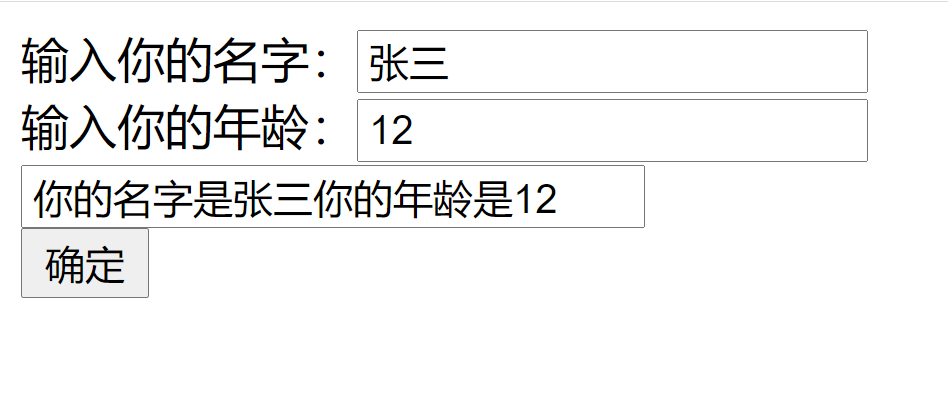
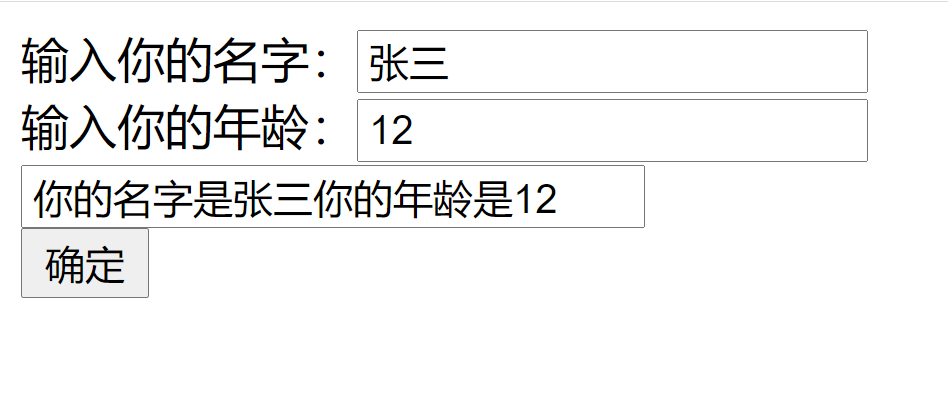
输入你的名字:<input type="text" id="name"><br>
输入你的年龄:<input type="text" id="age"><br>
<input type="text" id="show" style="width: 200px"><br>
<input type="button" value="确定" onclick="f()">
</body>
</html>