作业二——结对项目之需求分析与原型模型设计
成员:031302340 My blog 031302337 My blog
一、方案简述
客户的困扰是开课报课的繁琐,繁琐的根源便是邮件群收发,需要人工核对未反馈的教师,对他们发邮件催收,以及最终人工汇总表格。于是我们的想法是可以不限于邮件这个形式,通过手机APP将用户分为普通教师和汇总负责人。
- 群发邮件:汇总负责人设定开课计划周期,确认发布后,就向普通教师发送推送消息。
- 群收邮件:普通教师在收到推送消息后,登陆APP在选课页面通过下拉列表直接选择自己想要选择的课程,并完成起讫周数和备注等内容。确认后可查看结果,通过可实时修改和删除当前选课记录。同时可在选课页面多次选择课程。
- 催收邮件:汇总负责人可实时查看当前已提交人数和为提交人数,通过催收按钮向未提交的教师发送催收消息。
- 汇总表格:汇总负责人可实时查看选课结果,并将其生成Excel本地文件,在本地的相应程序中打开运行,同时也可将生成的表格发送至自己的邮箱。
NABCD模型的说明
- Need: 《构建之法》中提到对于需求,“我们要充分了解用户的痛苦,他们对已有软件、服务不满意的地方。”很巧的是,我们的组员在催收邮件,汇总表格这件事上也算是半个用户。班级工作中或多或少涉及到催收各种信息以及汇总的工作,于是深入这“半个用户”,她告诉我们的是“手动汇总表格太繁琐了,失误率高,容易遗漏或是重叠。”于是我们选择了一键生成表格,以此来帮助用户解决痛苦。
- Approach: 目前很多同学都打算将这一需求采用app实现,我们组也是。但是我们的app,不仅可以实现教师的选课需求以及负责人的催收汇总,同时在查看当前状态中,也可以看到当前汇总的表格,这样可以实时的关注表格的汇总情况,便于对后期安排的估计。最后汇总完成后,可以通过表格预览界面,将汇总好的表格发送给自己,便于使用电脑浏览最终结果,以及开展后期规划。
- Benefit: 当可以有更方便的方式完成一件事时,是没有人愿意绕远路的。移动APP所带来的好处首推的就是方便。相对于回到家打开电脑去完成一个表格再发出去,用手指在手机屏幕选择按确认要简单得多。当然有人会说在手机上也能收发邮件,但我们想相对于操作表格,我们的APP是更便捷的。
- Competitors: 据了解,部分小组打算用web形式实现。使用web固然比app更加明了。但app带给用户更多便利,用户能更加快捷的完成操作,无需过多输入,及文件下载,发送等操作,并且负责人可以实时查看选课情况。
- Delivery: 我们希望通过有学生工作的同学,向他们推荐我们的app,并通过他们将我们的app推荐到辅导员和老师那里。最后通过老师或辅导员向学院申请试用我们的app进行选课,并根据反馈,完善软件。
二、原型模型
Axure RP Pro 7.0
-
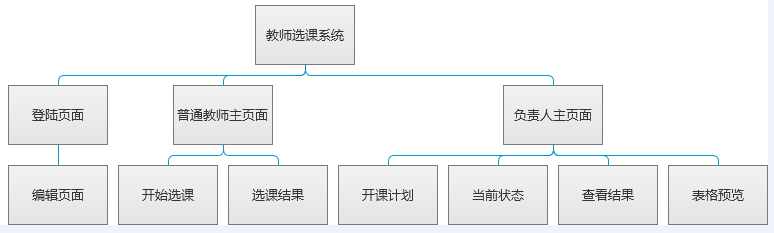
整体流程图

为各个页面编号:
1.登陆页面;2.编辑页面;
3.普通教师主页面;4.开始选课;5.选课结果;
6.负责人主页面;7.开课计划;8.当前状态;9.查看结果;10.表格预览 -
Part1.登陆界面及编辑界面


页面说明:
编号1.登陆页面:普通教师与负责人共用一个登陆页面,当前不考虑注册页面,即用户名采用教工号,类似教务系统无需注册。
编号2.编辑页面:当编号1页面中点击username文本框或password文本框就调整至此页面。 -
Part2.普通教师页面模块



页面说明:
编号3.普通教师主页面:普通教工在页面1完成编辑点击登陆后跳转到此界面。点击“开始选课”跳转至编号4页面;点击“选课结果”跳转至编号5页面;点击“新邮件”(图中的(1)表示当前有一封未读邮件),跳转至外部链接,在浏览器中打开当前用户的邮箱;点击“退出登录”即退出当前账户跳转回编号1页面。
编号4.开始选课页面:课程名称栏选择自己想要选择的课程,一个教师可在该页面进行多门课程的选择;选定课程后自动显示该课程相应的学分和学时;选择起讫周数;对特殊要求再备注栏进行备注;点击“提交”跳转至选课结果页面。
编号5.选课结果页面:点击“修改”,跳转至编号4页面进行修改;(但此时编号4页面的课程名称这栏已确定)点击“删除”,即删除当前这门课程的选课信息;点击“返回”,跳转回编号3。 -
Part2.负责人页面模块


页面说明:
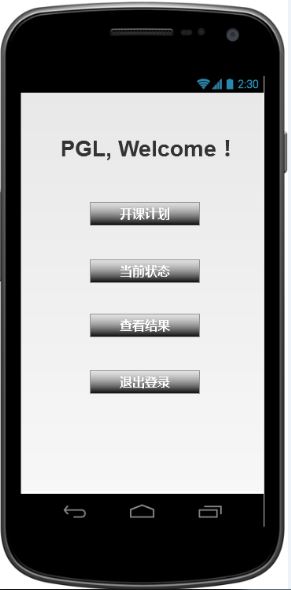
编号6.负责人主页面:负责人在页面1完成编辑点击登陆后跳转到此界面。点击“开课计划”跳转至编号7页面;点击“当前状态”跳转至编号8页面;点击“查看结果“跳转至编号9页面;点击“退出登录”即退出当前账户跳转回编号1页面。
编号7.开课计划页面:该页面为负责人确定选课时间的页面。点击”确认“,即确认当前选课周期设定。(相应的弹窗后期设定)点击”当前状态“跳转至编号8。



页面说明:
编号8.当前状态页面:点击“催收”可对未提交教师发送邮件催收;点击“查看结果”跳转至编码9页面。
编号9.查看结果页面:负责人在当前查看选课结果,在课程名称栏选择相应课程,学分和学时就自动识别课程显示;在任课教师栏可以查看当前选择该门课程的教师名单,选定某个教师后,开始周数,结束周数和备注栏就锁定显示该老师的相关信息;同时也可通过设置开始周数与结束周数来查看在这个周期有哪些老师选了课。点击”表格预览“页面跳转至编号10;点击页面左上角<,返回前一个页面即编号6。
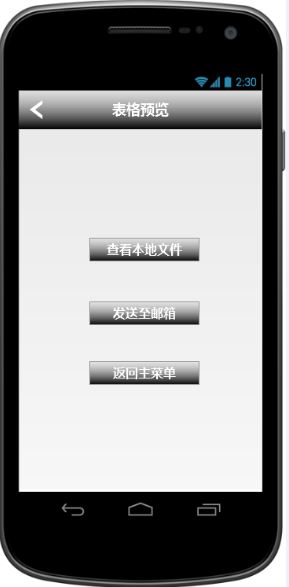
编号10.预览表格页面:点击“查看本地文件”将自动Excel表格在本地通过相应其他程序查看;点击“发送至邮箱”可将Excel表格发送至负责人邮箱;点击“返回主菜单”跳转至编码6页面。
解决方案预期规划
- 前期学习:熟悉开发该app所需要的工具和相关算法,语言。
- 界面:开始编程实现各个页面。
- 沟通:将实现的界面与客户进行初步的沟通,根据客户需求,并优化各个功能的实现方式。
- 功能实现:开始对功能分块并编程实现,最后整合。
- 再次沟通:对开发好的雏形进行调试,(对于测试,我们希望在编程的过程中进行阶段测试,便于及时修正方案)并与用户再次沟通,尽量满足用户需求。
- 完善:对软件进行最后的完善,争取在限定时间内完成项目。
- 维护:对软件进行后期维护。
Ps:以上是我们的基本规划构想,鉴于小组的两人都是初次接触APP的开发,对于Android的开发也缺乏经验,在这个项目我们的目标是完成两个主要功能。前期分别接手一个功能边学习边实现,后期两人共同对功能进行改进和完善。
三、结对过程

上图为进行讨论原型模型的过程

上图为进行讨论NABCD模型的过程
四、PDF随笔附加
[作业二——需求分析] (https://files.cnblogs.com/files/LJ-LJ/作业二_需求分析.pdf)
五、个人心得体会
1、在开始做原型模式设计之前,去看了《构建之法》的3、8章,了解了一下一个软件工程师是如何成长的,并且在软件的开发过程中如何去了解用户的需求,以及如何将软件的各个功能分清主次,做好一个软件。在这个学习的过程中,发现软件开发中重要的一点就是了解用户需求,而这也是这次作业所强调的。很多时候用户想要的没有办法描述出来,就要在软件的开发过程中多沟通。
2、做需求分析的时候,我们参考了作业底下的评论,并且以一个需要汇总表格的角度去发现用户的需求。需求分析并不是一件容易的事,用户的很多需求需要他亲身体会了才会觉得需要或不需要,所以在一个需要汇总表格的角度,能够帮助我们了解到更多的用户需求。画我们的app原型图的时候,我们组采用了一个工具:Axure RP。初次接触画原型模型的工具,以为它就像画图工具那样简单。所以开始的时候我们本来是想采用GUI Design的,但是装好软件之后,发现难以快速上手,所以又选择了Axure RP。这个软件比较容易上手,但是看了软件官网之后,发现网上有很多教程,觉得这个软件可以实现很多种工具的原型,想要真正掌握它还是需要经过一番学习。
3、整个结对的过程中,可以说是思想的碰撞,借鉴与学习的过程。组员在项目的实践上比我有经验一些,所以很多时候她都能有一些好的想法。所以在讨论原型模型和后面整合的时候,她完善了比较多的内容。总的来说在这次的结对练习中,不仅仅是合作完成练习,也借鉴到了同组的队友的好的想法。



