1.线性布局
线性布局由LinearLayout类来代表,它们将容器里的组件一个挨着一个地排列起来。不仅可以控制个组件横向排列,也可控制各组件纵向排列。
LinearLayout的常用XML属性及相关方法的说明
| XML属性 | 相关方法 | 说明 |
| android:gravity | setGravity(int) |
设置布局管理器内组件的对齐方式。该属性支持top,bottom,left,right,center_certical, center_horizontal,fill_horizontal,center, fill,clip_vertical,clip_horizontal。也可以同时制定多种堆砌方式的组合,例如left|center_horizontal 代表出现在屏幕左边,而且垂直居中。竖线前后千万不能出现空格 |
| android:orientation | setOrientation(int) |
设置布局管理器内组件的排列方式,可以设置为 horizontal(水平排列)、vertical(垂直排列、默认值)两个值的其中之一 |
2. android:orientation="vertical"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:gravity="right|center_horizontal">
6. <Button android:layout_height="wrap_content"
7. android:text="@string/btl1"
8. android:id="@+id/btl1" android:layout_width="94dp">
9. </Button>
10. <Button android:layout_height="wrap_content"
11. android:text="@string/btl2"
12. android:id="@+id/btl2" android:layout_width="94dp">
13. </Button>
14. <Button android:layout_height="wrap_content"
15. android:text="@string/btl3"
16. android:id="@+id/btl3" android:layout_width="94dp">
17. </Button>
18. <Button android:layout_height="wrap_content"
19. android:text="@string/btl4"
20. android:id="@+id/btl4" android:layout_width="94dp">
21. </Button>
22. <Button android:layout_height="wrap_content"
23. android:text="@string/btl5"
24. android:id="@+id/btl5" android:layout_width="94dp">
25. </Button>
26. <Button android:layout_height="wrap_content"
27. android:text="@string/btl6"
28. android:id="@+id/btl6" android:layout_width="94dp">
29. </Button>
30.</LinearLayout>
2.表格布局
表格布局由TableLayout所代表,表格布局采用行,列的形式来管理UI组件,TableLayout并不需要明确地声明包含多少行,列,而是通过添加TableRow,其他组件来控制表格的行数和列数。
每次想TableLayout中添加一个TableRow,该TableRow就是一个表格行,TableRow也是容器,因此它可以不断地添加其他组件,每添加一个子组件该表格就增加一列。
TableLayout的常用XML属性及相关方法的说明
| XML属性 | 相关方法 | 说明 |
| android:collapseColumns | setColumnCollapsed(int,boolean) | 设置需要被隐藏的列的列序号,多个列序号之间用逗号隔开 |
| android:shrinkColumns | setShrinkAkllColumns(boolean) | 设置允许被收缩的列的列序号,多个列序号之间用逗号隔开 |
| android:stretchColumns | setStretchAllColumns(boolean) | 设置允许被拉伸的列的列序号,多个列序号之间用逗号隔开 |
2. android:orientation="vertical"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. >
6. <!-- 第一个表格布局,指定第2列允许收缩,第3列允许拉伸 -->
7. <TableLayout android:id="@+id/tl1"
8. android:layout_width="fill_parent"
9. android:layout_height="wrap_content"
10. android:shrinkColumns="1"
11. android:stretchColumns="2"
12. >
13. <!-- 独占一行 -->
14. <Button android:layout_height="wrap_content"
15. android:layout_width="wrap_content"
16. android:text="独自一行的按钮"
17. android:id="@+id/btt1">
18. </Button>
19. <TableRow >
20. <Button android:layout_height="wrap_content"
21. android:layout_width="wrap_content"
22. android:text="普通按钮"
23. android:id="@+id/btt2" >
24. </Button>
25. <Button android:layout_height="wrap_content"
26. android:layout_width="wrap_content"
27. android:text="允许收缩按钮"
28. android:id="@+id/btt3">
29. </Button>
30. <Button android:layout_height="wrap_content"
31. android:layout_width="wrap_content"
32. android:text="可以被允许拉伸按钮"
33. android:id="@+id/btt4">
34. </Button>
35. </TableRow>
36. </TableLayout>
37.
38. <!-- 第二个表格布局,指定第2列隐藏 -->
39. <TableLayout android:id="@+id/tl2"
40. android:layout_width="fill_parent"
41. android:layout_height="wrap_content"
42. android:collapseColumns="1"
43. >
44. <!-- 独占一行 -->
45. <Button android:layout_height="wrap_content"
46. android:layout_width="wrap_content"
47. android:text="独自一行的按钮"
48. android:id="@+id/btt5">
49. </Button>
50. <TableRow >
51. <Button android:layout_height="wrap_content"
52. android:layout_width="wrap_content"
53. android:text="普通按钮1"
54. android:id="@+id/btt6" >
55. </Button>
56. <Button android:layout_height="wrap_content"
57. android:layout_width="wrap_content"
58. android:text="普通按钮3"
59. android:id="@+id/btt7">
60. </Button>
61. <Button android:layout_height="wrap_content"
62. android:layout_width="wrap_content"
63. android:text="普通按钮3"
64. android:id="@+id/btt8">
65. </Button>
66. </TableRow>
67. </TableLayout>
68. <!-- 第三个表格布局,指定第2列和第3列允许拉伸 -->
69. <TableLayout android:id="@+id/tl3"
70. android:layout_width="fill_parent"
71. android:layout_height="wrap_content"
72. android:stretchColumns="1,2"
73. >
74. <!-- 独占一行 -->
75. <Button android:layout_height="wrap_content"
76. android:layout_width="wrap_content"
77. android:text="独自一行的按钮"
78. android:id="@+id/btt9">
79. </Button>
80. <TableRow >
81. <Button android:layout_height="wrap_content"
82. android:layout_width="wrap_content"
83. android:text="普通按钮1"
84. android:id="@+id/btt10" >
85. </Button>
86. <Button android:layout_height="wrap_content"
87. android:layout_width="wrap_content"
88. android:text="允许拉伸按钮"
89. android:id="@+id/btt11">
90. </Button>
91. <Button android:layout_height="wrap_content"
92. android:layout_width="wrap_content"
93. android:text="普通按钮3"
94. android:id="@+id/btt12">
95. </Button>
96. </TableRow>
97. <TableRow >
98. <Button android:layout_height="wrap_content"
99. android:layout_width="wrap_content"
100. android:text="允许拉伸按钮"
101. android:id="@+id/btt13" >
102. </Button>
103. <Button android:layout_height="wrap_content"
104. android:layout_width="wrap_content"
105. android:text="允许拉伸按钮"
106. android:id="@+id/btt14">
107. </Button>
108. </TableRow>
109. </TableLayout>
110.</LinearLayout>
效果图:

3.帧布局
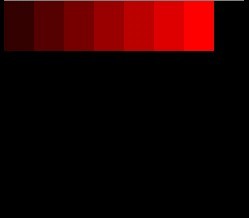
帧布局由FrameLayout所代表,帧布局容器为每个加入其中的组件创建一个空白的区域(成为一帧),所有每个子组件占据一帧,这些帧都会根据gravity属性执行自动对齐。也就是说,把组件一个一个的叠加在一起。
FrameLayout的常用XML属性及相关方法的说明
| XML属性 | 相关方法 | 说明 |
| android:foreground | setForeground(Drawable) |
设置该帧布局容器的前景图像 |
| android:foregroundGravity |
渐进效果
2. android:orientation="vertical"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent">
5.<!-- 一次定义7个Textview,先定义的TextView位于底层,后定义的TextView位于上层 -->
6.<TextView android:id="@+id/view01"
7. android:layout_width="wrap_content"
8. android:layout_height="wrap_content"
9. android:width="210px"
10. android:height="50px"
11. android:background="#ff0000"/>
12.
13.<TextView android:id="@+id/view02"
14. android:layout_width="wrap_content"
15. android:layout_height="wrap_content"
16. android:width="180px"
17. android:height="50px"
18. android:background="#dd0000"/>
19.
20.<TextView android:id="@+id/view03"
21. android:layout_width="wrap_content"
22. android:layout_height="wrap_content"
23. android:width="150px"
24. android:height="50px"
25. android:background="#bb0000"/>
26.
27.<TextView android:id="@+id/view04"
28. android:layout_width="wrap_content"
29. android:layout_height="wrap_content"
30. android:width="120px"
31. android:height="50px"
32. android:background="#990000"/>
33.
34.
35.<TextView android:id="@+id/view05"
36. android:layout_width="wrap_content"
37. android:layout_height="wrap_content"
38. android:width="90px"
39. android:height="50px"
40. android:background="#770000"/>
41.
42.<TextView android:id="@+id/view06"
43. android:layout_width="wrap_content"
44. android:layout_height="wrap_content"
45. android:width="60px"
46. android:height="50px"
47. android:background="#550000"/>
48.
49.<TextView android:id="@+id/view07"
50. android:layout_width="wrap_content"
51. android:layout_height="wrap_content"
52. android:width="30px"
53. android:height="50px"
54. android:background="#330000"/>
55.</FrameLayout>
效果图: