WEB & HTTP
WEB 网站
1. Web网站
域名是一个IP地址的“面具” ,目的是便于记忆和访问一个或一组服务器的地址(网站,电子邮件,FTP等)。
-
域名解析:本地HOSTS解析、DNS服务器解析
-
网站的基本概念:网站、网页、主页;HTTP、URL、HTML、超链接
-
web网站:有web1.0(以编辑为特征)和web2.0(侧重用户交互)
-
动态页面与静态页面的差别, 静态页面内容几乎是固定的, 而动态页面的内容会因用户、浏览器、时间等而发生变化

2. URL的组成部分
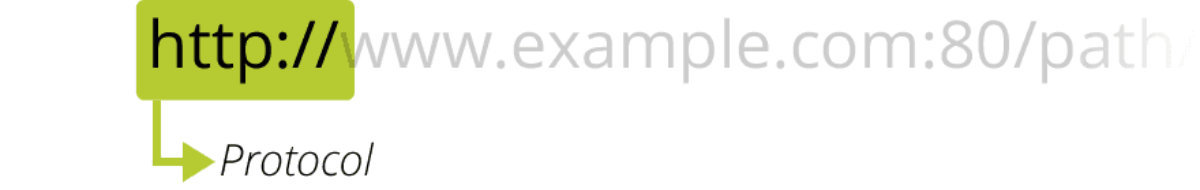
2.1 协议(Protocol)
http:// 为协议名, 标明了请求需要使用的协议, 通常使用的就是HTTP协议 或 安全协议 HTTPS。

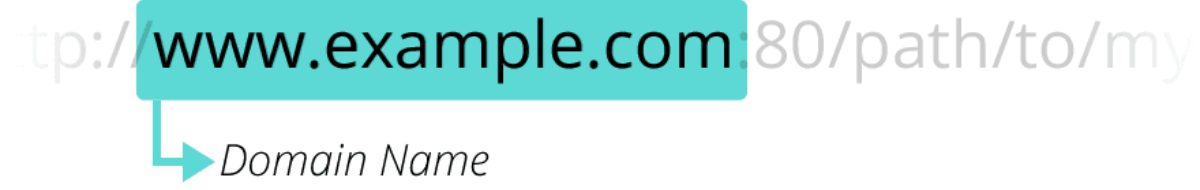
2.2 域名(Domain)
www.example.com 为域名, 标明了需要请求的服务器的地址。

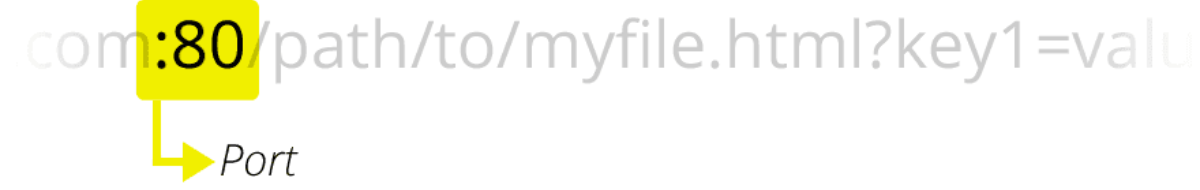
2.3 端口(Port)
:80 是端口号, 标明了获取服务器资源的入口, 端口号用于区分服务的端口, 一台拥有公网IP的服务器可以提供许多服务, 比如Web服务、FTP服务、SMTP服务等; 服务器的资源是通过“IP地址+端口号”来区分不同的服务, 如果把服务器比作房子, 端口号就可以看做是通向不同服务的门。

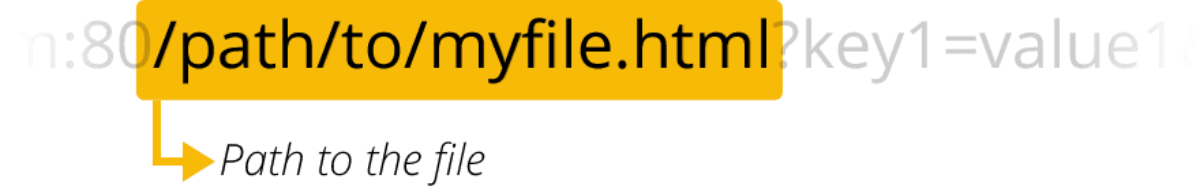
2.4 URL文件资源
/path/to/myfile.html 表示服务器上资源的路径, 过去这样的路径标记的是服务器上文件的物理路径, 但是现在路径表示的只是一个抽象地址, 并不指代任何物理地址。

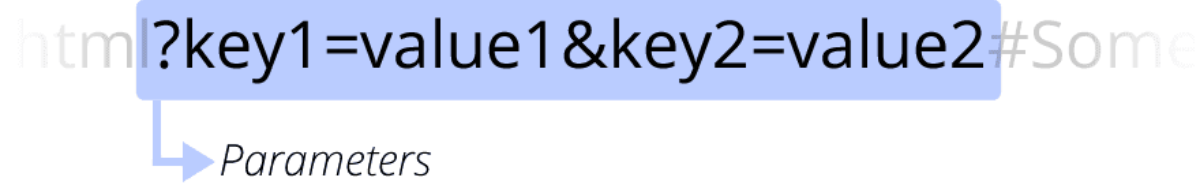
2.5 参数(query)
?key1=value1&key2=value2 是请求里提供的额外参数, 这些参数是以键值对的形式,通过&符号分隔开来,服务器可以通过这些参数进行相应的个性化处理。

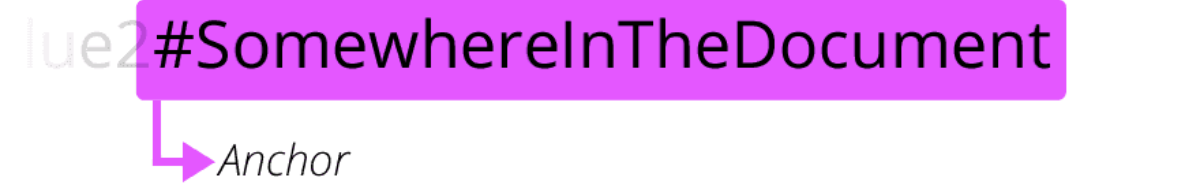
2.6 片段(fragment)
#SomewhereInTheDocument 是对资源的部分补充, fragment可以理解为资源内部的书签, 用来想服务器指明展示的内容所在的书签的点; 例如对于HTML文件来说, 浏览器会滚动到特定的或者上次浏览过的位置.对于音频或者视频资源来说,浏览器又会跳转到对应的时间节点。

HTTP协议概念
HTTP是超文本传输协议,其定义了客户端与服务器端之间文本传输的规范。HTTP默认使用80端口,这个端口指的是服务端的端口,而客户端使用的端口是动态分配的。当我们没有指定端口访问时,浏览器会默认帮我们添加80端口。我们也可以自己指定访问端口如:http://www.ip.com:80。
需要注意的是,现在大多数访问都使用了HTTPS协议,而HTTPS的默认端口为443,如果使用80端口访问HTTPS协议的服务器可能会被拒绝。
1. HTTP协议简介
-
HTTP协议的核心功能是传输Web服务器上的HTML 页面及其他文件;可以理解HTTP协议就是做业务的。
-
HTTP协议版本 http0.9(已过时)、http1.0和http1.1(目前广泛使用)、http2.0(未普及)
-
HTTP协议有多种获得 Web 资源的方法,最为常见的就是GET和POST及方法
-
HTTP请求会有很多的状态码,常看到的有:200、301、404、500等等
-
HTTP报文格式,一个完整的http访问包含请求(request)和响应(response)
2. HTTP请求的方法
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 方法 | 描述 |
|---|---|
| GET | 请求指定的页面信息,并返回实体主体。 |
| HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| DELETE | 请求服务器删除指定的页面。 |
| CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| OPTIONS | 允许客户端查看服务器的性能。 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
3. HTTP响应头信息
| 应答头 | 说明 |
|---|---|
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。 |
| Content-Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
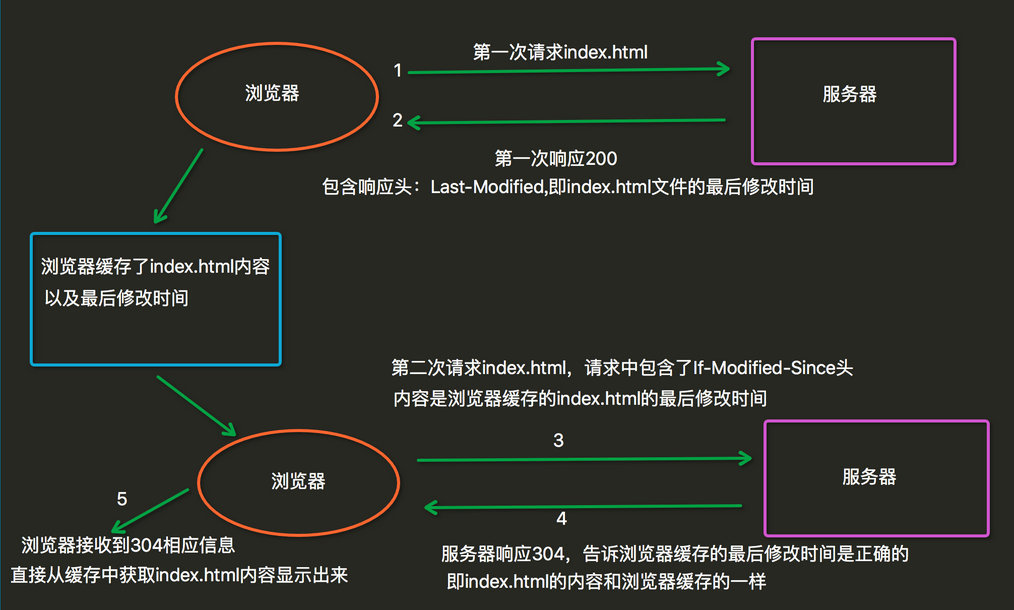
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。 注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷新本页面或访问指定页面",而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie", ...),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
| WWW-Authenticate | 客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader("WWW-Authenticate", "BASIC realm=\"executives\"")。 注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问(例如.htaccess)。 |
4. HTTP状态代码
HTTP状态码的英文为HTTP Status Code。
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:1xx 2xx 3xx 4xx 5xx 。
下面是最常见的HTTP状态码:
-
200 服务器成功返回内容
-
301/2 永久/临时重定向
-
304 未修改 Not Modified
-
307 重定向中保留原始数据
-
404 请求的页面不存在
-
413 请求实体太大,服务器拒绝处理当前请求
-
500 服务器内部错误
-
502 代理请求后端失败
-
503 服务器暂时不可用
-
504 请求成功,但是连接超时

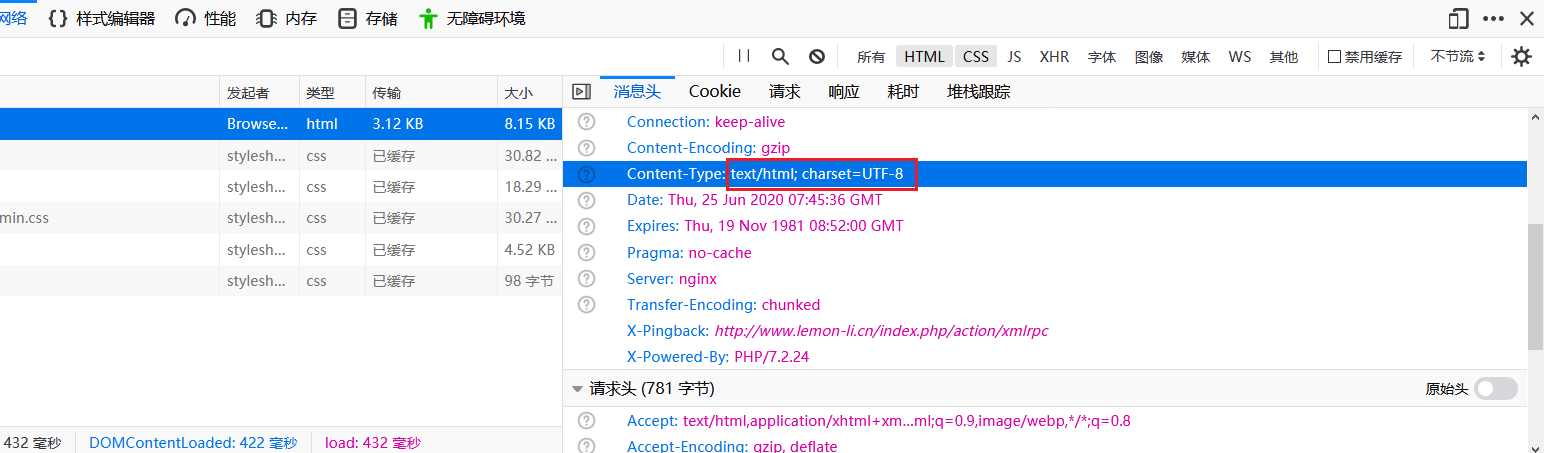
5. HTTP content-type
简介
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。
语法
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
实例

常见的媒体格式类型如下
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
常见的媒体格式是上传文件之时使用的
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式



 WEB及HTTP协议概念
WEB及HTTP协议概念


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?