python-web自动化-Js-日历操作
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能;以12306网站为例,讲解如何解决日历控件为readonly属性的问题。
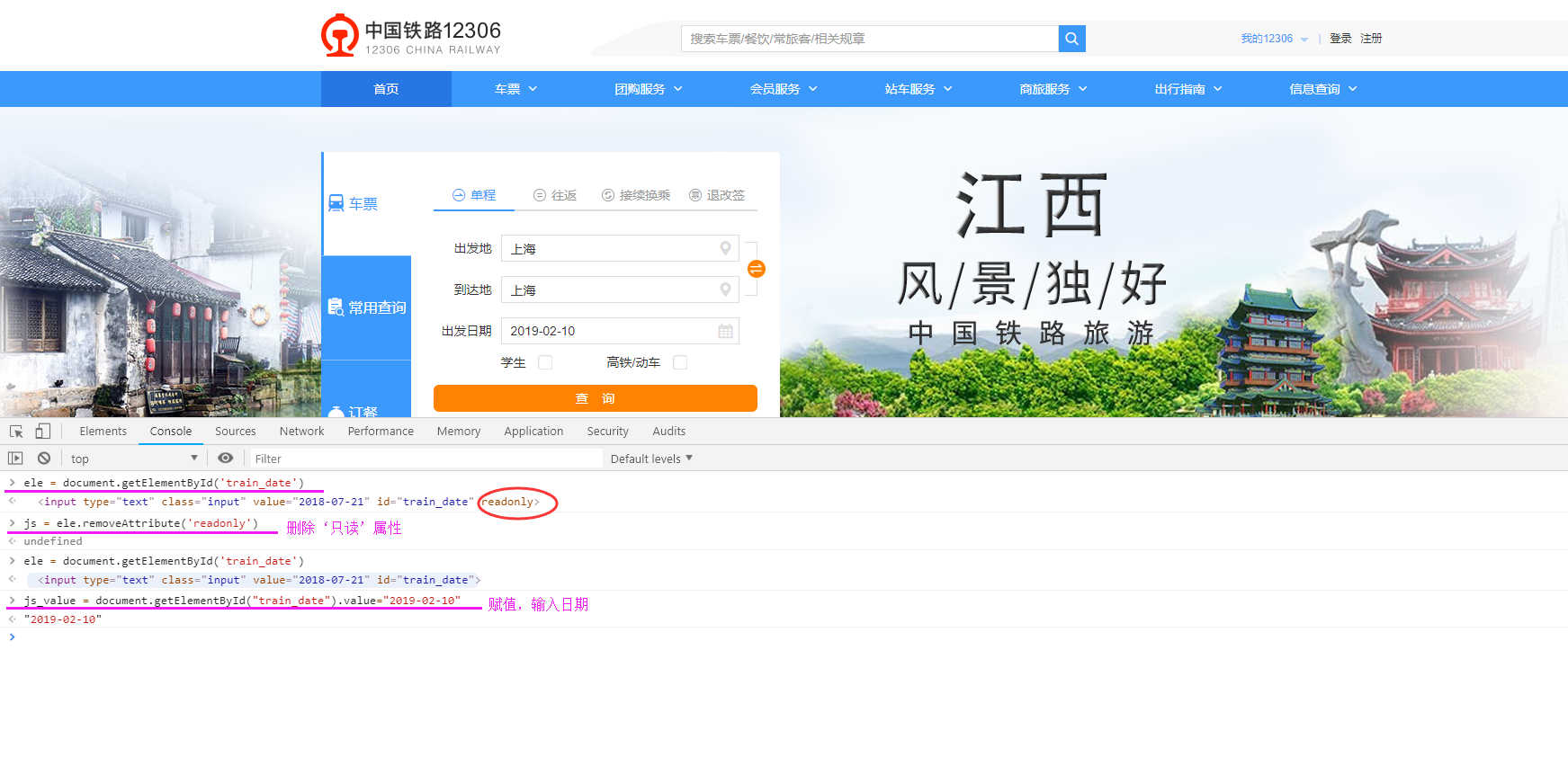
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容。
如下图:

详细代码如下:15-21行是处理日历控件的代码
1 from selenium import webdriver 2 import time 3 from selenium.webdriver.common.keys import Keys 4 5 # 打开12306首页 6 driver = webdriver.Chrome() 7 driver.get('https://www.12306.cn/index/') 8 time.sleep(2) 9 # 出发地输入地点 10 driver.find_element_by_xpath('//input[@id="fromStationText"]').click()#先点击输入框清空默认文本 11 driver.find_element_by_xpath('//input[@id="fromStationText"]').send_keys('济南',Keys.ENTER)#输入文本回车 12 # 到达地输入地点 13 driver.find_element_by_xpath('//input[@id="toStationText"]').click()#先点击输入框清空默认文本 14 driver.find_element_by_xpath('//input[@id="toStationText"]').send_keys('上海',Keys.ENTER)#输入文本回车 15 # 处理出发时间 16 # js去除readonly属性 17 js = 'document.getElementById("train_date").removeAttribute("readonly")' 18 driver.execute_script(js) 19 # js添加时间 20 js_value = 'document.getElementById("train_date").value="2019-02-10"' 21 driver.execute_script(js_value)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号