python-web自动化-元素操作:windows窗口切换 / alert切换 / iframe切换
1. windows窗口切换:切换到要操作的窗口
有多个窗口:
1. 触发新窗口的出现
2. 得知道新窗口是谁 -- 依据窗口的window_handle来识别窗口
3. 得到窗口的window_handle -- driver.window_handles(当前打开的所有窗口的句柄)
A. 得到的是一个有序列表
B. 新窗口: -1
4. 切换:driver.switch_to.window(要切换的窗口的句柄)
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('许嵩')
driver.find_element_by_xpath('//input[@id="su"]').click()
#显示所有窗口
wins = driver.window_handles
time.sleep(3)
#打开新的窗口
driver.find_element_by_xpath('//*[@id="1"]/h3/a ').click()
#判断新窗口是否已经打开
WebDriverWait(driver,5,1).until(EC.new_window_is_opened(wins))
#切换窗口
# 1.获取所有窗口
wins1 = driver.window_handles
# 2.切换到新窗口
driver.switch_to.window(wins1[-1])
2. alert弹出框操作
(1)使用switch_to方法先切换到浏览器弹出框
driver.switch_to.alert
(2)Alert类提供了一系列的操作方法
dismiss(): 否
accept(): 是
text(): 获取弹出框里的文本内容
send_keys(): 在弹出框里输入文本
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 在当前窗口/框架 同步执行javaScript
driver.execute_script("alert('这是一个alert弹框')")
#判断弹窗存在
alert = WebDriverWait(driver,10,1).until(EC.alert_is_present())
# driver.switch_to_alert().accept() #相当于点击“确定”
driver.switch_to_alert().dismiss() #相当于点击“取消”
# text=driver.switch_to_alert().text #获取弹窗框里面的文字
# print(text)
# driver.close()
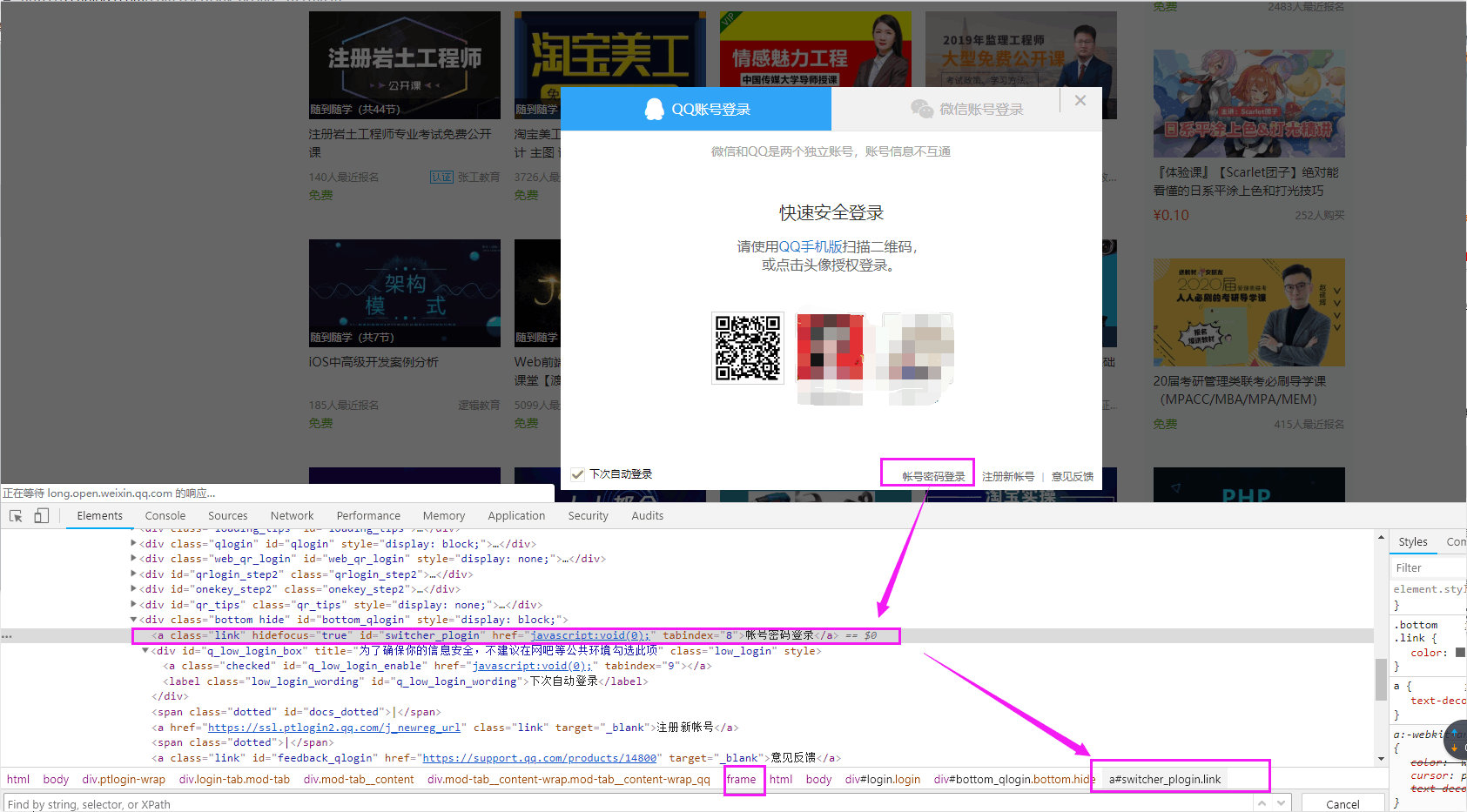
3. iframe切换

步骤:
1.先确认你要操作的元素,是否存在与iframe中,如果元素在iframe中就需要切换
2.找到该iframe
3.切换到该iframe (两种方式)
第一种方式:有三种方法,只是单纯的切换
driver.switch_to.frame(1) #通过index(下标)
driver.switch_to.frame('login_frame_qq') #通过name
driver.switch_to.frame(driver.find_element_by_xpath('//iframe[@name="login_frame_qq"]')) #通过webelement
第两种方式:既等待元素可见又进行了iframe切换
WebDriverWait(driver,20).until(EC.frame_to_be_available_and_switch_to_it('login_frame_qq'))
4.切换完后,就以这个iframe中的html为主html
5.返回默认的html页面,无论现在在那一层的iframe,执行一次即可。
driver.switch_to.default_content()
完整代码如下:
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() # 登录腾讯课堂页面 driver.get('https://ke.qq.com/course/list') # 点击首页登录 WebDriverWait(driver,20).until(EC.visibility_of_element_located((By.XPATH,'//a[@id="js_login"]'))) driver.find_element_by_id("js_login").click() # 登录弹窗点击QQ登录 WebDriverWait(driver,20).until(EC.visibility_of_element_located((By.XPATH,'//a[contains(@class,"btns-enter-qq")]'))) driver.find_element_by_xpath('//a[contains(@class,"btns-enter-qq")]').click() # iframe切换 # driver.switch_to.frame('login_frame_qq') #通过name driver.switch_to.frame(driver.find_element_by_xpath('//iframe[@name="login_frame_qq"]')) #通过webelement # 弹窗点击账户密码登录 WebDriverWait(driver,20).until(EC.visibility_of_element_located((By.XPATH,'//a[@id="switcher_plogin"]'))) driver.find_element_by_xpath('//a[@id="switcher_plogin"]').click()


