Vue3.X安装
1、查看node.js和npm版本
$ node -v //建议v10以上版本
$ npm -v
2、若已安装了2.x的旧版本,需要先卸载
npm uninstall vue-cli -g
3、安装淘宝镜像加速器
npm install -g cnpm --registry=https://registry.npm.taobao.org //cnpm是中国版的npm,是淘宝定制的命令行工具来替代npm
4、安装vue环境
cnpm instal -g vue @vue/cli
//注意:是@vue/cli,@vue-cli是旧版本的安装方式
5、查看版本
vue -V
6、创建一个vue项目
//进入桌面目录下 cd desktop //创建vue项目 vue create projectName
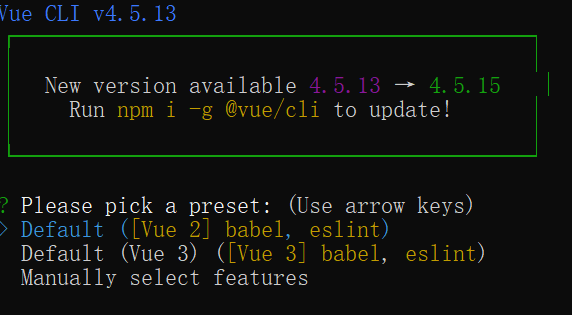
7、选择Vue3

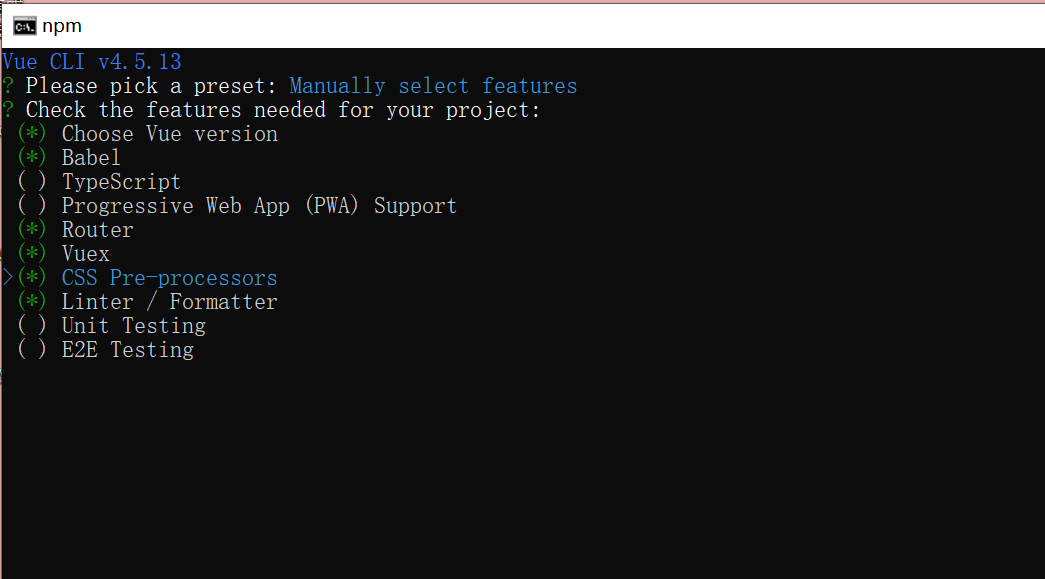
8、根据项目需求选择配置

9、启动服务
npm run serve
10、启动成功后可以登录 http://localhost:8080/ 查看。
11、继续安装需要的一些工具
//安装webpack npm install webpack webpack-cli -g //安装element ui npm i element-ui -S //安装SASS 样式加载器 npm install sass-loader@7.3.1 node-sass --save-dev //axios npm install -s axios //vuex npm install vuex --save

