前端实现玻璃卡片悬停动画



<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>玻璃卡片悬停</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
/* 弹性布局 让页面元素水平+垂直居中*/
display: flex;
justify-content: center;
align-items: center;
/*让页面始终占浏览器总高*/
height: 100vh;
/*背景径向渐变*/
background:#161623;
}
body::before{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#f00,#f0f);
clip-path: circle(30% at right 70%);
}
body::after{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#2193f3,#e91e63);
clip-path: circle(20% at 10% 10%);
}
.container{
position: relative;
display: flex;
justify-content: center;
align-items: baseline;
max-width: 1200px;
flex-wrap: wrap;
z-index:1;
}
.container .card{
position: relative;
width: 280px;
height: 400px;
margin: 30px;
box-shadow: 20px 20px 50px rgba(0,0,0,0.5);
border-radius: 15px;
background: rgba(255,255,255,0.1);
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
border-top: 1px solid rgba(255,255,255,0.5);
border-left: 1px solid rgba(255,255,255,0.5);
backdrop-filter: blur(5px);
}
.container .card .content{
padding: 20px;
text-align: center;
transform: translateY(100px);
opacity: 0;
transition: 0.5s;
}
.container .card:hover .content{
transform: translateY(0px);
opacity: 1;
}
.container .card .content h2{
position: absolute;
top:-40px;
right:30px;
font-size:8em;
color:rgba(255,255,255,0.05);
pointer-events:none
}
.container .card .content h3{
font-size: 1.8em;
color:#fff;
z-index:1
}
.container .card .content p{
font-size: 1em;
color:#fff;
font-weight: 300;
}
.container .card .content a{
position: relative;
display: inline-block;
padding: 8px 20px;
margin-top: 15px;
background: #FFF;
color: #000;
border-radius: 20px;
text-decoration: none;
font-weight: 500;
}
</style>
</head>
<body>
<div class="container">
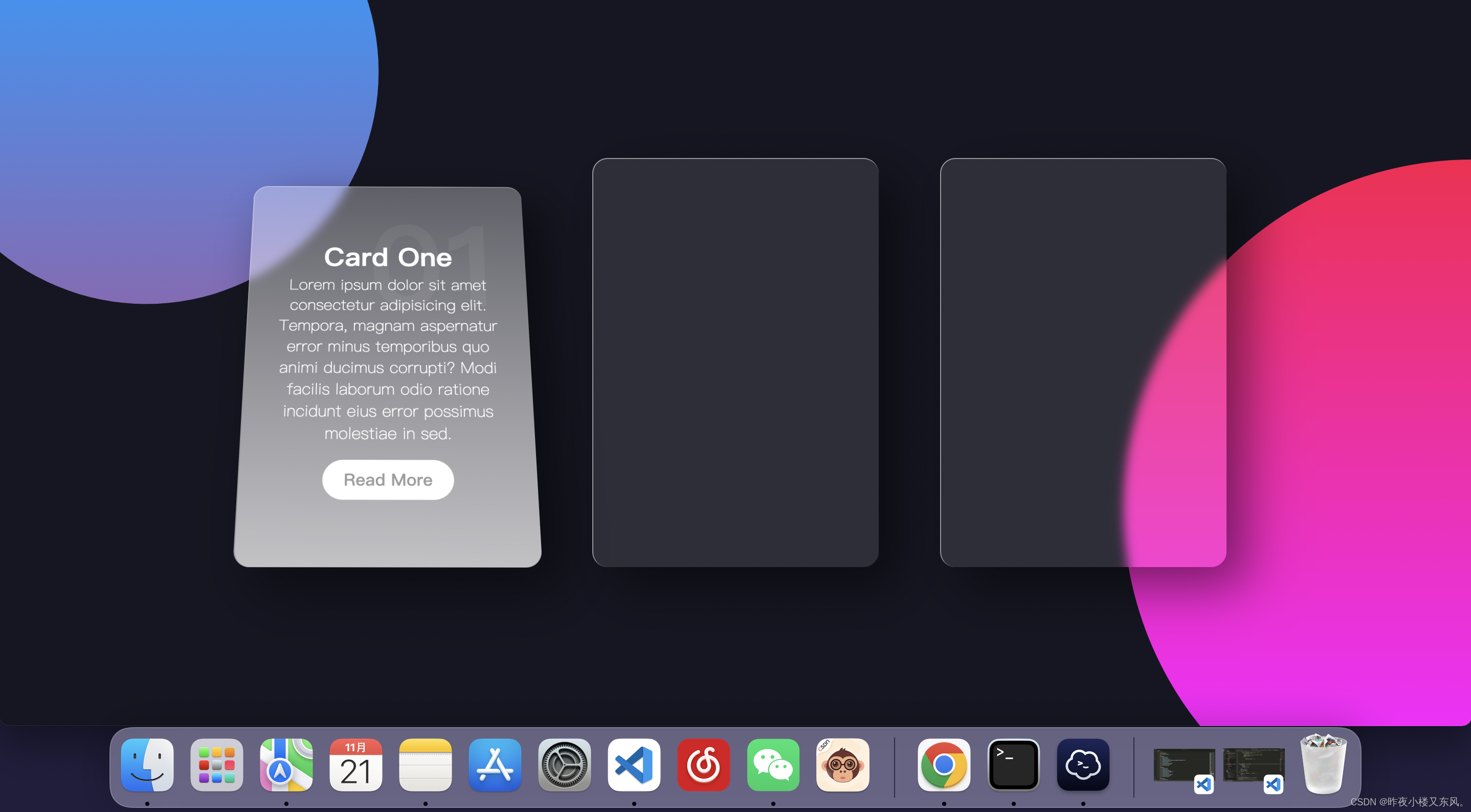
<div class="card">
<div class="content">
<h2>01</h2>
<h3>Card One</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, magnam aspernatur error minus temporibus quo animi ducimus corrupti? Modi facilis laborum odio ratione incidunt eius error possimus molestiae in sed.</p>
<a href="#">Read More</a>
</div>
</div>
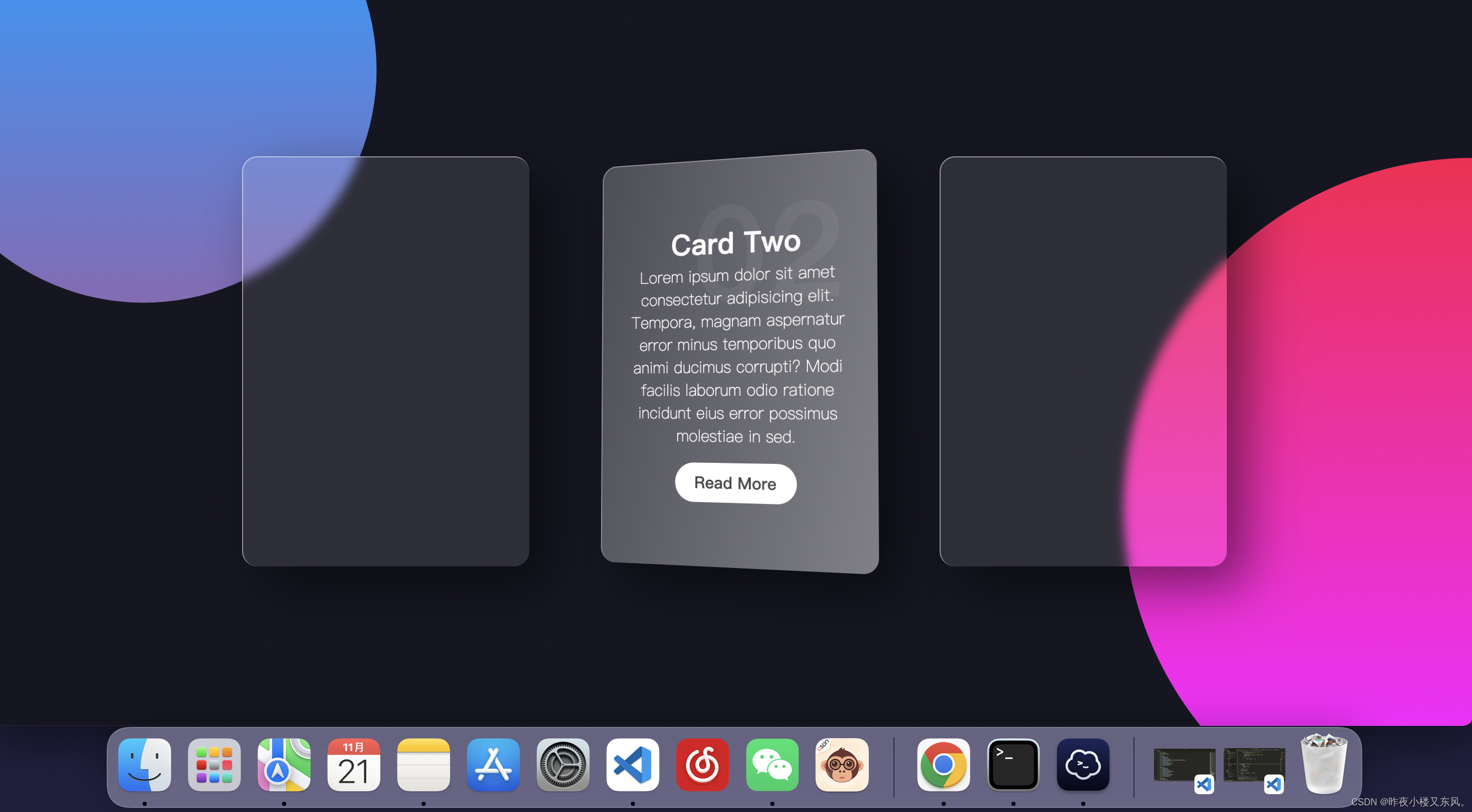
<div class="card">
<div class="content">
<h2>02</h2>
<h3>Card Two</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, magnam aspernatur error minus temporibus quo animi ducimus corrupti? Modi facilis laborum odio ratione incidunt eius error possimus molestiae in sed.</p>
<a href="#">Read More</a>
</div>
</div>
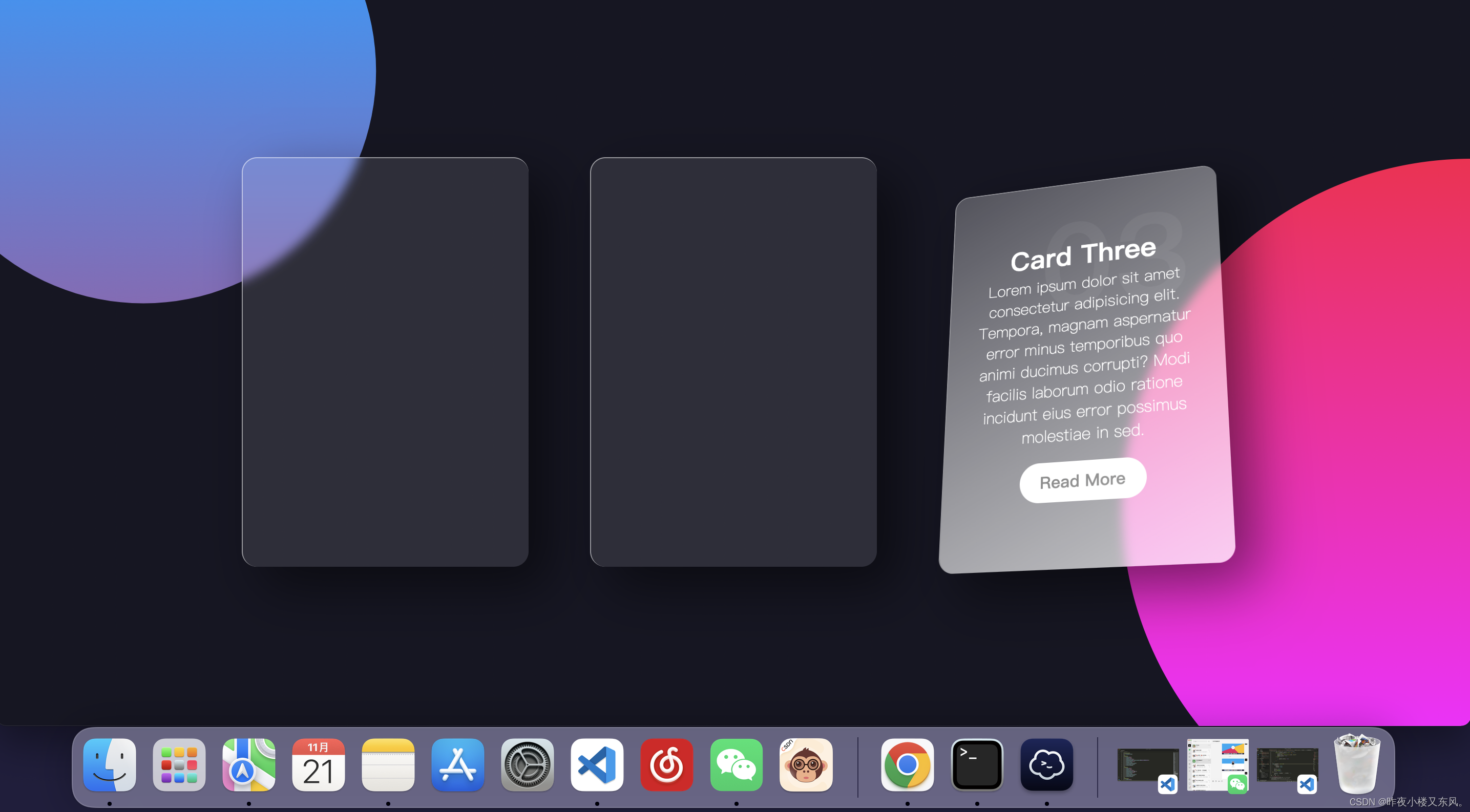
<div class="card">
<div class="content">
<h2>03</h2>
<h3>Card Three</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, magnam aspernatur error minus temporibus quo animi ducimus corrupti? Modi facilis laborum odio ratione incidunt eius error possimus molestiae in sed.</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<script type="text/javascript" src="./js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelectorAll(".card"), {
max: 25,
speed: 400,
glare:true,
"max-glare":1
});
</script>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「昨夜小楼又东风。」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_46577631/article/details/127966867
js文件下载:https://www.jb51.cc/jsplugin/1245491.html



