ElementUI手动控制popover弹层的显示与隐藏
转自于:https://huaweicloud.csdn.net/638f116ddacf622b8df8e566.html?spm=1001.2101.3001.6650.9&utm_medium=distribute.pc_relevant.none-task-blog-2~default~BlogCommendFromBaidu~activity-9-122042411-blog-107202090.pc_relevant_multi_platform_whitelistv4&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~BlogCommendFromBaidu~activity-9-122042411-blog-107202090.pc_relevant_multi_platform_whitelistv4&utm_relevant_index=10
是时候表演真正的技术了网上找了一堆都是没用的。。。。搜的第一个是啥也没说手动控制el-popover弹窗的显示与隐藏其实很简单,el-popover层绑定一个v-model的值为true或者false就行了。这是官网上给的Attributes。而且显示根本不用控制,el-popover有一个trigger属性,trigger可以为click/focus/hover/manual,默认值是click
是时候表演真正的技术了
网上找了一堆都是没用的。。。。搜的第一个是啥也没说
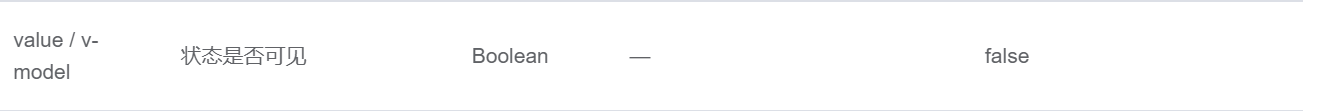
手动控制el-popover弹窗的显示与隐藏其实很简单,el-popover层绑定一个v-model的值为true或者false就行了。这是官网上给的Attributes。
<el-popover v-model="showPopover">

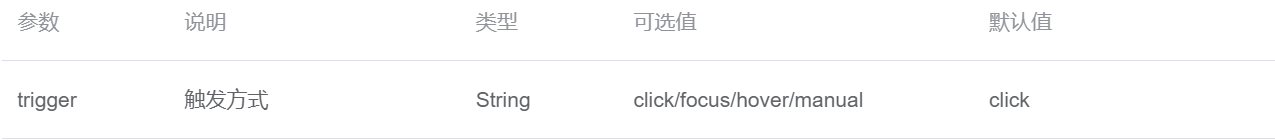
而且显示根本不用控制,el-popover有一个trigger属性,trigger可以为click/focus/hover/manual,默认值是click,所以单击就能触发,主要是弹窗的隐藏问题。
<el-popover trigger="click">

<el-popover
placement="right"
width="400"
trigger="click"
v-model="showPopover"
>
<el-table :data="gridData">
<el-table-column width="150" property="date" label="日期"></el-table-column>
<el-table-column width="100" property="name" label="姓名"></el-table-column>
<el-table-column width="300" property="address" label="地址"></el-table-column>
</el-table>
<!--激活控制弹窗的显示-->
<el-button slot="reference">click 激活</el-button>
<!--在加个按钮绑定一个方法控制弹窗的隐藏-->
<el-button class="btn-normal" size="medium" @click="closePopover">popover弹窗关闭</el-button>
</el-popover>
<script>
export default {
data() {
return {
showPopover:false,//v-model默认值是false, click激活变成true
gridData: [{date: '2016-05-02',name: '王小虎',address: '上海'}]
}
},
methods: {
closePopover(){
this.showPopover = false//关闭就是把v-model设置成false
}
}
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通