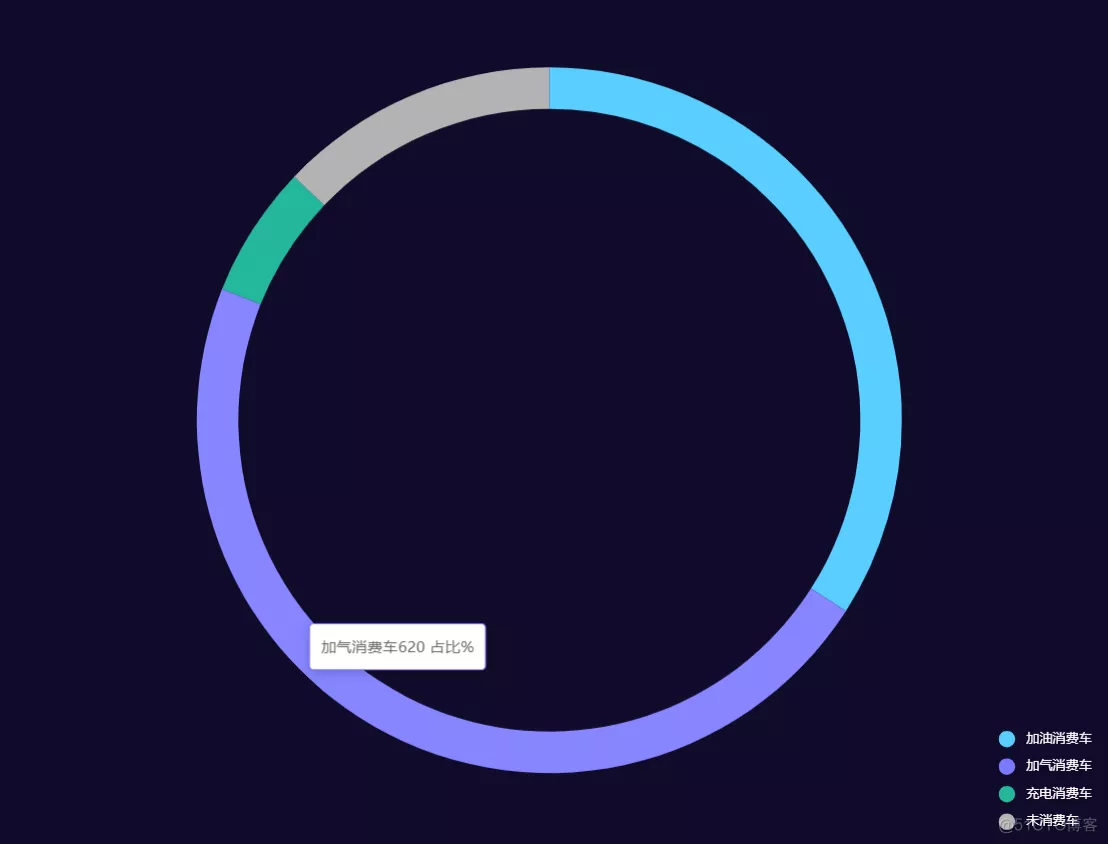
echarts 饼图环形图图例位置

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | option = {title: {text: '',textStyle: {color: '#17F0E3',},},tooltip: {trigger: 'item',formatter:function (params){return`${params.name}${params.value} 占比%`}},legend: {orient: '',x: 'right', //可设定图例在左、右、居中y: 'bottom', //可设定图例在上、下、居中icon: 'pin',// padding:['0%','20%','50%','0%'], //可设定图例[距上方距离,距右方距离,距下方距离,距左方距离]textStyle: {//图例文字的样式color: '#fff',fontSize: 12,},data: ['加油消费车', '加气消费车', '充电消费车', '未消费车'],},grid: {//设置图表撑满整个画布top: '12px',left: '12px',right: '16px',bottom: '12px',containLabel: true,},series: [{hoverAnimation: false, //鼠标悬浮是否有区域弹出动画,false:无 true:有name: '',type: 'pie',radius: ['75%', '85%'], //设置饼图大小宽度avoidLabelOverlap: false,label: {normal: {show: false,position: 'center',formatter: function (data) {// 设置圆饼图中间文字排版return data + '\n' + '车流里总数'},},emphasis: {show: false, //文字至于中间时,这里需为truetextStyle: {//设置文字样式fontSize: '12',color: '#fff',},},},emphasis: {label: {show: true,fontSize: '12',fontWeight: 'bold',},},labelLine: {show: false,},data: [{ value: 450, name: '加油消费车', itemStyle: { color: '#59CFFF' } },{ value: 620, name: '加气消费车',itemStyle: { color: '#7B79FF' } },{ value: 80, name: '充电消费车', itemStyle: { color: '#23B89A' } },{ value: 170, name: '未消费车', itemStyle: { color: '#B3B3B3' } },],},],}; |
-----------------------------------
echarts 饼图环形图图例位置
https://blog.51cto.com/u_15060540/3904442





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通