vue element 日期范围选择器限制:只能选今天之前的时间 || 只能选今天之后的时间 || 选取今天往后三天内...
vue element 日期范围选择器限制:只能选今天之前的时间 || 只能选今天之后的时间 || 选取今天往后三天内
转自于:https://www.cnblogs.com/wwyxjjz/p/16922199.html
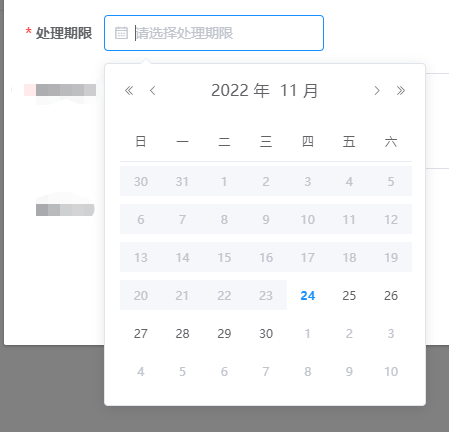
举例:只能选今天或者今天之后的时间(如下图)

<el-date-picker clearable
v-model="form.limitTime"
type="date"
:readonly="isDetail"
value-format="yyyy-MM-dd"
:picker-options="expireTimeOPtion"
placeholder="请选择处理期限">
</el-date-picker>
注意::picker-options="expireTimeOPtion"
一、只能选择今天或者今天之后的时间
data() {
return {
expireTimeOPtion: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7; //如果没有后面的-8.64e7就是不可以选择今天的
}
},
}
}
二、今天以及今天之前的日期
data() {
return {
expireTimeOPtion: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6; //如果没有后面的-8.64e6就是不可以选择今天的
}
},
}
三、只能选取今天往后三天内
data() {
return {
expireTimeOPtime: {
disabledDate(time) {
const times = new Date(new Date().toLocaleDateString()).getTime() + 3 * 8.64e7 - 1
return time.getTime() < Date.now() - 8.64e7 || time.getTime() > times // 如果没有后面的-8.64e7就是不可以选择今天的
}
}
}
}
四、只能选取今天往前七天内
data() {
return {
// 日期范围限制在今天到之前的7天内
expireTimeOPtime: {
disabledDate(time) {
const times =
new Date(new Date().toLocaleDateString()).getTime() -
7 * 8.64e7 -
1;
return time.getTime() > Date.now() || time.getTime() < times; // 如果Date.now() - 8.64e7没有后面的-8.64e7就是可以选择今天的
}
}
} }
完结撒花!赶快试试吧!


