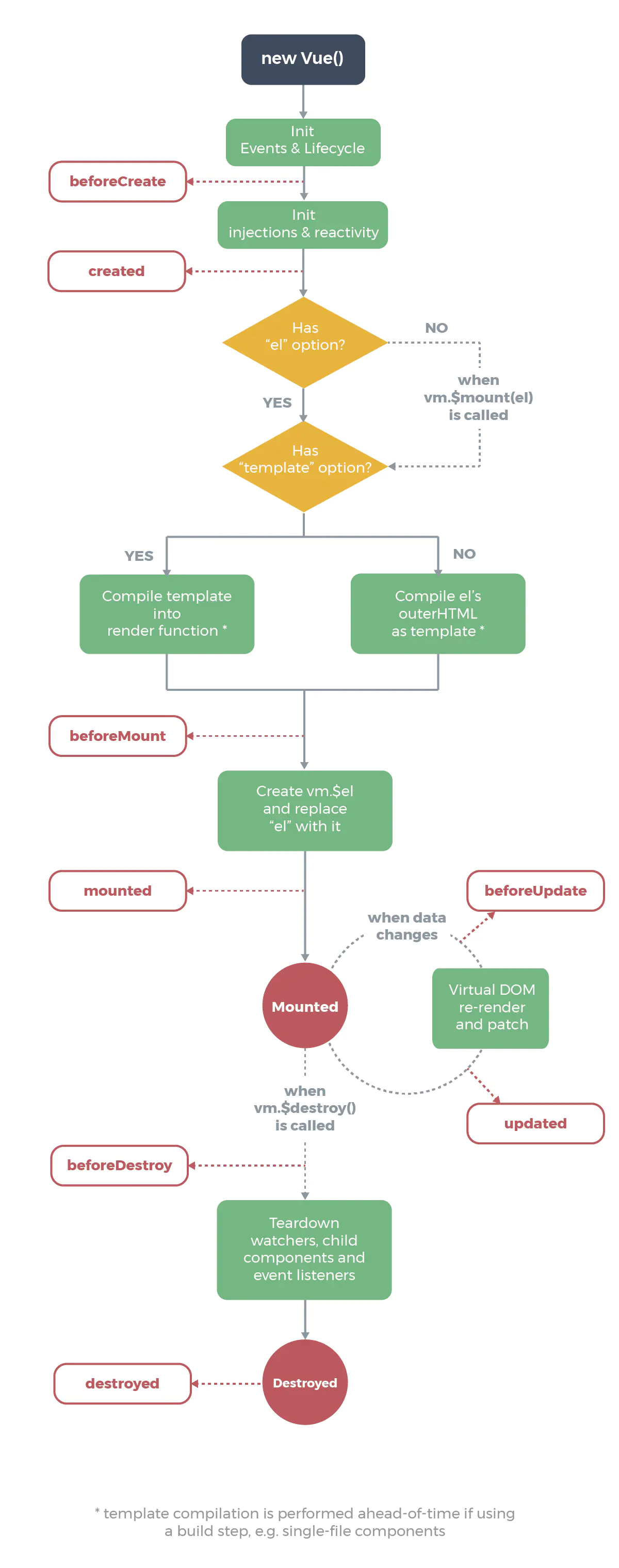
Vue的生命周期函数

1.new Vue()表示创建一个空实例对象,在这个实例对象中,只有一些默认的事件和生命周期函数
2.beforeCreate()生命周期函数执行时,data和methods还没有初始化
beforeCreate() {
// 这个生命周期函数,基本上不用,除非要设置Vue实例的内容
this.__proto__.fn = function(){
alert('哈哈!')
}
//Vue实例,已经创建完成
console.log(this);
//Vue实例身上的数据还没有初始化完成
console.log(this.name+' '+this.age);
},
3.created()生命周期函数执行时,data和methods已经初始化完成
created({
// 这个生命周期函数,通常用于初始化Vue管理的数据,比如:发生ajax请求会放在这里。
console.log(this);
console.log(this.name+' '+this.age);
},
4.beforeMount()生命周期函数执行前,模板已经成功渲染,但是内容还没有挂载到页面中
beforeMount() {
// 这个生命周期函数,基本上不用
console.log(this.$el);
},
5.mounted()生命周期函数执行前模板已经成功渲染,并且已经将模板内容挂载到了页面,这是就表示整个Vue实例对象已经初始化完毕了,进入运行阶段
mounted() {
// 这个生命周期函数,通常用于对DOM的重新改动
console.log(this.$el);
},
模板渲染,也可通过vue实例的$mount(),手动挂载,好处是可以自行选择挂载的时机
setTimeout(()=>{
vm.$mount('#app')
},1000)
6.beforeUpdate()生命周期函数执行前,数据已经修改,只是还没有重新挂载页面
beforeUpdate() {
console.log(this.name+' '+this.age);
console.log(this.$el);
},
7.updated()生命周期函数执行时,页面和data数据已经保持同步,都是最新的
updated() {
console.log(this.name+' '+this.age);
console.log(this.$el);
},
8.beforeDestory()生命周期函数执行时,整个Vue实例对象已经进入销毁阶段,但里面的data,methods和一些指令还处于可用状态
beforeDestroy() {
// 这个生命周期函数,会用的多一些
console.log(this);
// 对数据做任何的修改,都不会重新渲染到页面
this.name = '王五'
},
9.destoryed()生命周期函数执行时,里面所有的data,methods和一些指令已经被销毁,不可用了
destroyed() {
// 这个生命周期函数,几乎不用
console.log(this);
this.name = '王五'
},作者:rdm任
链接:https://www.jianshu.com/p/32487b9d1a4d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。



