element-ui框架中el-select组件在按回车时,如何隐藏下拉菜单,并触发键盘事件
场景:
- 根据产品需求,下拉菜单在按下回车后进行搜索
- 判断页面所需的筛选项是否为空,如果为空,按下回车,不执行查询
- 按下回车,如何让下拉菜单隐藏(或者失去焦点,因为下拉项要显示的前提是获取焦点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <el-form label-width="110px" class="ele-form-search" @keyup.enter.native="search" @submit.native.prevent > <el-form-item label="是否被占用" prop="isUsed"> <el-select v-model="where.isUsed" placeholder="请选择" clearable class="ele-fluid" ref="selectProvinces" @visible-change="isShowSelectOptions" > <el-option v-for="item in usedStatuslistdata" :key="item.id" :label="item.desc" :value="item.id" /> </el-select> </el-form-item> <el-form-item label="状态" prop="isDisable"> <el-select v-model="where.isDisable" placeholder="请选择" clearable class="ele-fluid" ref="selectCitys" @visible-change="isShowSelectOptions" > <el-option v-for="item in disableStatuslistdata" :key="item.id" :label="item.desc" :value="item.id" /> </el-select> </el-form-item> <div class="ele-text-center"> <el-button size="small" type="primary" @click="search">搜索</elbutton> <el-button size="small" @click="reset">重置</el-button> <el-button size="small" @click="close">关闭</el-button> </div></el-form> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | created() { // 全局添加事件监听 window.addEventListener('keyup', this.search)},methods: { // 是否显示下拉框 isShowSelectOptions(isShowSelectOptions){ if(!isShowSelectOptions) this.$refs.selectProvinces.blur(); if(!isShowSelectOptions) this.$refs.selectCitys.blur(); }, // 条件查询数据 search(e) {}} |
3. 重要函数:
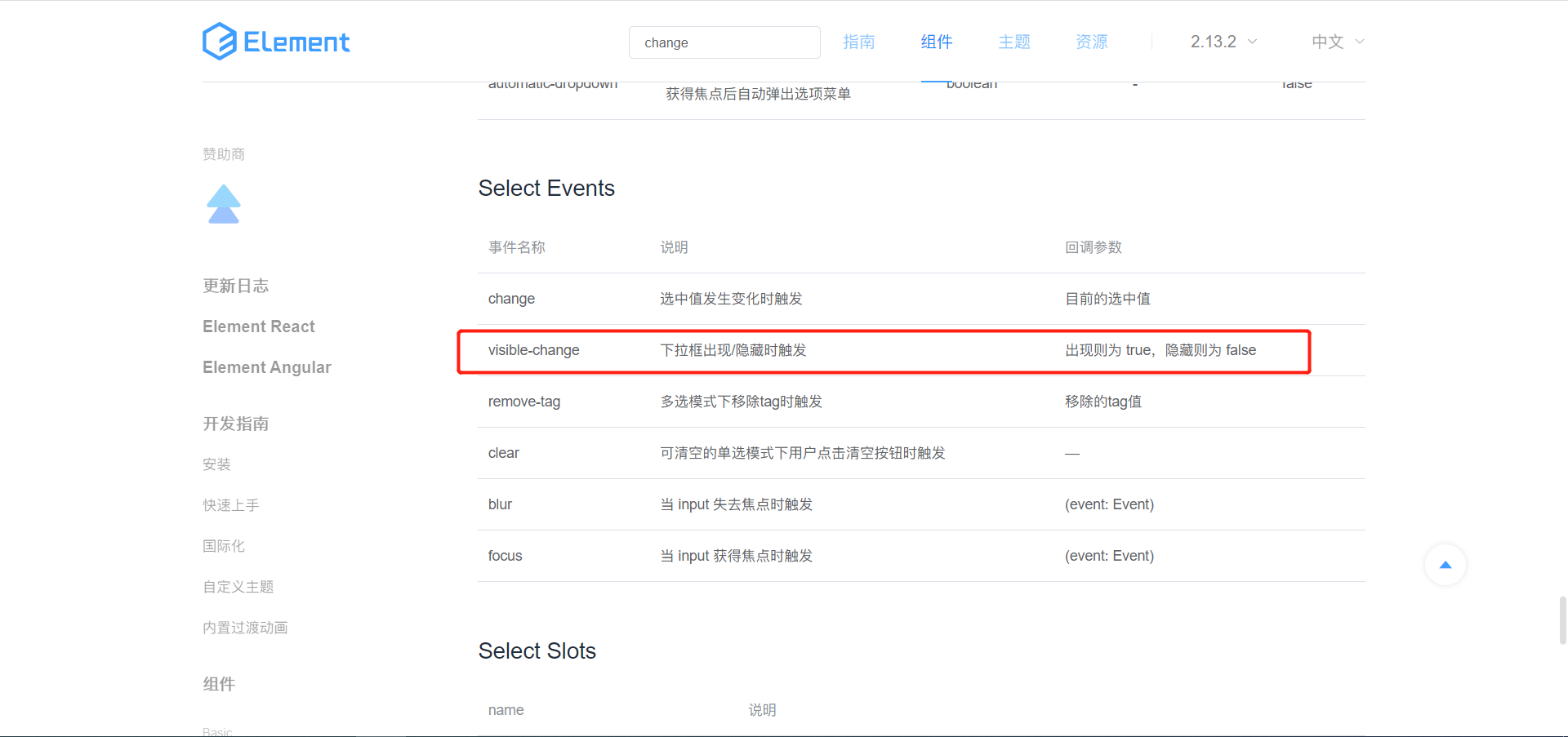
- @visible-change=“isShowSelectOptions”

或者
直接在
el-select上加上
:popper-append-to-body="!showSearch ? true : false"
例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <el-form-item label="状态" prop="partsStatusId"> <el-select v-model="where.partsStatusId" filterable placeholder="请选择" clearable class="ele-fluid" :popper-append-to-body="!showSearch ? true : false" > <el-option v-for="item in partsStatuslistdata" :key="item.id" :label="item.desc" :value="item.id" /> </el-select> </el-form-item> |
参考:https://www.freesion.com/article/32101060707/




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2020-06-22 html中fieldset边框样式设置
2020-06-22 layui表格的表头不滚动