【vue/css】如何给vue页面添加背景图片-vue cli3
转自于:https://www.cnblogs.com/qxxblogs/p/12388482.html
找了很多教程终于做好了,现贴出来,以备不时之需。
1、首先需要两个div,一个用来放背景图,一个用来放除背景图之外的东西
1 <div class="background"></div> 2 <div class="front"></div>
第一个div放背景图
|
1
2
3
|
<div class="background"> <img :src="imgSrc" width="100%" height="100%" alt="" /></div> |
第二个div放登录页面,这里就不贴出来了。这样html部分就写完了,非常简单
2、js部分,这里也非常简单,但有一点,尝试使用css自带方式即src="图片路径"方式无法导入图片,可能是路径原因,改用值绑定方式
文件路径为:
|——src
|————assets
|——————images
|————————bg2.jpg
|——components
|————page
|——————login.vue
js为:
|
1
2
3
4
5
|
data(){ return { imgSrc:require('../../assets/images/bg2.jpg') }} |
3、css部分。css有个属性叫z-index,是用来确定元素层叠关系的,值大的元素显示在值小的元素的上面。同时,该元素position必须为absolute才会起作用
|
1
2
3
4
5
6
7
8
9
10
11
|
.background{ width:100%; height:100%; /**宽高100%是为了图片铺满屏幕 */ z-index:-1; position: absolute;}.front{ z-index:1; position: absolute;} |
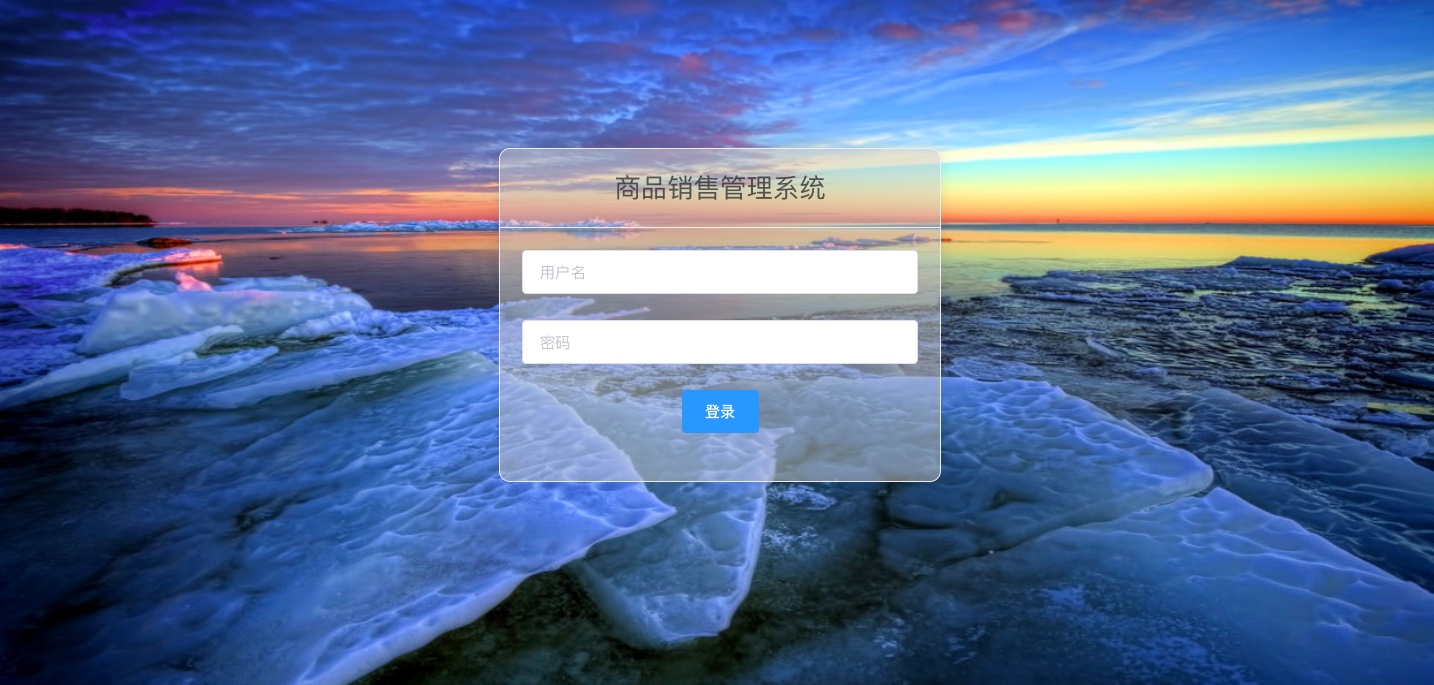
4、大功告成,以下为效果图

分类:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异