layui数据表格删除、编辑和查看
转自于:https://blog.csdn.net/weixin_41606652/article/details/84262729
刚好需要用到后台,发现layui比较轻松,给刚开始写的留点思路,少踩点坑

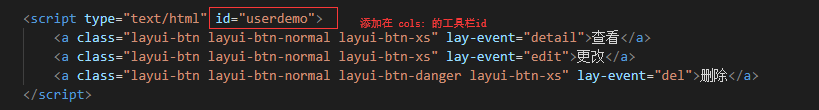
好了,直接上代码
table.on('tool(users)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if(layEvent === 'detail'){ //查看
//do somehing
layer.alert('序号:'+ data.userId+'<br>id:'+data.jobNo+'<br>编号:'+data.userName+'<br>密码:'+data.pwd+'<br>权限:'+data.class);
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除ID为:'+data.userId+"的用户吗?", function(index){
//console.log(data.p_id);
//向服务端发送删除指令
$.ajax({
url:'../php/users.del.php',
type:'get',
data:{'id':data.userId},//向服务端发送删除的id
success:function(suc){
if(suc==200){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
console.log(index);
layer.msg("删除成功",{icon:1});
}
else{
layer.msg("删除失败",{icon:5});
}
}
});
layer.close(index);
});
} else if(layEvent === 'edit'){ //编辑
console.log(data);
layer.open({
type: 1,
area: ['500px', '700px'],
title: "更改信息",
fixed: false, //不固定
maxmin: true,
maxmin: false,
shadeClose:false,
content: $('#usersedit')
});
//表单值
form.val("usereditform",{
"userid":data.userId,
"userno":data.jobNo,
"username":data.userName,
"userpwd":data.pwd,
"userclass":data.class
});
// //同步更新缓存对应的值
// layer.confirm('要修改ID为:'+data.userId+"的用户吗?", function(index){
// console.log(data.inexType);
// var useredit={
// "userId":data.userId,
// "jobNo":data.jobNo,
// "userName":data.userName,
// "pwd":data.pwd,
// "class":data.class
// };
// $.ajax({
// url:'../php/users.edit.php',
// type:'post',
// data:useredit,
// //dataType:'json',
// success:function(sess){
// if(sess==200){
// layer.msg("编辑成功",{icon:1});
// }
// else{
// layer.msg("编辑失败",{icon:5});
// }
// },
// error:function (xhr,status,error) {
// console.log(xhr);
// console.log(status);
// console.log(error);
// }
// });
// });
}
});
目前就是这么了,不会的请留言,大神请指教…





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异