Echarts 图表不能渲染问题整理
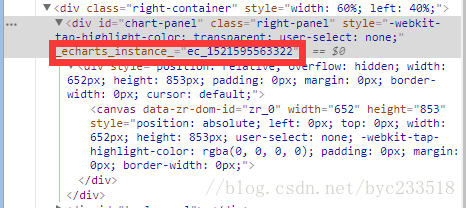
在开发中遇到Echarts重新setOption之后图表没有渲染出来, 背景是条件切换后没有数据时将Echarts容器内清空了,更换正确条件后数据也有了,Echarts实例打印出来也正常, 但是由于容器上已经有 _echarts_instance_ ,还是上次的,所以Echarts是不会重新初始化的,需要手动将DOM上的 _echarts_instance_ 属性移除, 再次进行初始化, 然后setOption
$('#chart-panel').removeAttr('_echarts_instance_');
document.getElementById('xxx').removeAttribute('_echarts_instance_');
转自于:https://blog.csdn.net/byc233518/article/details/79634902