layui.tree(树组件)搜索功能
tree.html
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>tree</title> | |
| <link rel="stylesheet" href="../res/layui/css/layui.css"> | |
| <style> | |
| .center { | |
| position: absolute; | |
| top: 50%; | |
| left: 50%; | |
| margin: -150px 0 0 -200px; | |
| width: 400px; | |
| height: 300px; | |
| border: 1px solid whitesmoke; | |
| } | |
| .current { | |
| background-color: #dbeef5 | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="center"> | |
| <input id="search"> | |
| <div id="test1"></div> | |
| </div> | |
| <script src="../res/layui/layui.js"></script> | |
| <script> | |
| layui.use('tree', function () { | |
| let tree = layui.tree, | |
| $ = layui.$; | |
| const data = [{ | |
| title: '湖北' //一级菜单 | |
| , children: [{ | |
| title: '武汉' //二级菜单 | |
| , children: [{ | |
| title: '江汉区' //三级菜单 | |
| }, { | |
| title: '洪山区' //三级菜单 | |
| }, { | |
| title: '江岸区' //三级菜单 | |
| }, { | |
| title: '汉阳区' //三级菜单 | |
| }] | |
| }] | |
| }, { | |
| title: '浙江' //一级菜单 | |
| , children: [{ | |
| title: '杭州' //二级菜单 | |
| , children: [{ | |
| title: '西湖区' //三级菜单 | |
| }, { | |
| title: '上城区' //三级菜单 | |
| }, { | |
| title: '下城区' //三级菜单 | |
| }, { | |
| title: '滨江区' //三级菜单 | |
| }] | |
| }] | |
| }, { | |
| title: '陕西' //一级菜单 | |
| , children: [{ | |
| title: '西安' //二级菜单 | |
| }] | |
| }]; | |
| //渲染 | |
| tree.render({ | |
| elem: '#test1' //绑定元素 | |
| , data: data | |
| , onlyIconControl: true | |
| , click: function (obj) { | |
| layer.msg(obj.data.title); | |
| } | |
| }); | |
| // 树点击样式修改 | |
| $("body").on("click", ".layui-tree-txt", function () { | |
| $(".layui-tree-entry").removeClass("current"); | |
| $(this).parent().parent().addClass("current"); | |
| }); | |
| // treeId: tree所在的容器的id | |
| // filter: 对应的搜索框的selector或者dom对象 | |
| // callback: 回调 参数(树节点jquery对象, 输入框对象, 匹配到的节点数量) | |
| tree.syncLayuiTreeFilter = function (treeId, filter, callback) { | |
| let treeElem = $('#' + treeId), filterElem = $(filter); | |
| if (!filterElem.length || !filterElem.length) { | |
| return; | |
| } | |
| // 搜索框的监听事件按实际需求来 | |
| filterElem.unbind('change').change(function () { | |
| let that = this; //this; | |
| let value = $(that).val().trim(); | |
| let HIDE = 'layui-hide'; | |
| let hintClass = 'search_hit'; | |
| // 先恢复现场 | |
| treeElem.find('.' + HIDE).removeClass(HIDE); | |
| treeElem.find('.' + hintClass).removeClass(hintClass) | |
| // 如果有值筛选开始 | |
| if (value) { | |
| $.each(treeElem.find('.layui-tree-txt'), function (index, elem) { | |
| elem = $(elem); | |
| let textTemp = elem.text(); | |
| if (textTemp.indexOf(value) === -1) { | |
| // 不存在就隐藏 | |
| elem.closest('.layui-tree-set').addClass(HIDE) | |
| } else { | |
| // 命中就添加一个class | |
| elem.addClass(hintClass) | |
| } | |
| }); | |
| $.each(treeElem.find('.' + hintClass), function (index, elem) { | |
| elem = $(elem); | |
| // 取消隐藏所有父节点 | |
| elem.parents('.layui-tree-set').removeClass(HIDE); | |
| // 展开所有父节点 | |
| elem.parents('.layui-tree-set').each(function (i, item) { | |
| if (!$(item).hasClass('layui-tree-spread')) { | |
| $(item).find('.layui-tree-iconClick :first').click(); | |
| } | |
| }); | |
| }); | |
| } | |
| typeof callback === 'function' && callback.call(that, treeElem, filterElem, treeElem.find('.' + hintClass).length); | |
| }); | |
| }; | |
| tree.syncLayuiTreeFilter('test1', '#search', function (treeElem, filterElem, hitNumbers) { | |
| console.log('hitNumbers', hitNumbers); | |
| layer.msg('找到' + hitNumbers + '个节点'); | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
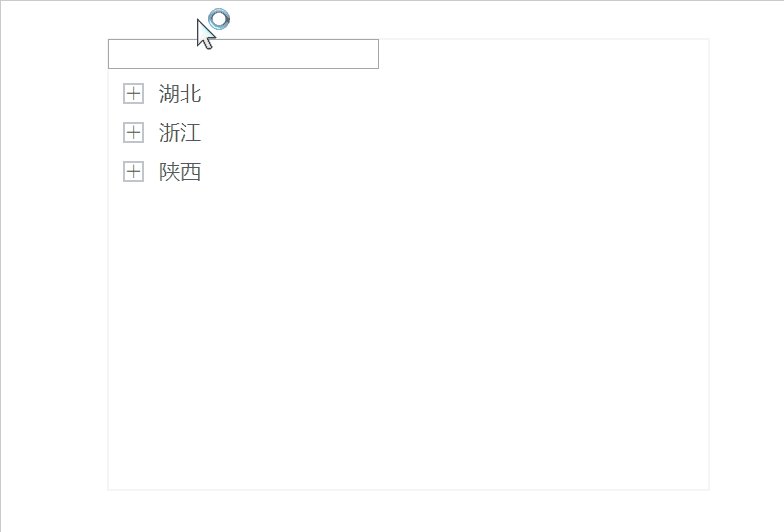
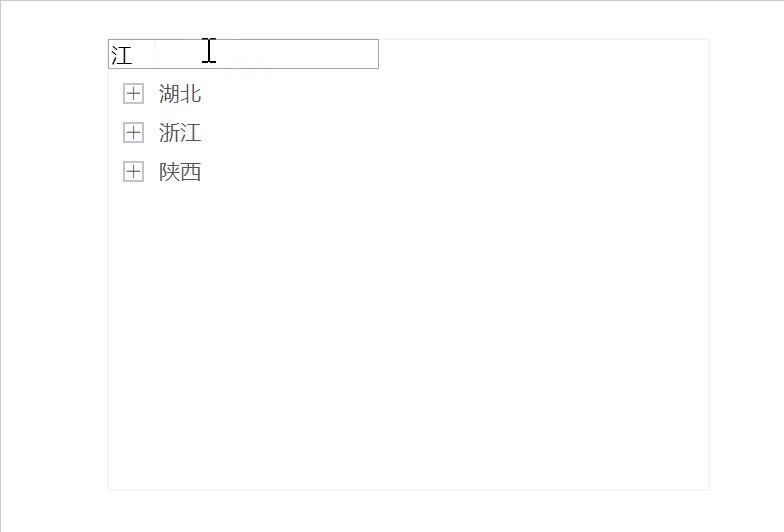
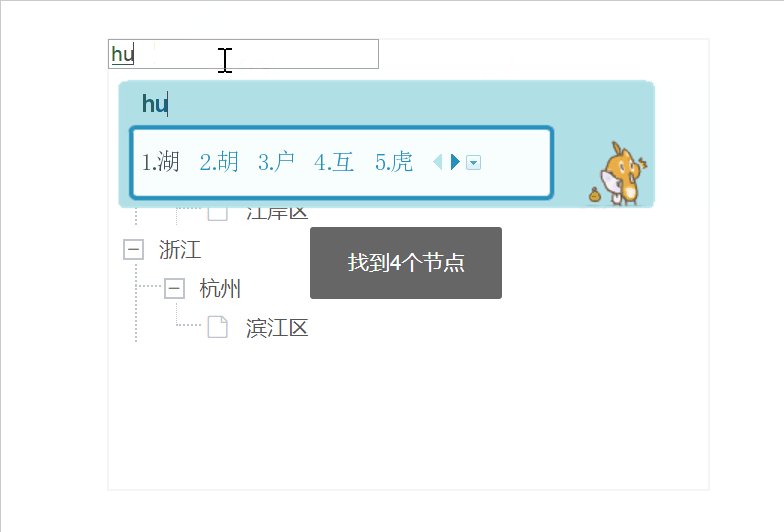
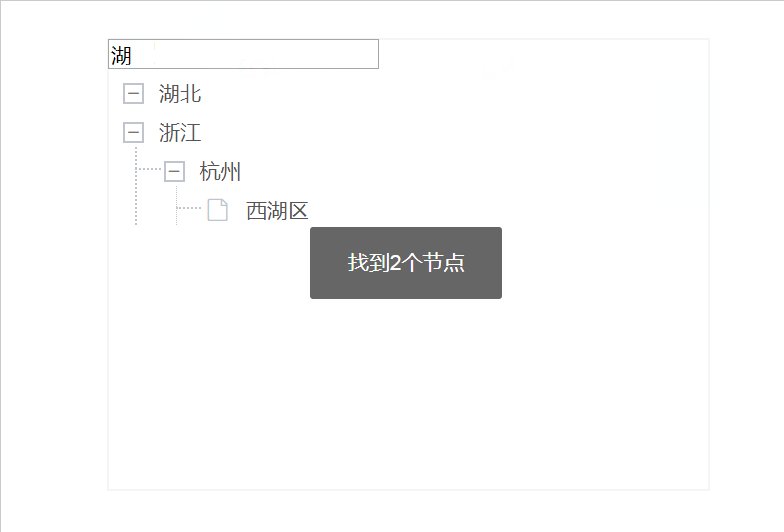
效果演示

主体实现
// treeId: tree所在的容器的id
// filter: 对应的搜索框的selector或者dom对象
// callback: 回调 参数(树节点jquery对象, 输入框对象, 匹配到的节点数量)
tree.syncLayuiTreeFilter = function (treeId, filter, callback) {
let treeElem = $('#' + treeId), filterElem = $(filter);
if (!filterElem.length || !filterElem.length) {
return;
}
// 搜索框的监听事件按实际需求来
filterElem.unbind('change').change(function () {
let that = this; //this;
let value = $(that).val().trim();
let HIDE = 'layui-hide';
let hintClass = 'search_hit';
// 先恢复现场
treeElem.find('.' + HIDE).removeClass(HIDE);
treeElem.find('.' + hintClass).removeClass(hintClass)
// 如果有值筛选开始
if (value) {
$.each(treeElem.find('.layui-tree-txt'), function (index, elem) {
elem = $(elem);
let textTemp = elem.text();
if (textTemp.indexOf(value) === -1) {
// 不存在就隐藏
elem.closest('.layui-tree-set').addClass(HIDE)
} else {
// 命中就添加一个class
elem.addClass(hintClass)
}
});
$.each(treeElem.find('.' + hintClass), function (index, elem) {
elem = $(elem);
// 取消隐藏所有父节点
elem.parents('.layui-tree-set').removeClass(HIDE);
// 展开所有父节点
elem.parents('.layui-tree-set').each(function (i, item) {
if (!$(item).hasClass('layui-tree-spread')) {
$(item).find('.layui-tree-iconClick :first').click();
}
});
});
}
typeof callback === 'function' && callback.call(that, treeElem, filterElem, treeElem.find('.' + hintClass).length);
});
};
tree.syncLayuiTreeFilter('test1','#search',function (treeElem, filterElem, hitNumbers) {
console.log('hitNumbers', hitNumbers);
layer.msg('找到' + hitNumbers + '个节点');
});
树的初始化、点击行样式修改
layui.use('tree', function () {
let tree = layui.tree,
$ = layui.$;
// 测试数据
const data = [{
title: '湖北' //一级菜单
, children: [{
title: '武汉' //二级菜单
, children: [{
title: '江汉区' //三级菜单
}, {
title: '洪山区' //三级菜单
}, {
title: '江岸区' //三级菜单
}, {
title: '汉阳区' //三级菜单
}]
}]
}, {
title: '浙江' //一级菜单
, children: [{
title: '杭州' //二级菜单
, children: [{
title: '西湖区' //三级菜单
}, {
title: '上城区' //三级菜单
}, {
title: '下城区' //三级菜单
}, {
title: '滨江区' //三级菜单
}]
}]
}, {
title: '陕西' //一级菜单
, children: [{
title: '西安' //二级菜单
}]
}];
//渲染
tree.render({
elem: '#test1' //绑定元素
, data: data
, onlyIconControl: true
, click: function (obj) {
layer.msg(obj.data.title);
}
});
// 树点击样式修改
$("body").on("click", ".layui-tree-txt", function () {
$(".layui-tree-entry").removeClass("current");
$(this).parent().parent().addClass("current");
});
});
点击修改样式其实只是加了个背景色,可按自己需要定义
<style>
.current{background-color: #dbeef5}
</style>
转至:https://blog.csdn.net/zjh19961213/article/details/96427655
https://github.com/at-moon/layui-demo/blob/master/page/tree.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异