CocosCreator + 场景->节点->组件=JS脚本
tips: 这个是帖子从零开始里面的回答, 这里单独出来,方便大家参考(摘自:http://www.cocoachina.com/bbs/read.php?tid=461339)
首先
※一个游戏世界(Game) 可以有很多个场景(Scene)

※一个场景(Scene) 可以有很多节点(Node)

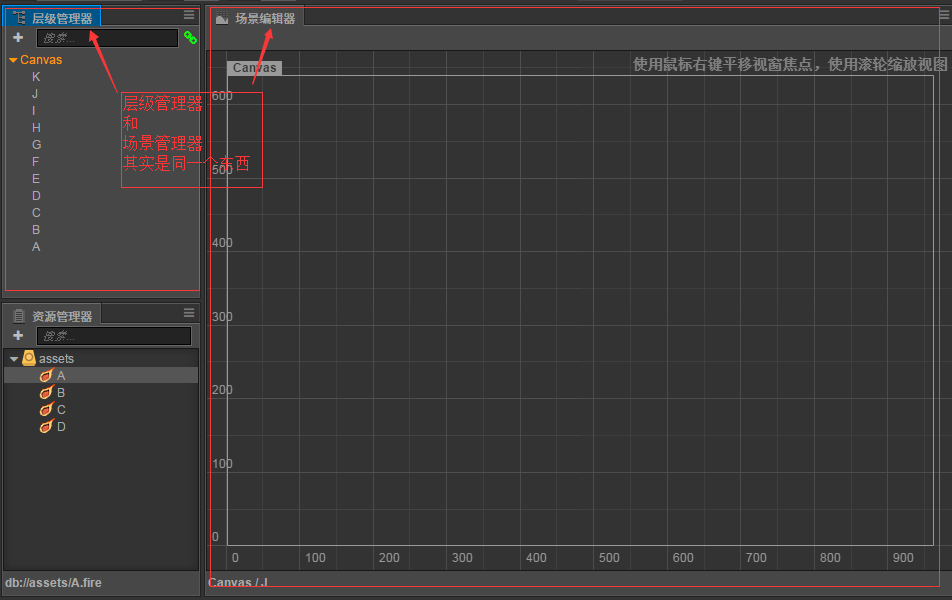
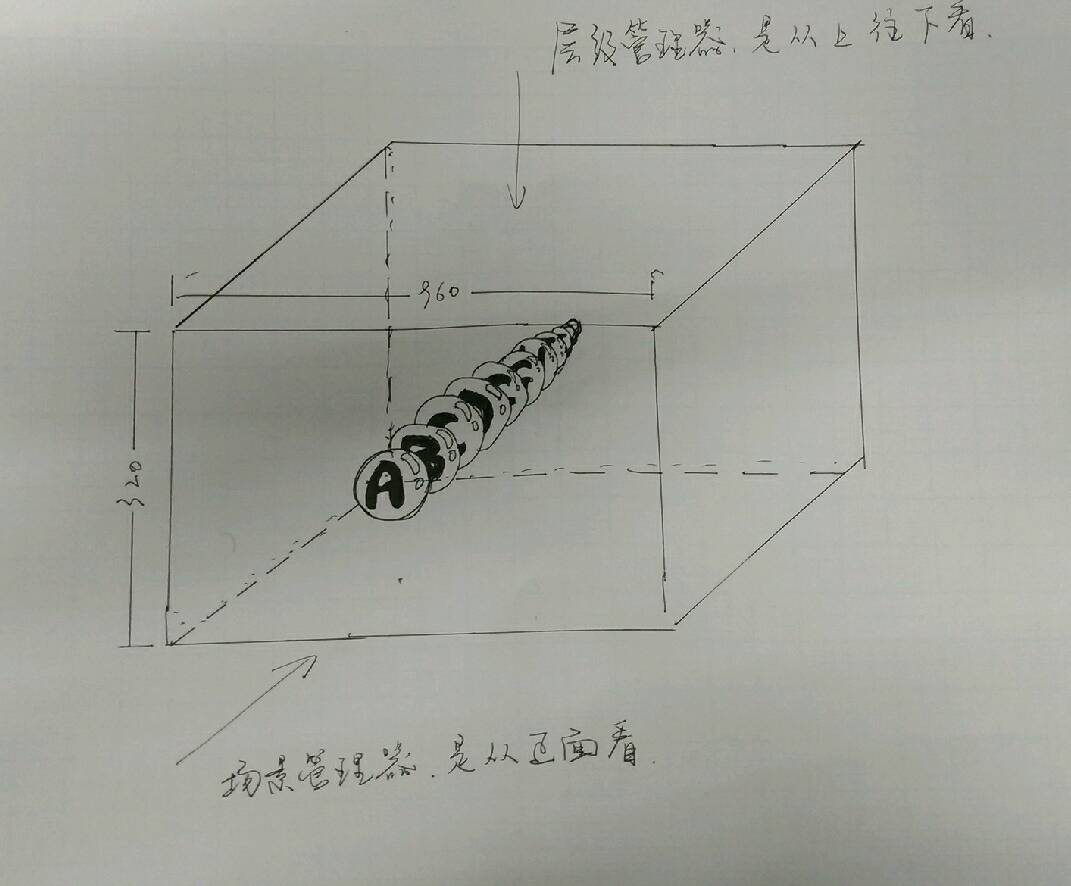
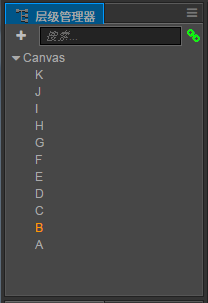
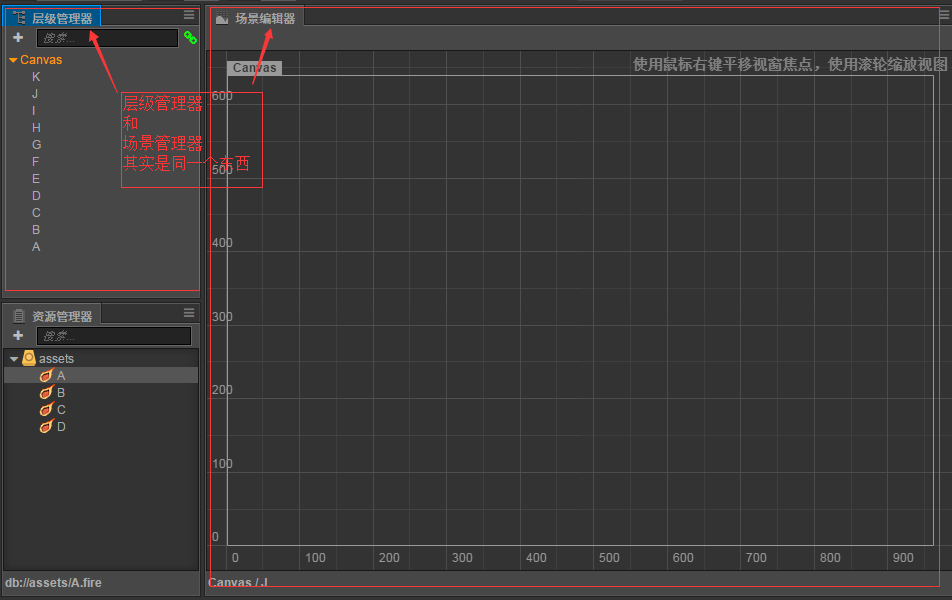
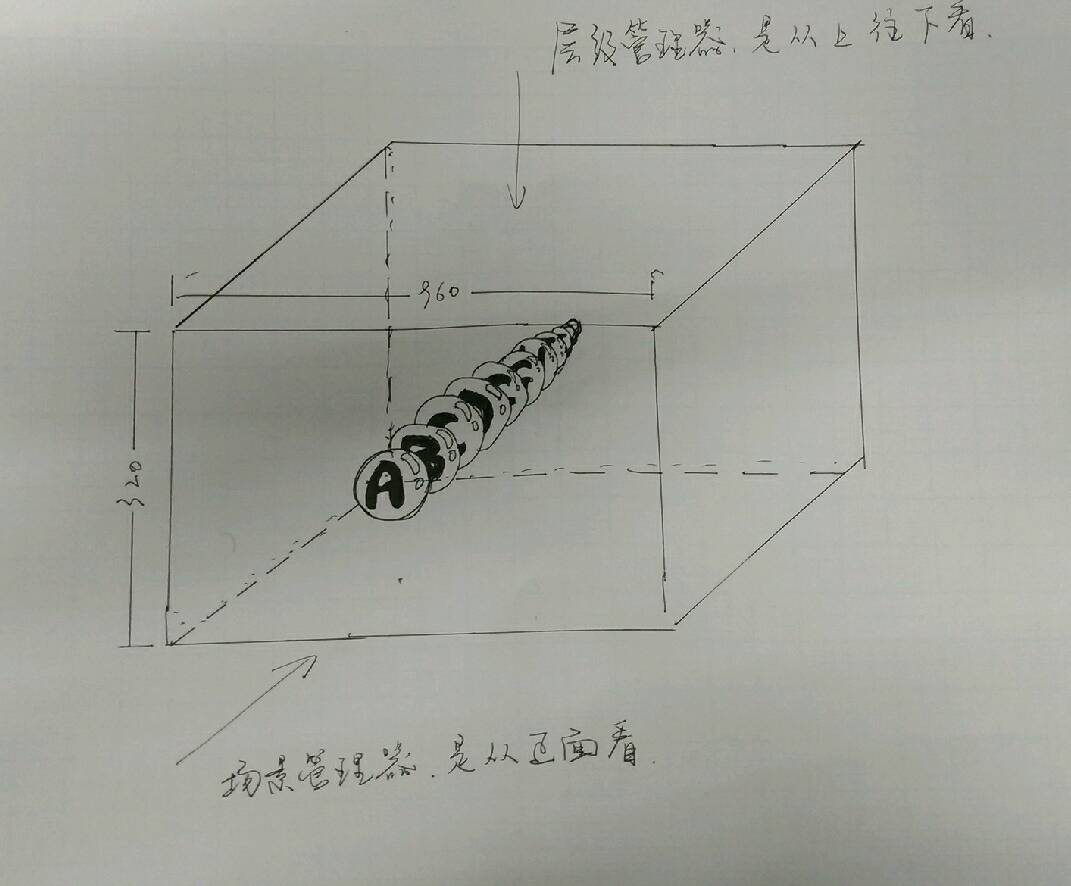
其实 我们在场景管理器和在层级管理器看到的节点,是同一个东西


明白这个我们就很好调位置了, 场景管理器可以将节点往上下左右调 层级管理器可以将节点往前后调(这里就不演示了,大家想象一下就差不多了)
※一个节点(Node) 可以有很多组件(Component)
比如
※显示文字的label组件

※显示图片的sprite组件

※播放动画的animation组件

那么 脚本(JavaScript)到底是什么?
※如果我们要求不那么高的话,可以认为脚本就是一个组件,一个自定义组件,
label组件让这个节点具有了显示文字的功能
sprite组件让这个节点具有了显示图片的功能
animation组件让这个节点具有了播放动画的功能
那么 如果我们想要扩展这个节点的功能, 比方说, 教会NPC要耐得住寂寞, 教会主角攻击,防御, 跑步, 和别人聊天。都可以通过脚本来实现。
okay 大的内容就讲到这里,
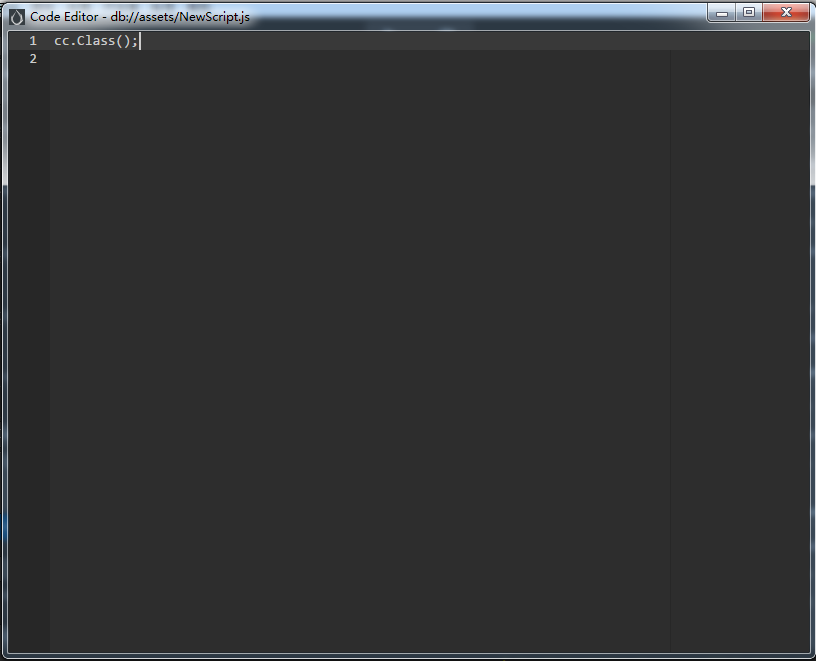
我们聚焦一下默认脚本的结构

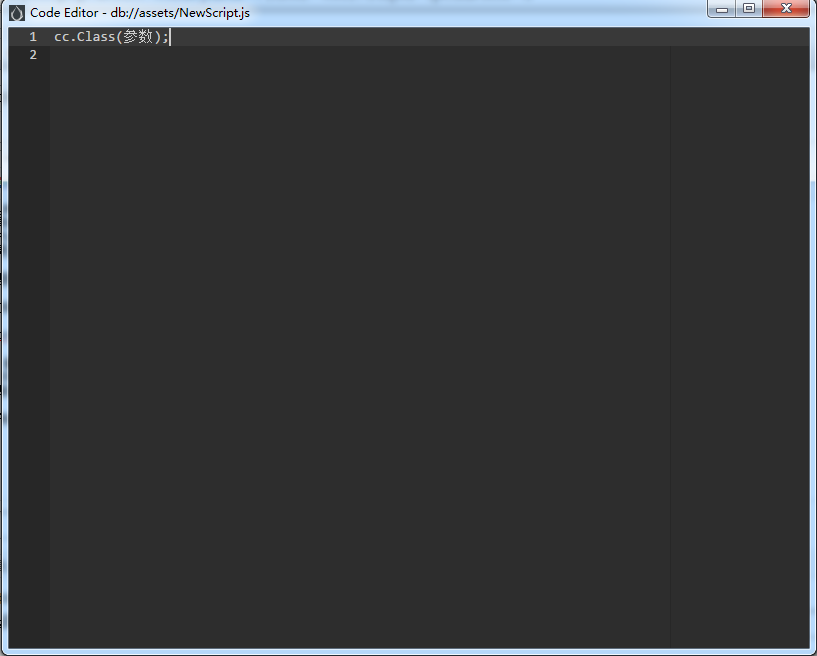
实际上, 我们写的内容 都是在通过调用一个叫cc.Class()的方法生成一个类(class),
so 什么是类呢? 就是你可以拿着这个东西生成千千万个长得一模一样,有着一模一样的属性模板(properties), 拥有一模一样方法(function)的对象
(这大概可以解释为什么脚本挂在相同亦或不同的节点上,又变成一个新的组件,上面所挂的属性实例又没有了,其实他们除了长得一样外,没有任何联系)
既然是方法 我们就可以传参数

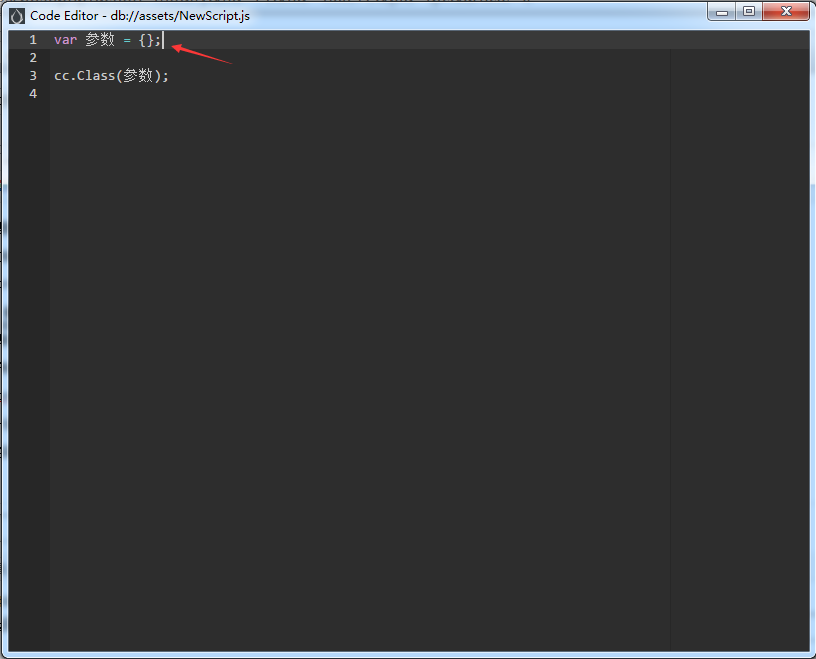
我们不是简简单单地传个比如数字123啊 ,字母ABC啊进去 实际上我们传了一个对象进去
那么在javaScript中 对象实际上是这种格式的

好了 我们已经写了一个空对象了。
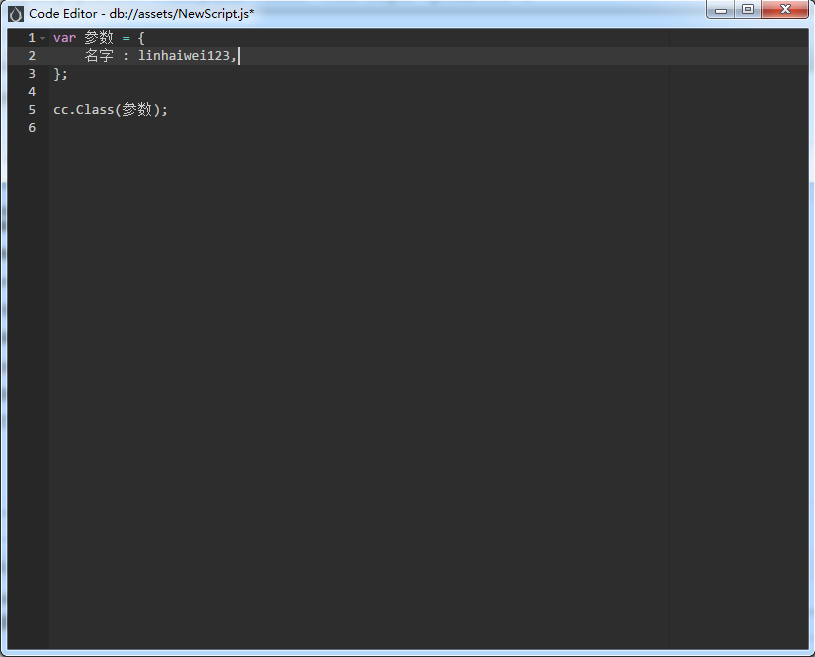
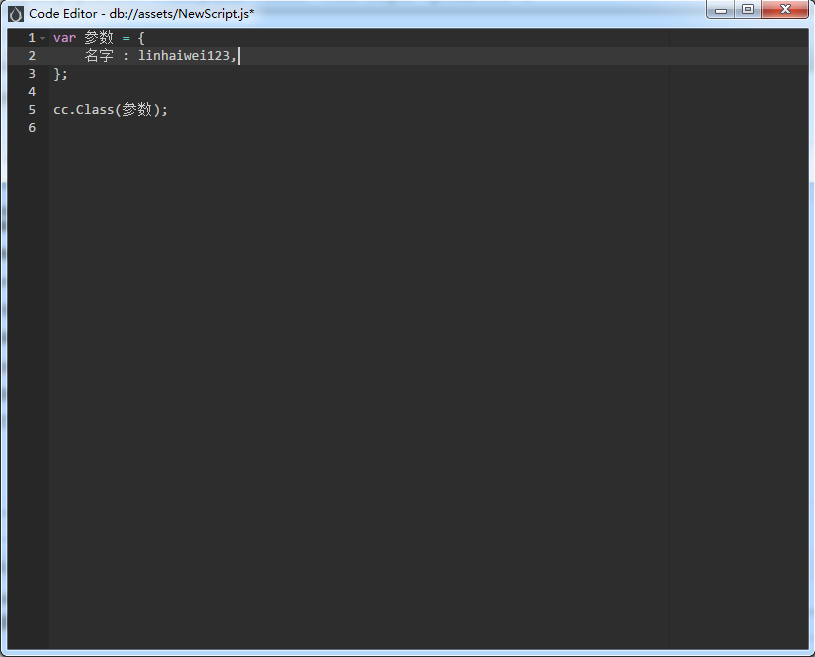
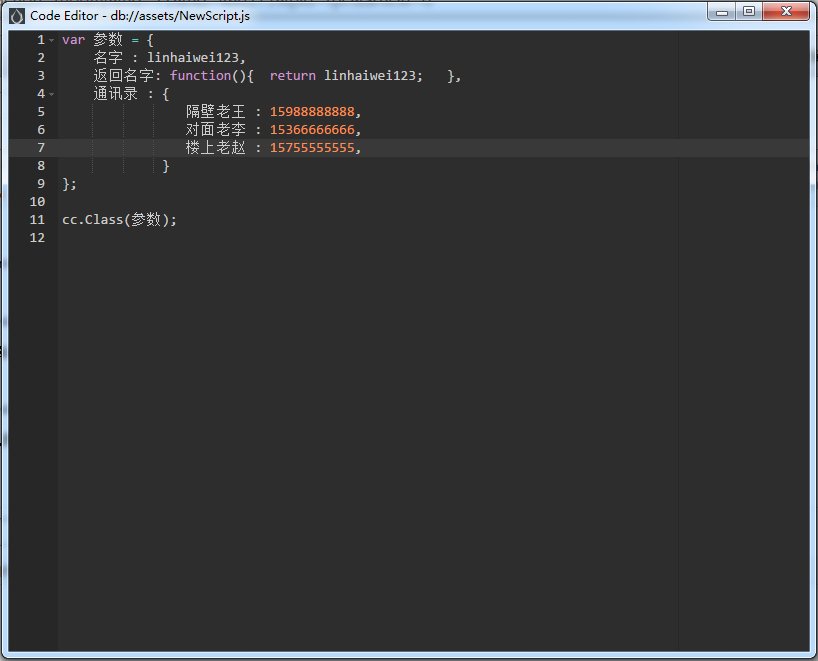
※如果我们想往里面装东西了, 比如 名字 linhaiwei123
那么我们可以这么写

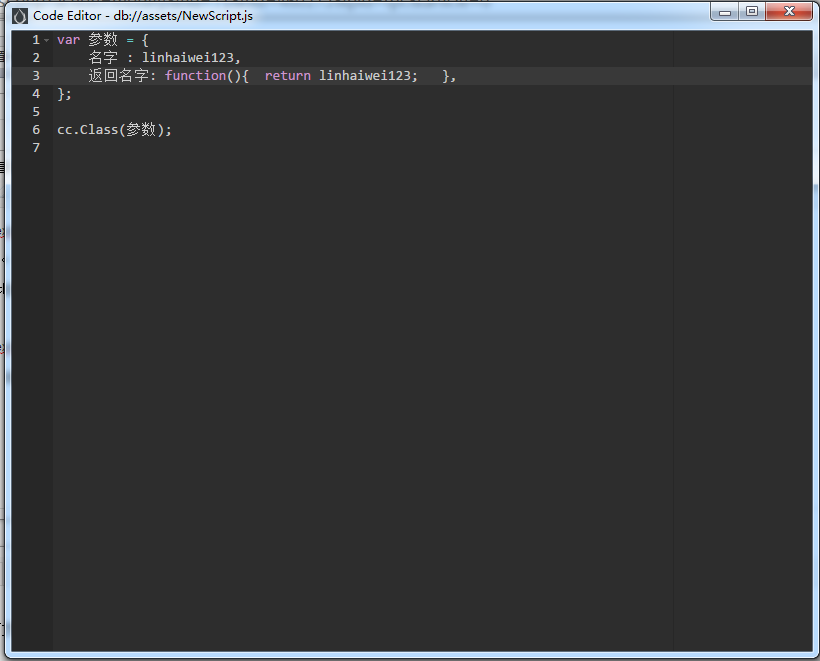
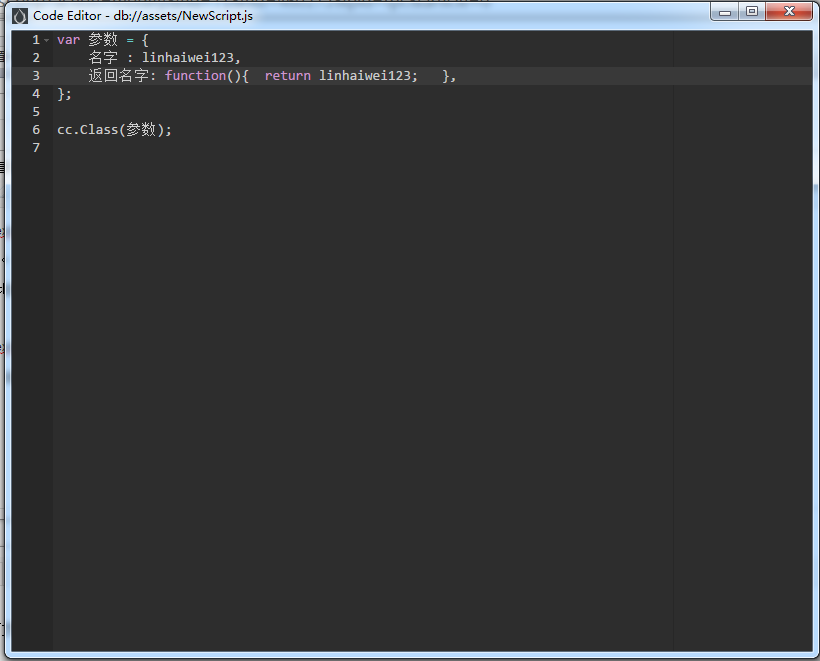
※如果我们想装个高级点的东西, 比如 返回名字 return linhaiwei123
那么我们可以这么写

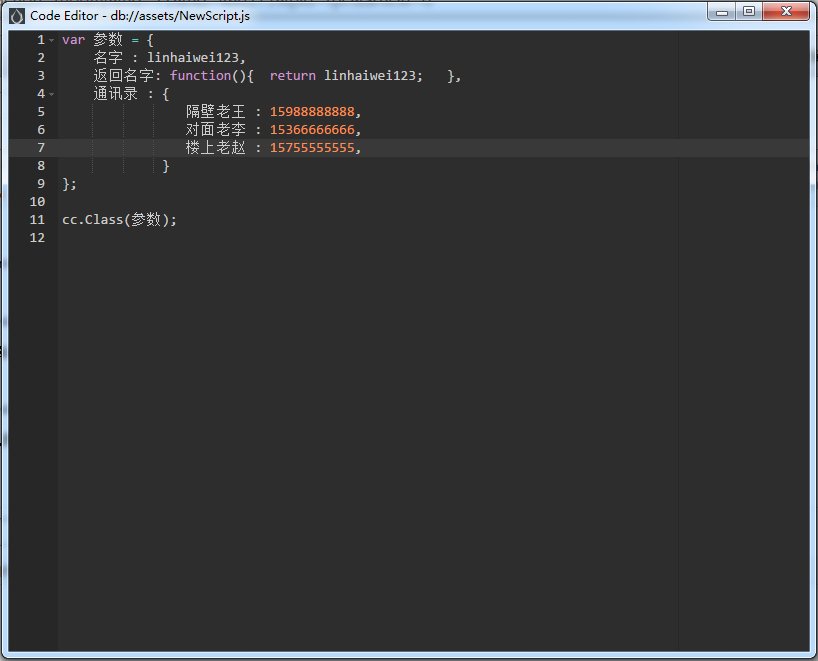
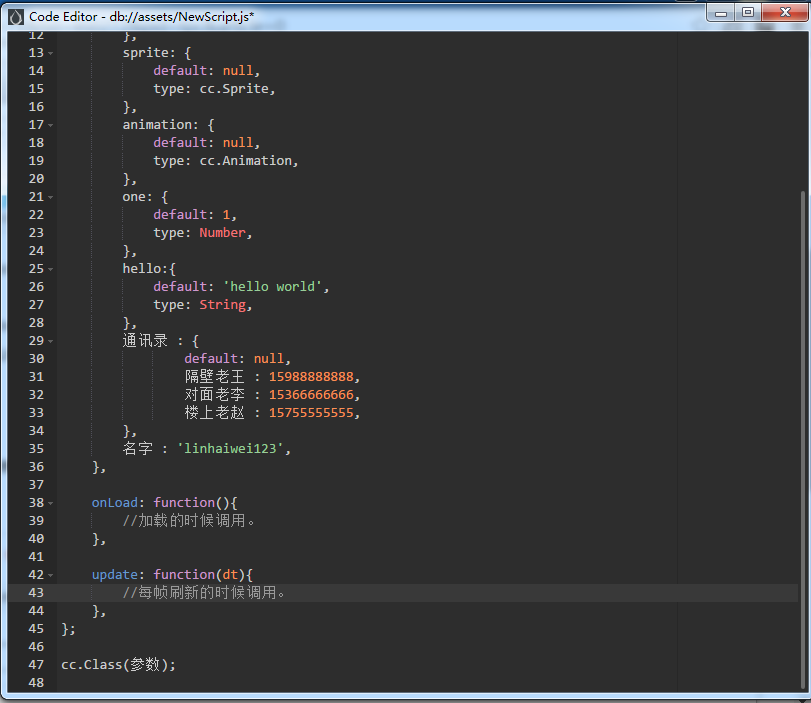
※如果我们想装个更高级点的东西 比如 通讯录
那么我们可以这么写

实际上你可以一直这样写下去,想塞什么就塞什么 就是这么任性,
但是呢, 仅仅靠这点东西,是远不能让我们的脚本教会节点学点什么有用的东西的,
所以, CCC呢 就大发仁慈地给我们开放了几个接口啦。 'Creator脸:拿去用~ 其他事情我来处理~!'
首先呢
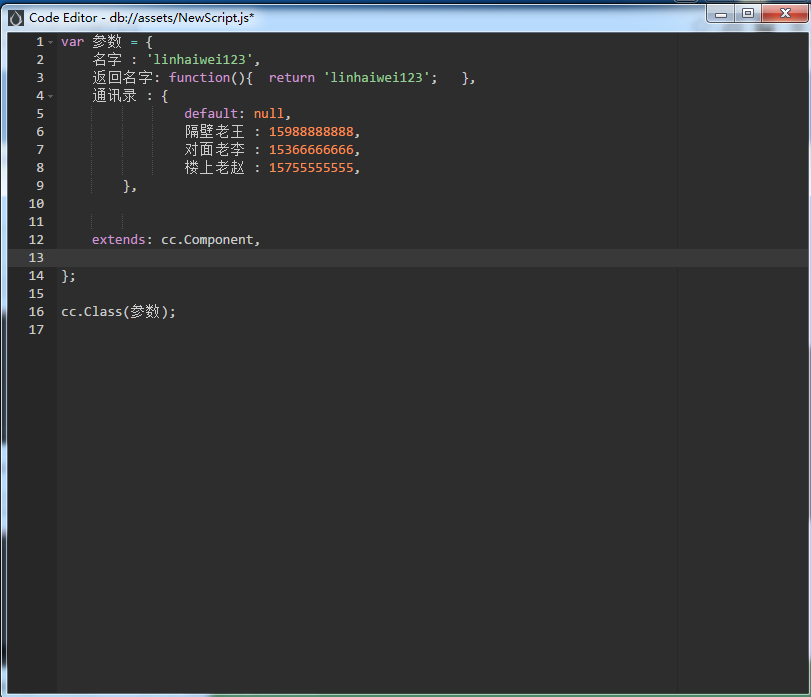
※是继承自组件 (extends: cc.Component)

其实原本我们添上这句是什么都不会发生的, 但是CCC呢, 就认这东西,你只要有这个键值对 extends: cc.Component,它就给你塞有关组件的方法,
这样我们的脚本就名正言顺的变成组件了,
然后呢?
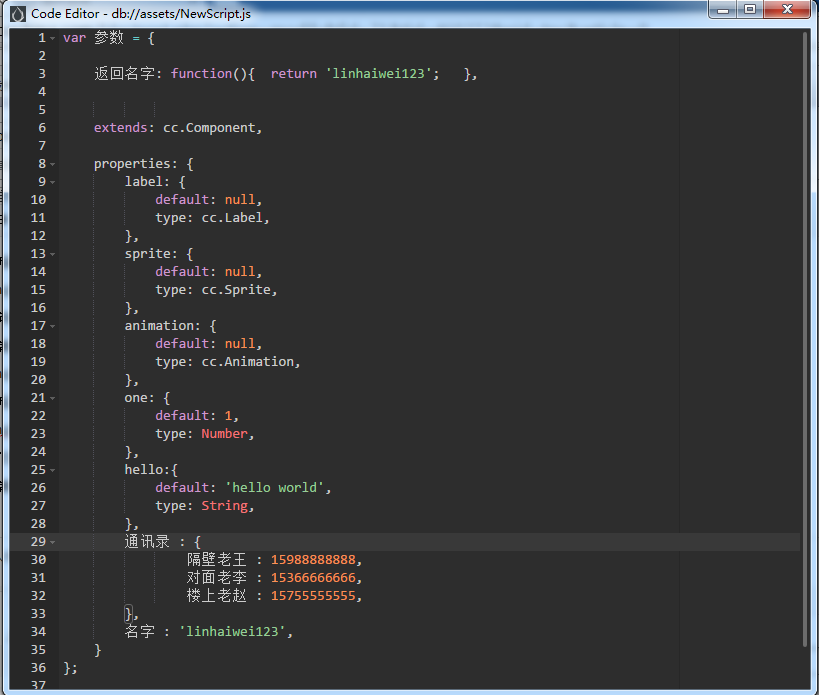
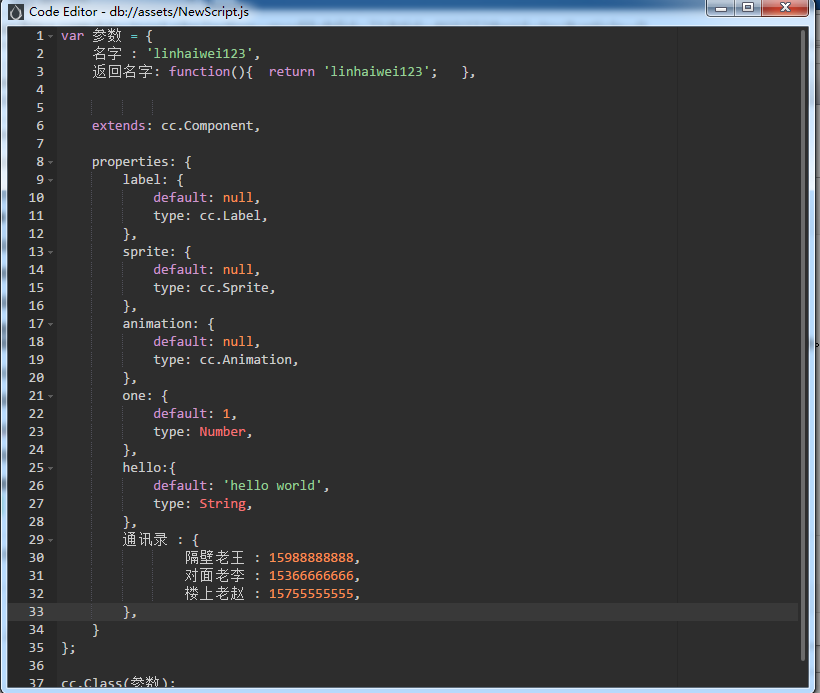
※就是我们的properties对象啦
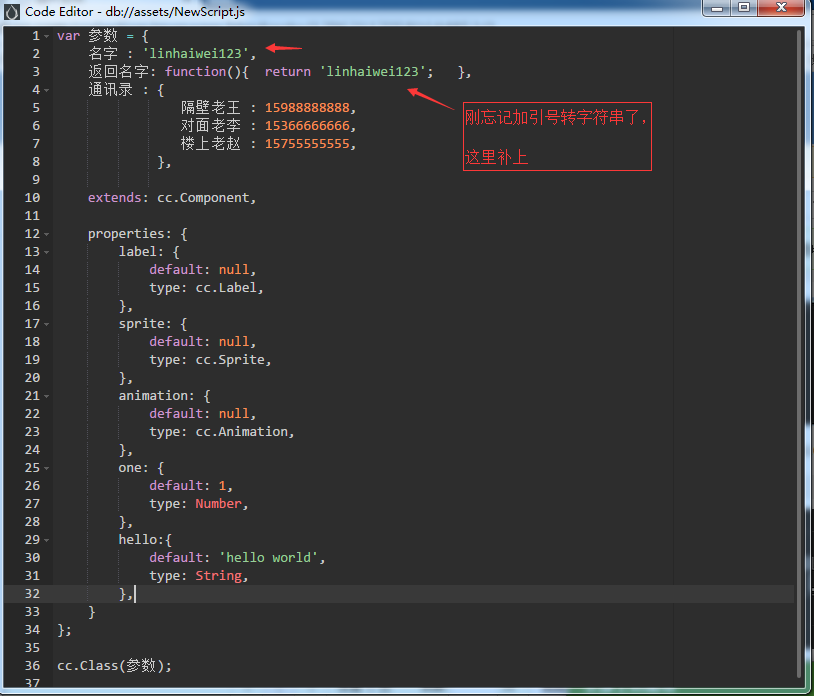
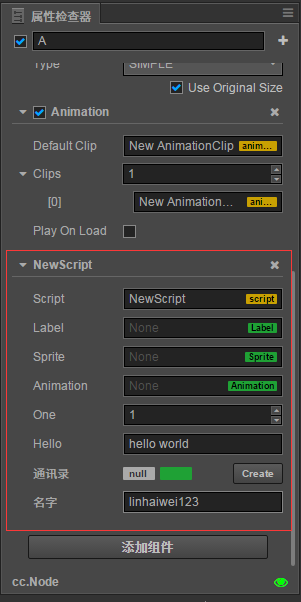
同样的我们添上这句本来也是什么都不会发生的, 但是CCC呢, 也认这东西, 只要往properties里面塞了东西, 它在属性面板就帮你显示, 方便你在外面改。

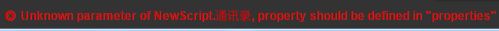
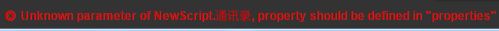
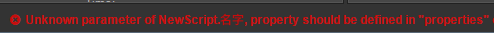
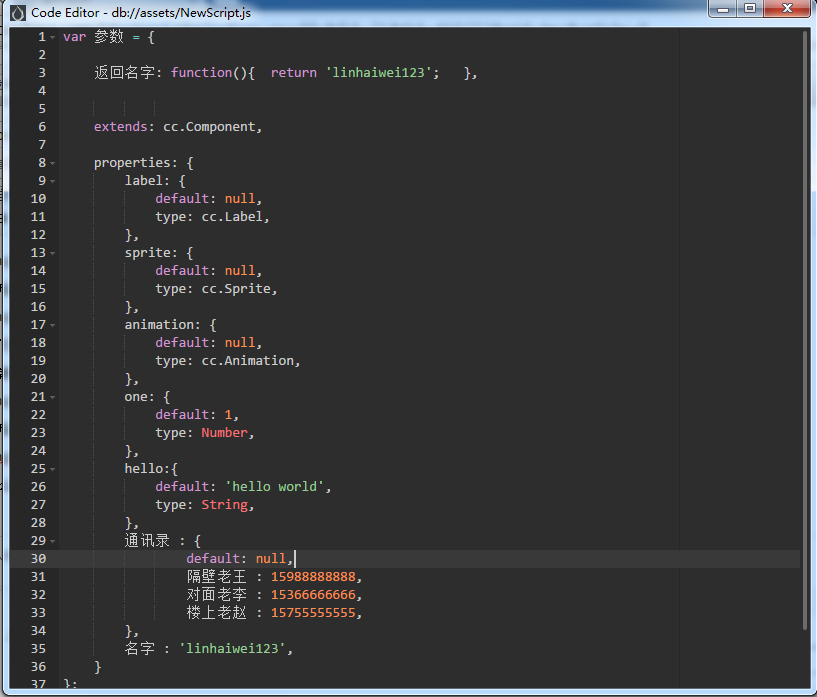
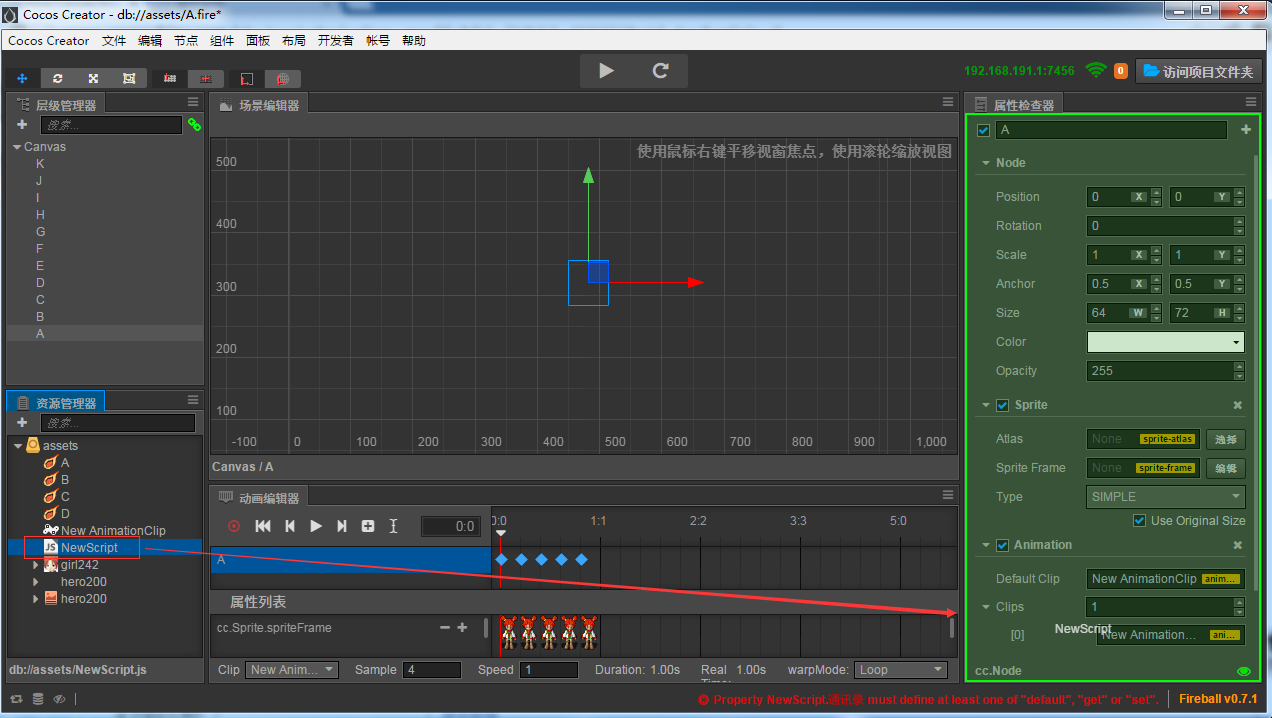
然后呢 它就会提示我们干了不好的事情啦, 你看这傲娇劲儿

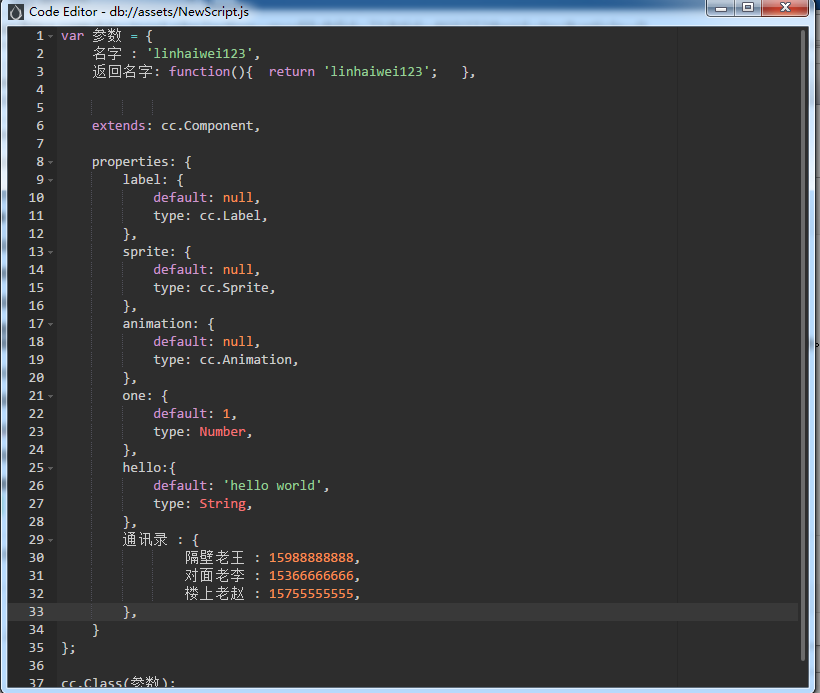
这句话什么意思呢, 就是提醒我们通讯录要扔到properties里面啦
也就是说, 对于这这种在一个对象里面嵌套多一个对象的,要放在properties里面啦 (=.=我也学习了)

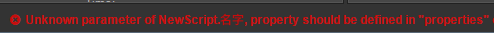
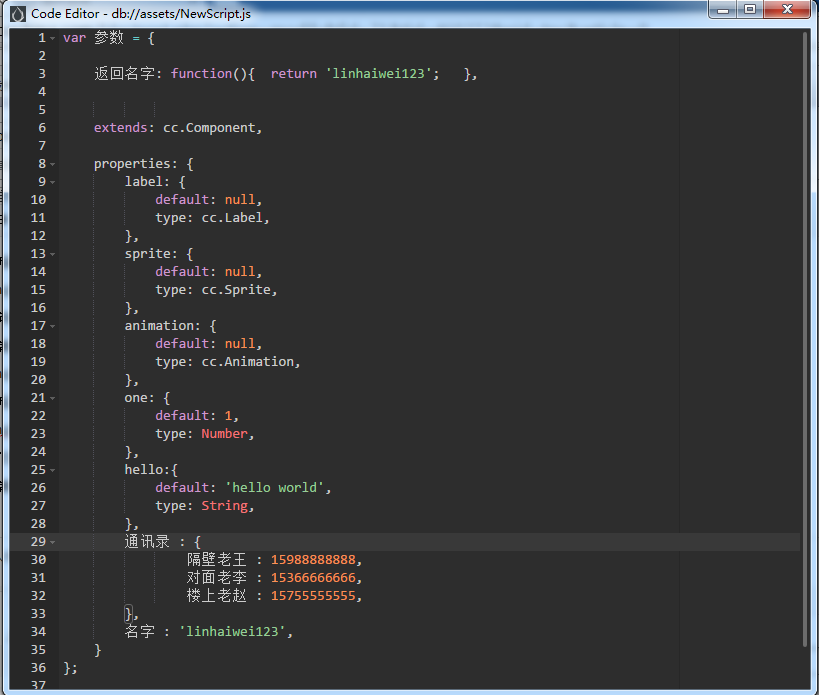
然后又吃了一个ERROR

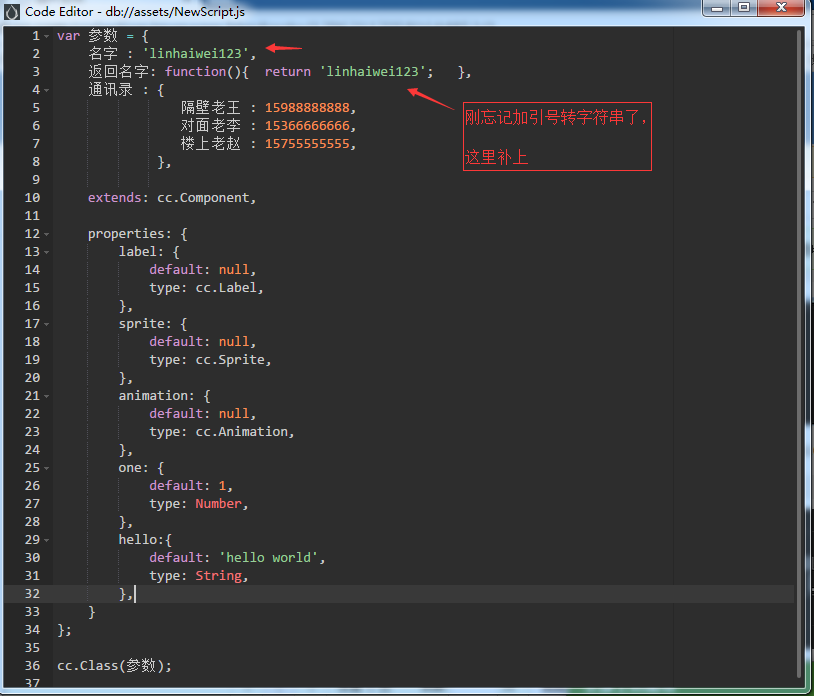
我们还要把名字也扔到properties里面
扔就扔吧,你最大你话事,

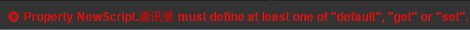
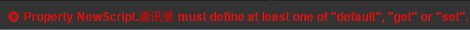
然后又吃一个ERROR (=.=)

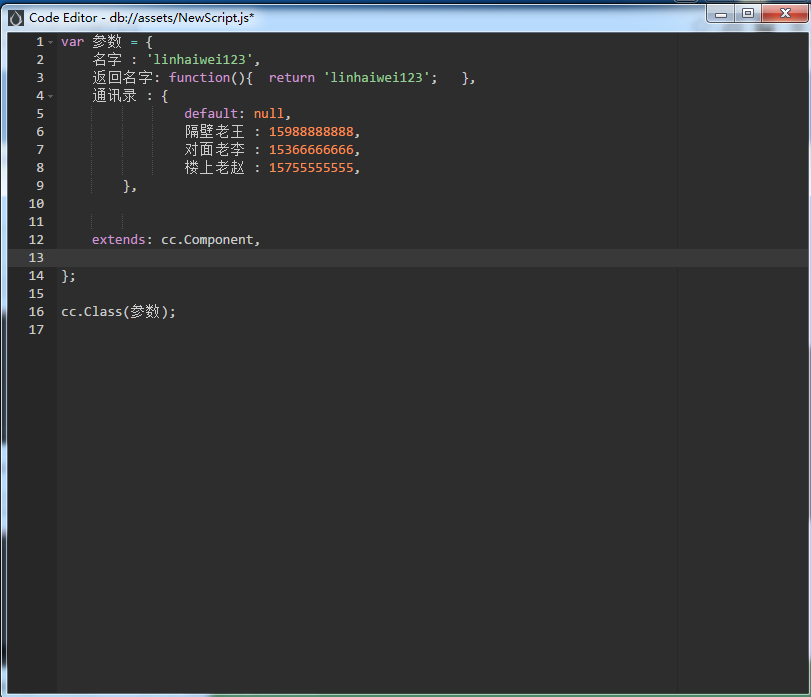
什么鬼 这通讯录要存取的方法还能理解, 要默认值的是几个意思啊=.= 不管了, 默认值填为空(null)吧

※也就是说, 除了方法, 其他东西都要扔到properties里面了, 并且要给出属性的默认值或者属性的存取的方法。
好了 ,终于清静了, 看看CCC给我们什么惊喜没
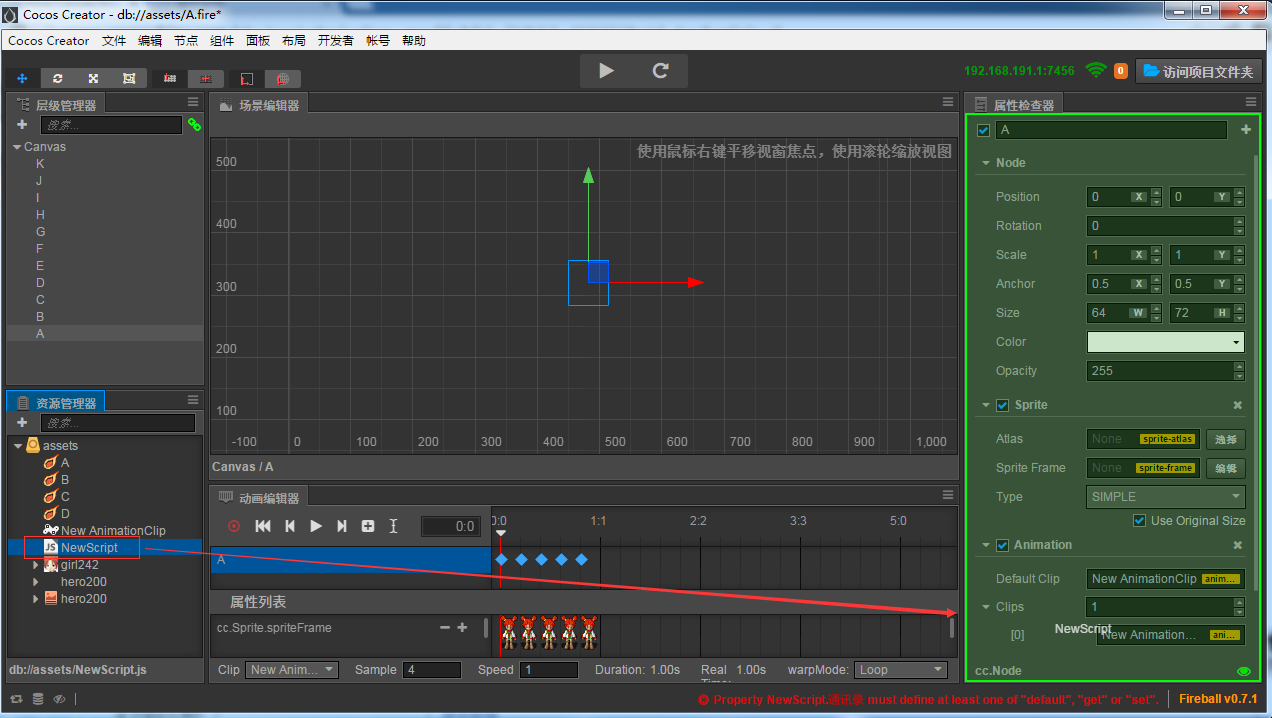
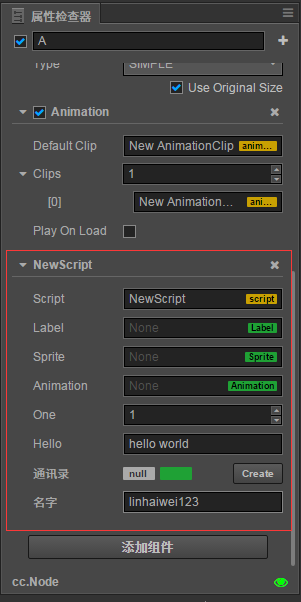
把我们辛辛苦苦写的脚本组件给A节点吧,

好了,我们的A节点比其他节点多了一点点装备了

我们的通讯录是看不到的, 这只是我们敲代码的姿势不对, 不过没什么大碍,看不到就不看了呗。
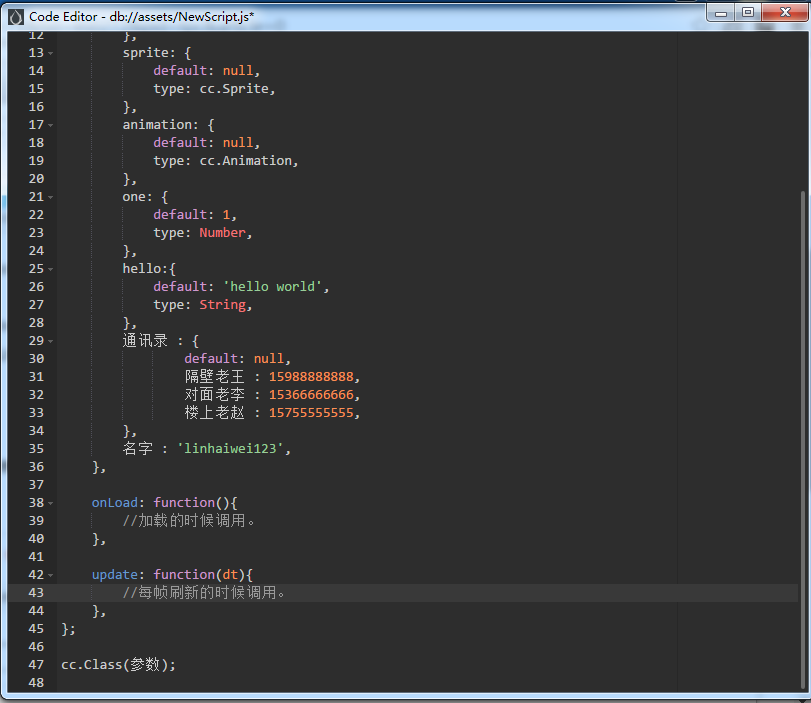
实际上, 除了开放的extends接口, properties接口,
还有常用的onLoad接口和update接口
※onLoad会在组件加载的时候调用
※update会在每帧刷新的时候调用, 理论上是一秒执行60次update 得到的参数是与上次刷新的时间间隔

上面就是默认脚本的整个结构。
首先
※一个游戏世界(Game) 可以有很多个场景(Scene)

※一个场景(Scene) 可以有很多节点(Node)

其实 我们在场景管理器和在层级管理器看到的节点,是同一个东西


明白这个我们就很好调位置了, 场景管理器可以将节点往上下左右调 层级管理器可以将节点往前后调(这里就不演示了,大家想象一下就差不多了)
※一个节点(Node) 可以有很多组件(Component)
比如
※显示文字的label组件

※显示图片的sprite组件

※播放动画的animation组件

那么 脚本(JavaScript)到底是什么?
※如果我们要求不那么高的话,可以认为脚本就是一个组件,一个自定义组件,
label组件让这个节点具有了显示文字的功能
sprite组件让这个节点具有了显示图片的功能
animation组件让这个节点具有了播放动画的功能
那么 如果我们想要扩展这个节点的功能, 比方说, 教会NPC要耐得住寂寞, 教会主角攻击,防御, 跑步, 和别人聊天。都可以通过脚本来实现。
okay 大的内容就讲到这里,
我们聚焦一下默认脚本的结构

实际上, 我们写的内容 都是在通过调用一个叫cc.Class()的方法生成一个类(class),
so 什么是类呢? 就是你可以拿着这个东西生成千千万个长得一模一样,有着一模一样的属性模板(properties), 拥有一模一样方法(function)的对象
(这大概可以解释为什么脚本挂在相同亦或不同的节点上,又变成一个新的组件,上面所挂的属性实例又没有了,其实他们除了长得一样外,没有任何联系)
既然是方法 我们就可以传参数

我们不是简简单单地传个比如数字123啊 ,字母ABC啊进去 实际上我们传了一个对象进去
那么在javaScript中 对象实际上是这种格式的

好了 我们已经写了一个空对象了。
※如果我们想往里面装东西了, 比如 名字 linhaiwei123
那么我们可以这么写

※如果我们想装个高级点的东西, 比如 返回名字 return linhaiwei123
那么我们可以这么写

※如果我们想装个更高级点的东西 比如 通讯录
那么我们可以这么写

实际上你可以一直这样写下去,想塞什么就塞什么 就是这么任性,
但是呢, 仅仅靠这点东西,是远不能让我们的脚本教会节点学点什么有用的东西的,
所以, CCC呢 就大发仁慈地给我们开放了几个接口啦。 'Creator脸:拿去用~ 其他事情我来处理~!'
首先呢
※是继承自组件 (extends: cc.Component)

其实原本我们添上这句是什么都不会发生的, 但是CCC呢, 就认这东西,你只要有这个键值对 extends: cc.Component,它就给你塞有关组件的方法,
这样我们的脚本就名正言顺的变成组件了,
然后呢?
※就是我们的properties对象啦
同样的我们添上这句本来也是什么都不会发生的, 但是CCC呢, 也认这东西, 只要往properties里面塞了东西, 它在属性面板就帮你显示, 方便你在外面改。

然后呢 它就会提示我们干了不好的事情啦, 你看这傲娇劲儿

这句话什么意思呢, 就是提醒我们通讯录要扔到properties里面啦
也就是说, 对于这这种在一个对象里面嵌套多一个对象的,要放在properties里面啦 (=.=我也学习了)

然后又吃了一个ERROR

我们还要把名字也扔到properties里面
扔就扔吧,你最大你话事,

然后又吃一个ERROR (=.=)

什么鬼 这通讯录要存取的方法还能理解, 要默认值的是几个意思啊=.= 不管了, 默认值填为空(null)吧

※也就是说, 除了方法, 其他东西都要扔到properties里面了, 并且要给出属性的默认值或者属性的存取的方法。
好了 ,终于清静了, 看看CCC给我们什么惊喜没
把我们辛辛苦苦写的脚本组件给A节点吧,

好了,我们的A节点比其他节点多了一点点装备了

我们的通讯录是看不到的, 这只是我们敲代码的姿势不对, 不过没什么大碍,看不到就不看了呗。
实际上, 除了开放的extends接口, properties接口,
还有常用的onLoad接口和update接口
※onLoad会在组件加载的时候调用
※update会在每帧刷新的时候调用, 理论上是一秒执行60次update 得到的参数是与上次刷新的时间间隔

上面就是默认脚本的整个结构。


