Echarts第一次使用
如果你是第一次使用,而且你不是用的cdn提供的在线版本:
<script src="https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js"></script>
或者你用的是github中下载的文件:
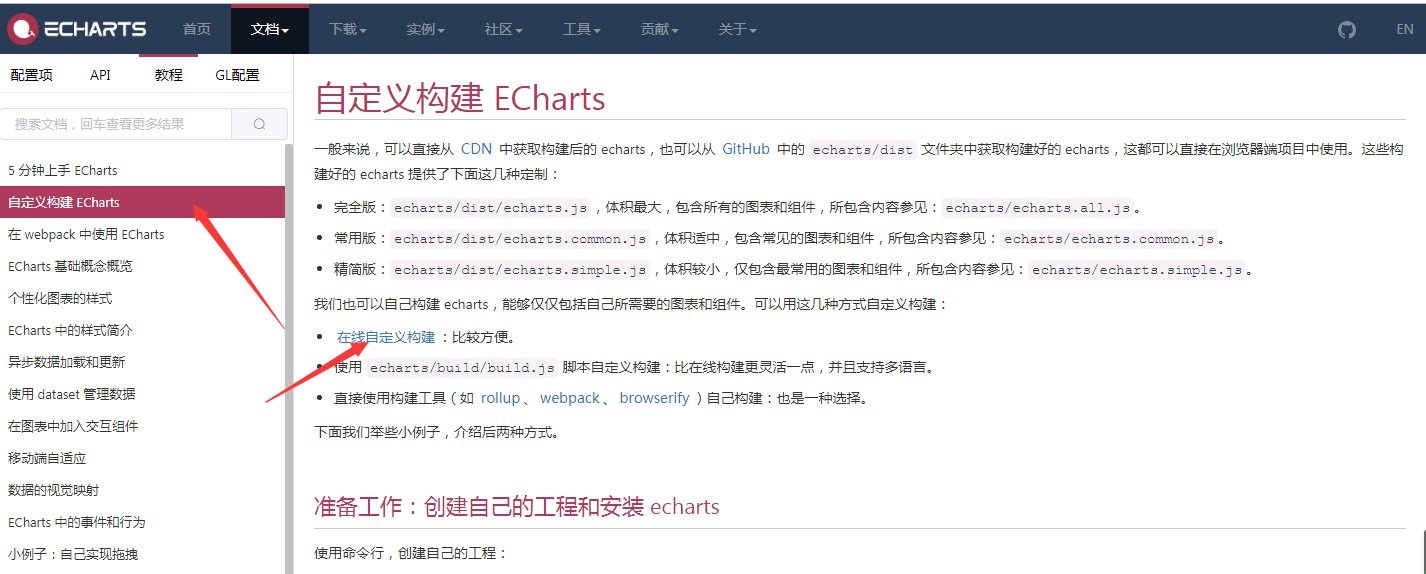
你不知道你要使用哪些文件,也没有网上说的echarts.min.js文件,这个时候,你也不会自己去构建属于自己的专属版本,那么这个时候,我推荐你使用一下官网上自定义构建版本,一步到位:
https://echarts.apache.org/zh/tutorial.html

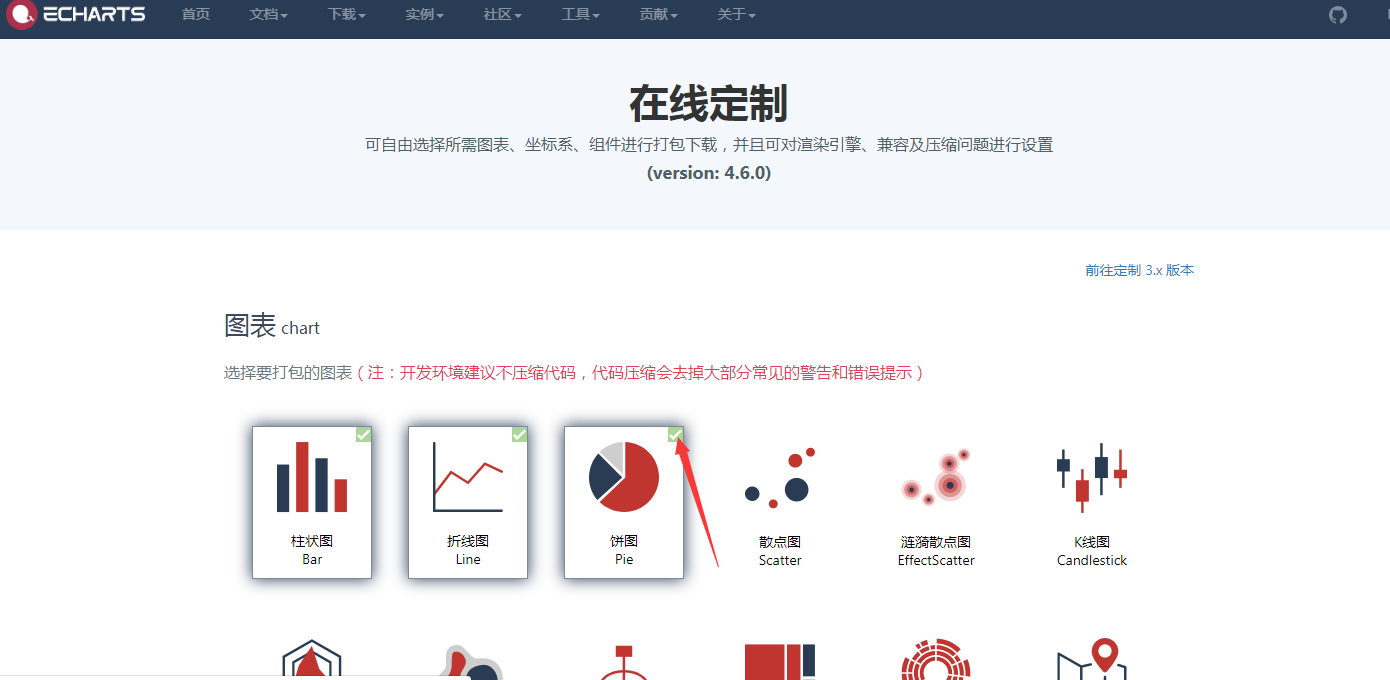
选择你要使用的控件:

在最后:

点击下载 ,就ok了!到时候你就只需要导入一个文件以后,就可以使用了!
我导入的js:
<script type="text/javascript" src="echarts.min.js"></script>
文件导入的问题,需要自己去调试,比如项目打包的缓存问题,或者是延迟问题!请自己去思考。
关于日历图的问题,一开始我发生了一个错误:series.heatmap not exists,导致日历无法显示
后来才发现我在‘在线构建’时没有导入热力图。


