[React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features.
One of the new features is added the svgr webpack loader to wrap SVGs in React components as a named export. This let’s you either grab the filename from the default export or grab a wrapped SVG component depending on your needs.
Second of the new features is support for Sass. If you start to use Sass, create-react-app will give you an error, but will give detailed instructions on how you can add Sass support to your project.
Thrid features is to add CSS Module support. CSS Modules automatically scope class names and animation names local by default to get around the problem of global name clashes. You can learn more by looking at the CSS Modules repository.
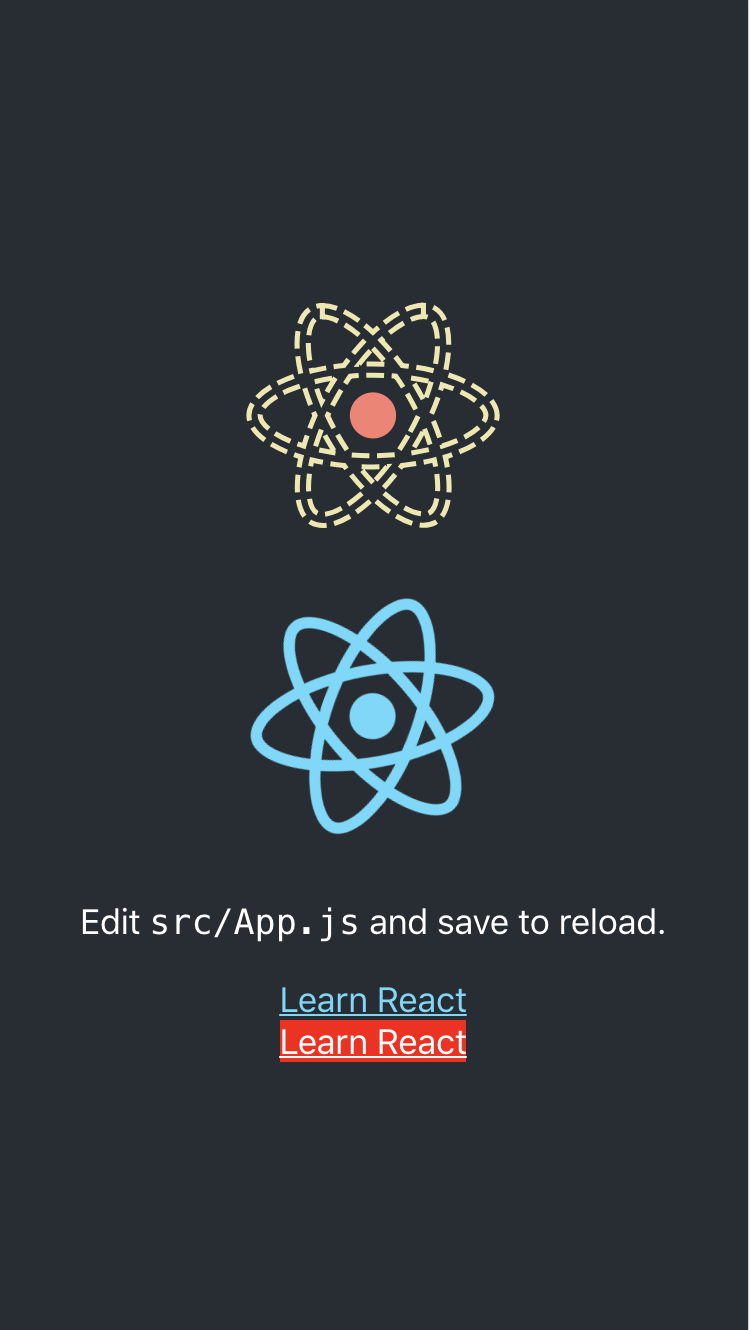
import React, {Component} from 'react'; // ReactComponent support svg import logo, { ReactComponent as ReactLogo } from "./logo.svg"; import './App.scss'; // Supoort import styles from './styles.module.css'; class App extends Component { render() { return ( <div className="App"> <header className="App-header"> <!-- Using svg --> <ReactLogo className="App-logo-svg" alt="logo"/> <img src={logo} className="App-logo" alt="logo"/> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> <!-- Using css module --> <a className={styles['error']} href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } } export default App;
App.scss:
.App-logo-svg {
height: 40vmin;
& g {
fill: salmon;
}
& path {
stroke: palegoldenrod;
fill: none;
stroke-width: 10px;
stroke-dasharray: 35px 15px;
animation: orbit 1s infinite linear;
}
}
@keyframes orbit { to { stroke-dashoffset: 50px; } }
styles.module.css:
.warning { color: black; background-color: yellow; } .error { color: white; background-color: red; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-10-05 [React] Define defaultProps and PropTypes as static methods in class component
2016-10-05 [RxJS] BehaviorSubject: representing a value over time
2016-10-05 [RxJS] Subject: an Observable and Observer hybrid
2016-10-05 [AngularFire 2] Push, remove, update